
目次・あらすじ
毎回Photoshopの新機能が発表される度に「凄いけど、こんなのどこで使うんだ? ◯◯機能で事足りるじゃないの?」と思うんだけど、その後数年経つうちに、気がついたらその機能が無いと、仕事の出来ない体になっているのが不思議です。
今回はそんな感じで、今もどんどん機能が追加されるPhotoshopの中でもモダンな機能を上手に駆使して写真加工を行った作例です。
制作時のPhotoshopのバージョンは CC 2015.0.1です。
あ、いきなりネタバレしておくと、モダンな機能、なにも使ってませんでした(笑)
いい素材は料理のモチベーションが上がるね!
お題写真はこちら。

キャリアコンサルタント/パーソナルブランドコンサルタントの山川かおるさん(企業向け / 個人向け)の名刺を制作するために、提供された写真を使いやすい形に加工する作業です。
実はこの写真は、カメラマンさんに野外ロケで撮って貰ったものでありながら「はいポーズ」と、かしこまって撮ったものじゃありません。
本番の撮影の準備中、スタイリストさんが到着する前に、たまたま掛かってきた電話に出て話しているところを、カメラマンさんが撮られた物らしいです。何気ないオフショットの方が、本番で撮った物よりいい感じになってしまう事はよくありますよね(笑)
普通に話している最中の写真なので、表情は自然で、山川さんの華やかながらも実直さと親しみやすい雰囲気が良く出た、素晴らしい写真ですね。
背景も都心の公園で撮られた景色が、ぼかし具合の良さも相まってマッチしてます。
「十分いい写真じゃないの。これを無理に加工する必要あるの?」
確かに素材が良ければ、余計な手間を加えず、生で食べるのが一番かもしれません。
だけど、今回はちょっと手を加えれれば、もっと美味しくなると読んだので、調整を行う事にします。
……余計な味付けをして不味くなったと言われないように頑張らないと(笑)
修正したい点も、あるにはある
キメキメで撮った写真ではないので、その分、難点もあるにはあります。
ポートレート作品としては良いけど、そこに文字を重ねて名刺にするには、寸法や色合いを調整したほうが良さそうに見えます。
あと、これはスタイリストさんの到着前に撮った写真なので、本番の撮影時に綺麗に巻き直したスカーフと比べると、どうしてもオフショット版の巻き方は見劣りする状態になっているのも調整したいですね。

本当はRAWデータの提供を受けた方が良いのだけど、今回は最初に提供されたJPEGデータからそのまま加工する事にしました。
加工方針
- 元の写真の良い所をきちんと活かす。
- 塗り足しを含めた名刺サイズ(W:97mm × H:61mm)として使いやすい比率に。
- スカーフの巻き方を修正。
- やや暗く、緑っぽい色合いの調整。
スカーフの件以外、人物への整形系のレタッチは必要ないでしょう。 そんな感じで行ってみましょっかー。
背景と人物の切り離し
名刺には写真を全面的に使うつもりです。
もとの写真は4928×3260pxのサイズで、そのまま名刺サイズの比率の中に収めると少しだけサイズが合いません。
この場合、写真を全体を拡大して全面に広げるのがベターだけど、今回は背景が全面的にボケていて加工のしやすいものだったので、比率自体を調整する事にします。
人物部分を切り抜く
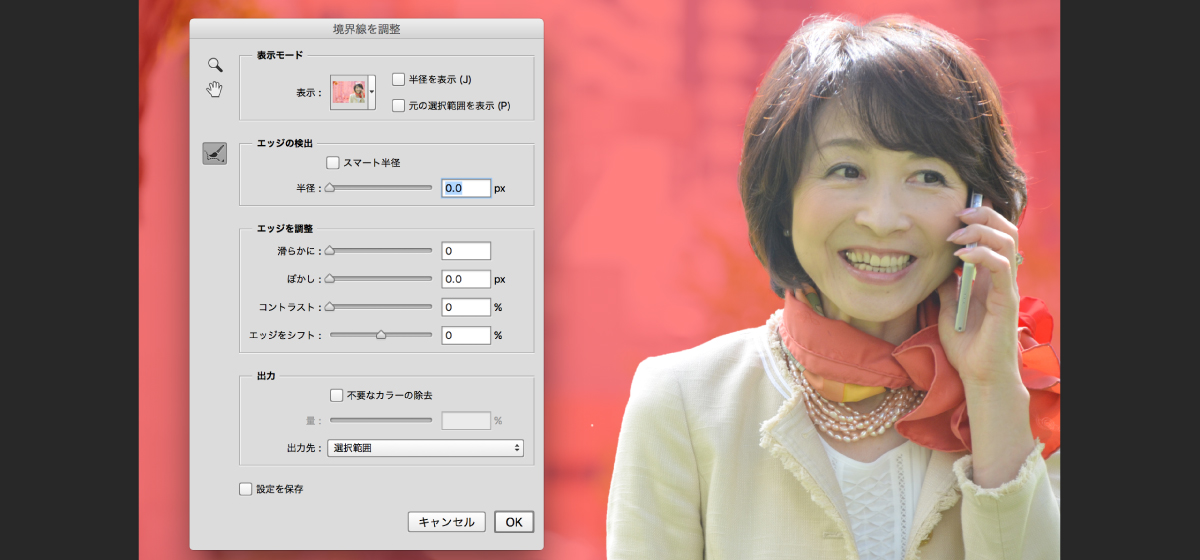
Photoshopのクイック選択ツールを駆使して、ざくっと選択して「境界線を調整」して抜きます。

