
目次・あらすじ
一般によくある本、ゲーム、CDの中古ショップではなく、なんとジャニーズ公式のグッズ中古品のみを専門に扱うお店、ジャニランドさん。(運営元:(有)イーブックスパイダー)
変わった業態だけど、ジャニーズファンのかたはグッズを綺麗に保管している事が多く、ジャニランドに自分のグッズを売る側は高額査定(買取はネット限定)、店舗に買いに来るお客さんは状態の良いお宝グッズを実際に確認して購入できると、上手くニーズが合致した面白いお店です。
そんなジャニランドさんからの依頼で、店舗看板および外装のデザインから施工手配まで行った時の紹介です。
好調なサイトのデザイン
買取サイトも以前僕が作成したものです。
こちらで展開しているデザインを元に、実店舗に活かし、大好きなジャニーズグッズがあふれた店舗に入る時にテーマパークに入る時のようなワクワクを感じてもらえるような華やかな物を目指します。
配色も好評だし、これでいこう!
ジャニーズと言えば、女性ファンが多いので、思わず安易に女性向けなピンキーだったり、ふわふわな配色にしたくなるところです。
だけど、関連雑誌(この手の本の立ち読みは、回りの視線が……アマゾンありがとう!
)やサイト、ファンの様子を調査した結果、さわやかな青系が合うだろうと、あえて大半の面積を青系の色で占め、アクセントにそれに映えるピンクを置く配色にしました。 これは我ながら上手く行った感触があるし、おかげさまで好評価も頂いています。