切り抜いた人物の場所はコンテンツに応じた塗りつぶし + 修復ブラシ等で埋める
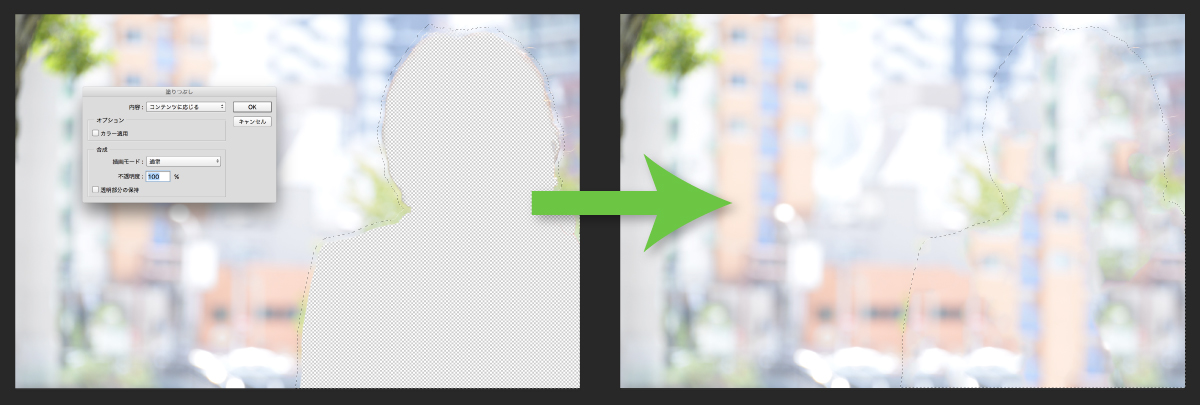
背景から人物を切り離したら、その背景には人型にぽっかり穴が空きます。
これは「コンテンツに応じた塗りつぶし」の出番。ざっくりと囲んで、「塗りつぶし > コンテンツに応じる」でポン。
植物や建築物の入りまじたった複雑な景色がボケた背景なことから、この機能でらくらく塗りつぶせそうと見込んだから、今回加工して比率を変える決断をしたようなものです。
作業自体は簡単だけど、この辺の判断ができるのは、大石先生の経験とセンスのたまものですね!(笑)

塗りつぶした所に違和感を感じたら修復ブラシ等でちょこちょこ補正します。
これで塗り足し込みのサイズに綺麗におさまりました。
これならレイアウトの変更等にも対応しやすい、構造的にも使いやすいデータです。


スカーフの柄を合成
本番の撮影時に綺麗に巻き直したスカーフと比べると、どうしてもオフショット版の巻き方は見劣りします。では直してみせましょうと!
ちなみに、こういった修正加工を上手くやると、お客さんの受けが凄く良いところです。せやで、みんな見てみ見てみ! ここはゼニを生む仕事やでぇーーー!!!
……とは言え、実は今回はここも簡単です。
後ほどちゃんとスカーフを付け直して撮られた画像があるので、これを素材にして移植します。
まず素材写真からスカーフ部分を選択してコピペ。
素材写真とは光の当たる方向が逆なので、反転し、ワープツールで変形。

この辺の作業は華やかかつ、絵心の試される楽しい仕事ですね。
報われ難い仕事。名刺印刷映えする色合いに
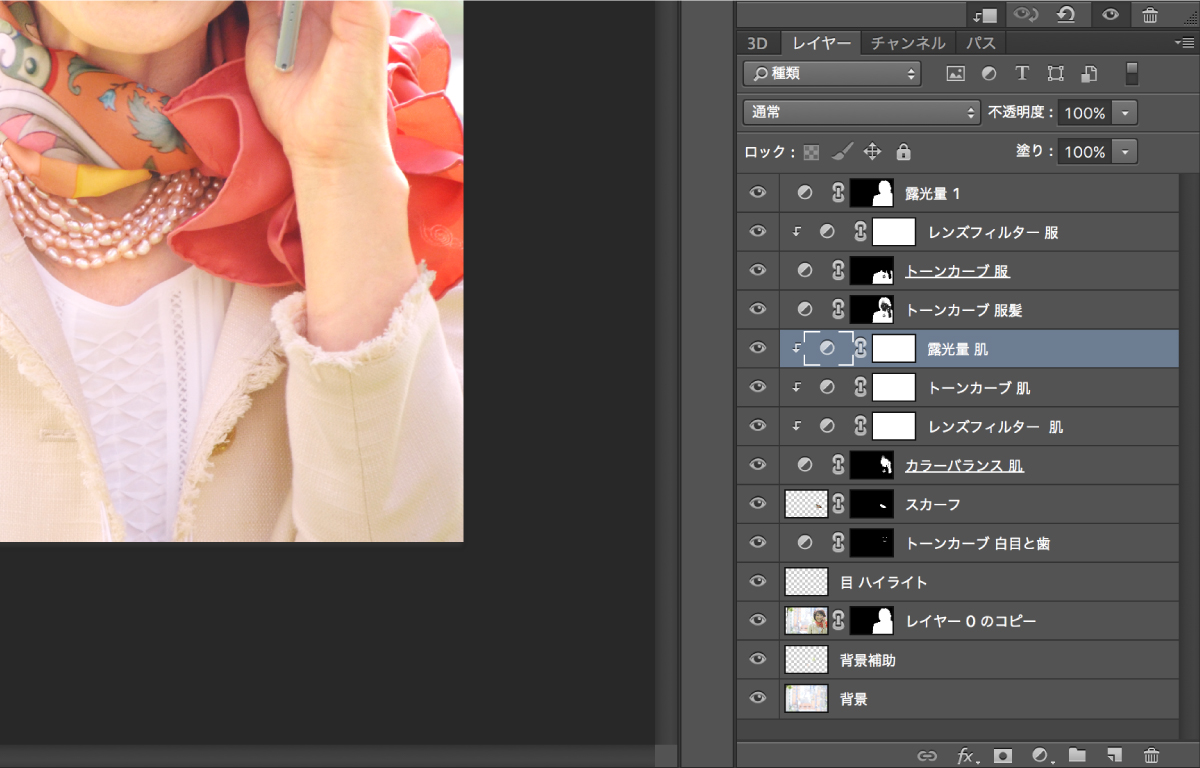
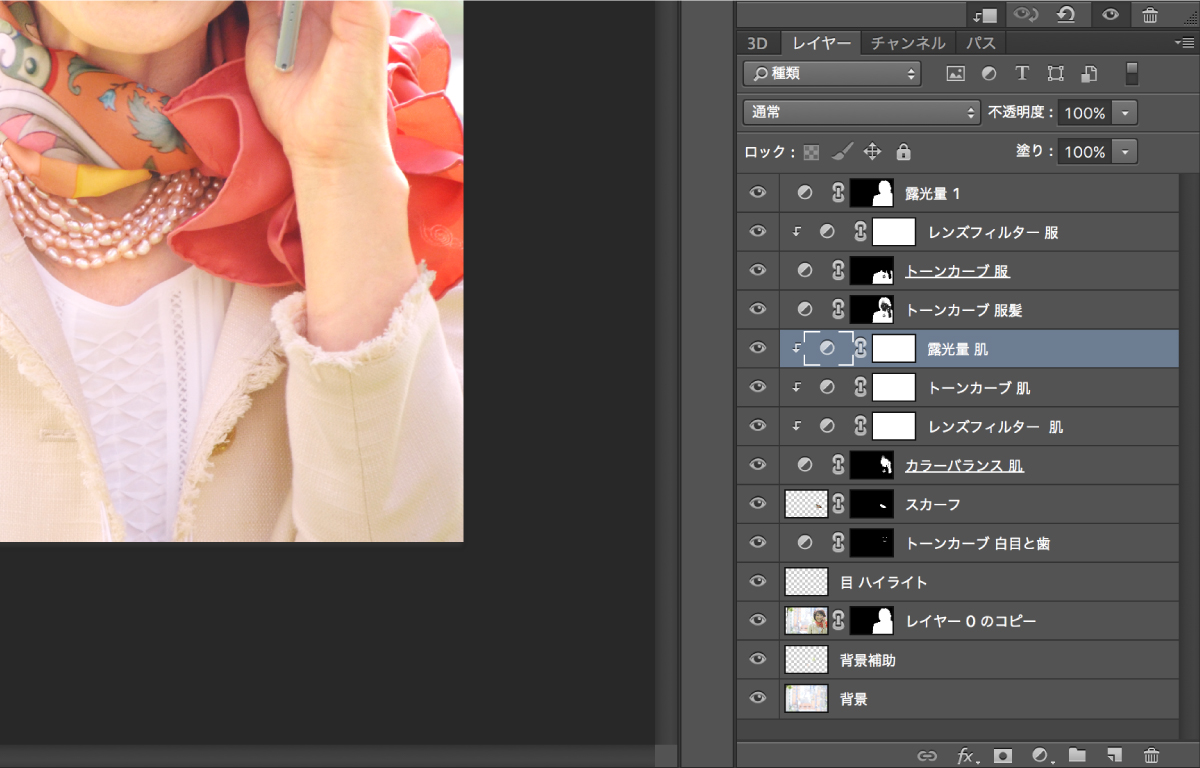
色調整。
地味で大変な作業の割に、お客さんの反応もそんなに良くない不遇な仕事です(笑)
だけど今回の加工時間の8割くらいはこの時間にあてられました。
色調整は正解が無いに等しい程、選択肢が多いです。
この作業は本当に地味で、たぶん作業している僕を横で見ていても面白く無いばかりか、仕事しているかどうかも怪しく見えるでしょう(笑)
特に今時はスマホアプリでも、撮った写真を一発でいい感じっぽい色調整が出来たりするので、余計にですね。 きちんとやろうとすると、途端に掛かる時間も半端ない。コストとのバランスが取りにくい分野の作業です。
それでも、元の写真の良さを潰さず、印刷しても映える色味を目指して、丁寧にがんばります。調整レイヤーやパネル機能のおかげで大分楽になりましたけどねぇ。