ついでに、ロゴタイプで使っている、丸フォーク(モリサワ)フォントも、定番だけど上手く合ってるんじゃないでしょうか。
もちろん、サービス自体も店舗開店前から盛況と、元々すごく上手く行っているデザインなので、店舗で展開する歳もデザイン方向性はそこに乗る事にします。

下準備、現場の確認と採寸
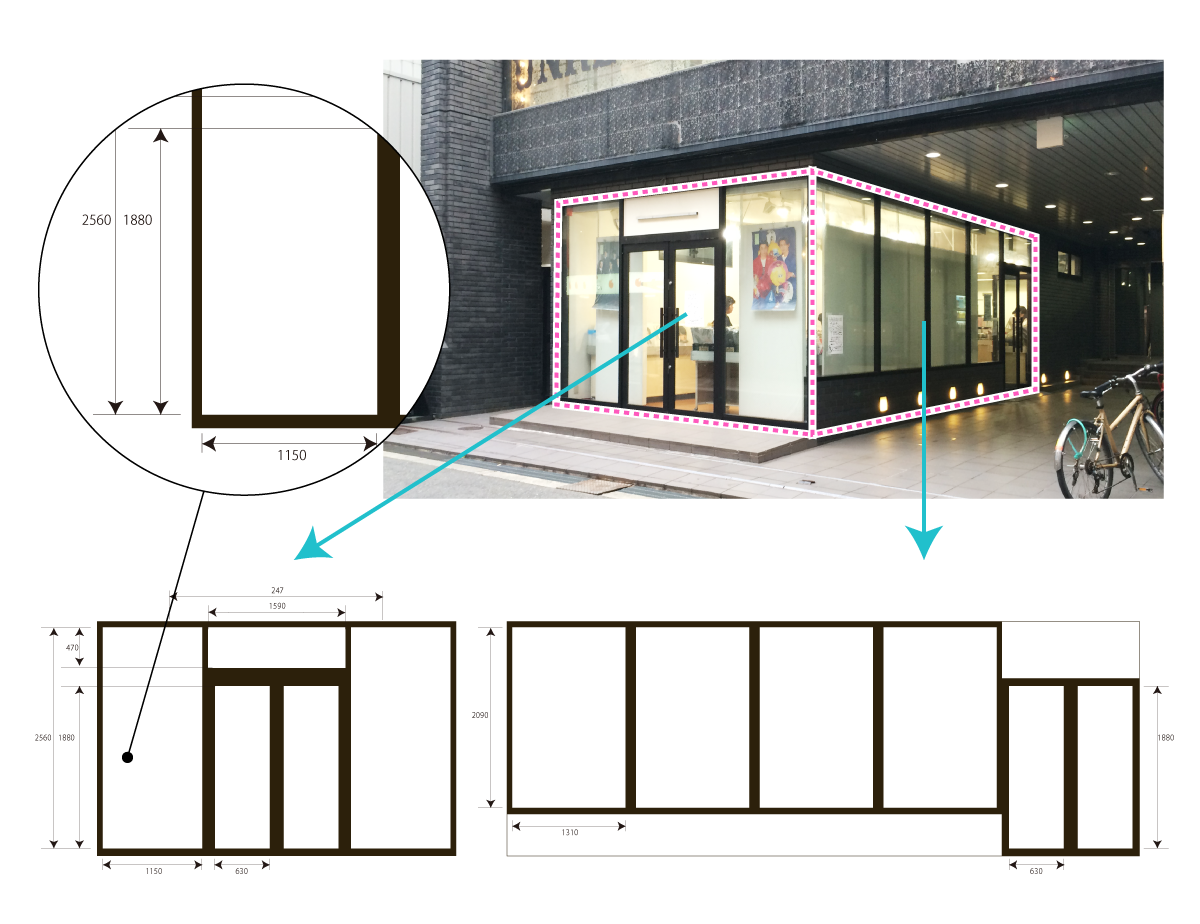
まずは現地に行って内外の様子と、採寸をする事からはじまります。僕が脚立に乗ってメジャーを当ててる時の写真を撮っておけばよかったな(笑)
この現場では何の問題も無かったけど、偶に一見同じ大きさに見えるパーツがそれぞれ微妙に大きさが変わってたり、ゆがんでいたりするので、しっかりと全ての面を採寸しておかないと後々公開することがあります。

写真は後で合成イメージの作成にも使うので、作業性を良くするために垂直方向のパースの調整加工をしています。
デサインづくり
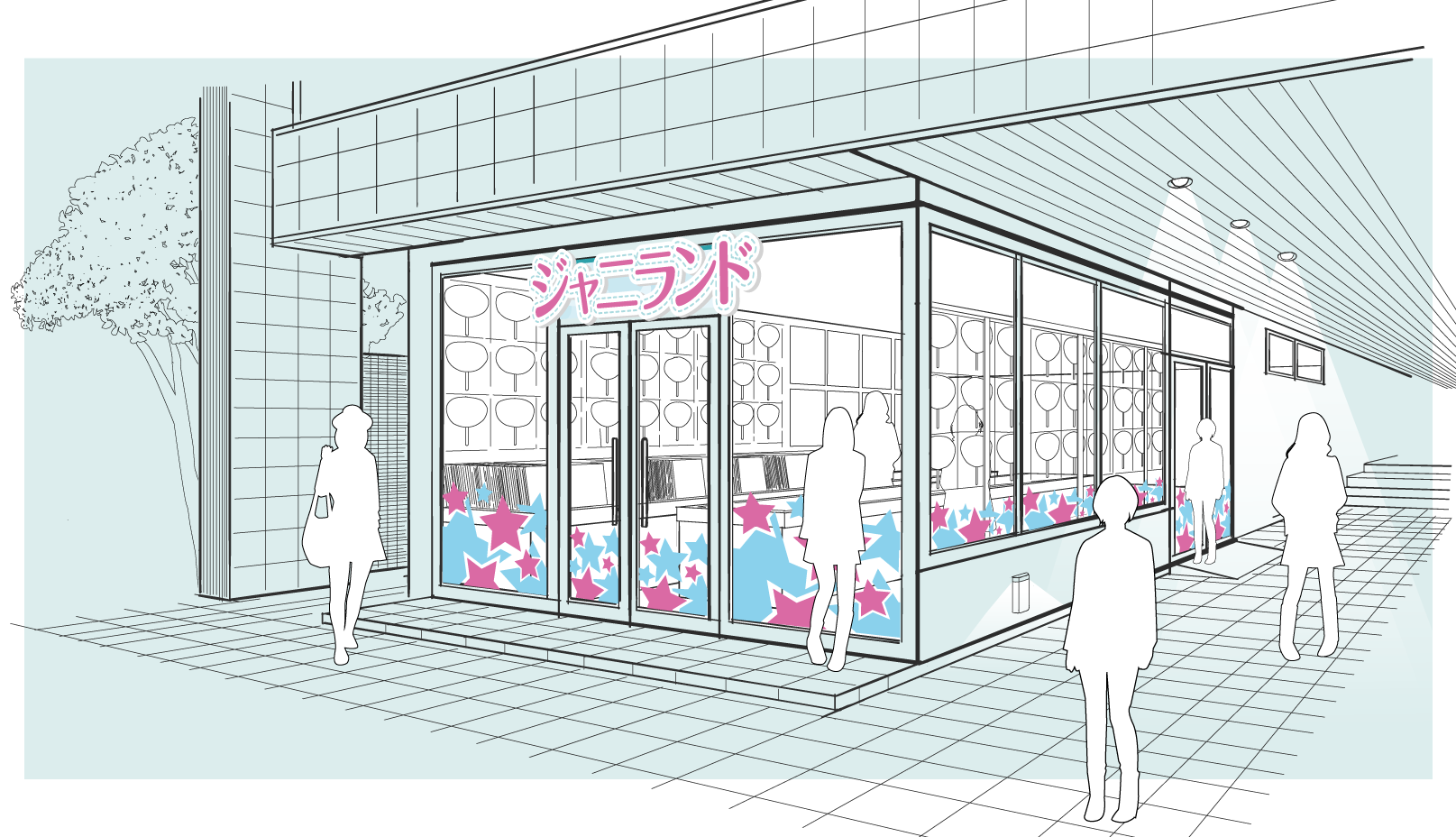
現場確認した時に撮った写真の上からスケッチして、デザインの方向性を決めます。 ラフを描き、良いイメージが固まったら、何案かを形にしてジャニランドさんと相談して決定案を出します。