とはいえ、それほど語る事も無いので、結果は上図のような感じで、パーツ毎にマスクを切った調整レイヤーを重ねて、色味を注意深く見ながらの作業です。
できた
これが……

こんな感じになりました。
比べるとレイアウトが微妙に変わっている事や、元の写真が少し暗くて緑がかった色合いだった事が分かると思います。

ポートレート作品としては元のままでも構わないと思うけど、名刺用に利用して写真の左側に文字を乗せると、多分その暗さがマイナスになるんです。
ちょっと赤っぽく感じる色合いになった気もしてるけど、ここから先は名刺に文字を配置しながら調整を進めた方が良いでしょう。
とりあえず今回はここで作業をとめておきます。
余談・使い道が分からないかに見えたPhotoshopのモダン機能も、全然モダンじゃなくなってた
この記事、最初は僕がPhotoshopの超モダンな機能を、ドヤ顔で使いこなしながら画像を加工する、プチハウツー的な物にするつもりだったのだけど、個々の機能の出自を見返してみると、どれも5年とか10年も前から実装されているので、今更こんな形で披露するような物じゃなかった事に衝撃を受けてます(笑)
まぁ、出始めは「◯◯機能で事足りるじゃないの?」って思った物でも、時間が経つと、いつの間にかなじんでしまい、無くてはならない物になる事って、きっと多いんでしょ? でしょ?
お気に入りの「コンテンツに応じて」系統の機能も、初めて見た時、「確かにすごいけど、スタンプツールでええやん」と思ってた覚えがあります。
たとえば、最近の機能でいえば、まだ僕はPhotoshopの3D関係のツールの存在意義がいまいち掴めてないです。
別に3Dなんか、Photoshop内でやらず、Blenderとかの3DCGツールで作れば良いんじゃね?って感じだけど、こういった物も、そのうち馴染んで来るのかもしれないですね。
……もっと動作が軽くなればの話だけど。今は重すぎ(笑)