ラフスケッチの仕方は割と気分次第でいろんな方法をとるけど、この時は写真の上にワコムのペンタブレットで描き加えました。ラフすぎて恥ずかしい絵です(笑)
 一方、下地にしている写真は、採寸した作図とマッチするように、パースと比率の調整をきちんと行っているので、Illustratorデータを作る際の土台としても便利に使えます。
一方、下地にしている写真は、採寸した作図とマッチするように、パースと比率の調整をきちんと行っているので、Illustratorデータを作る際の土台としても便利に使えます。
ちなみに、下地写真に既にお客さんが入っているのは、プレオープン期間中だったため。その時から既にお客さんが入っていて、やりがいもプレッシャーもありました。
紙のポスター等のグラフィックデザインなら、途中でプリントして仕上がりのイメージを確認する事ができるけど、こういうものは普通何度も出力するものではなく、一発勝負なので、準備を十二分に行います。
Illustratorで看板の立体イメージを作る
正面の切り文字立体看板は、ロゴタイプをばんと大きく、カルプ素材を切り文字加工して立体にした物を配置する事にしました。
「カルプ」は複雑で厚みのある形でも切り出せる、立体看板作りの王道素材です。
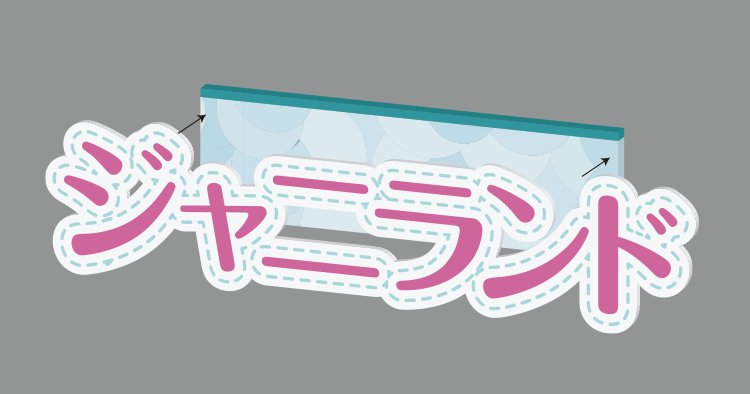
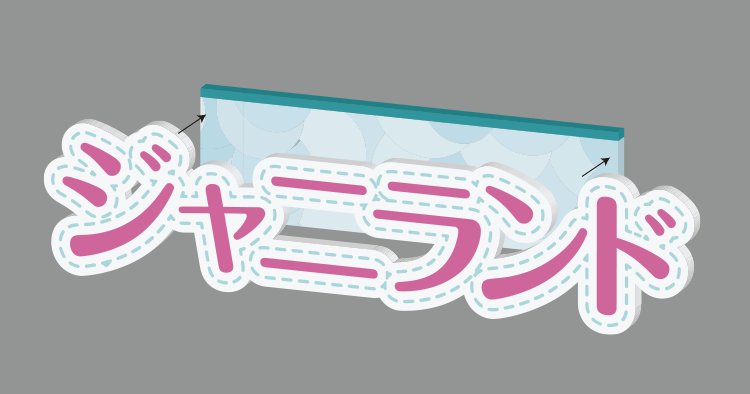
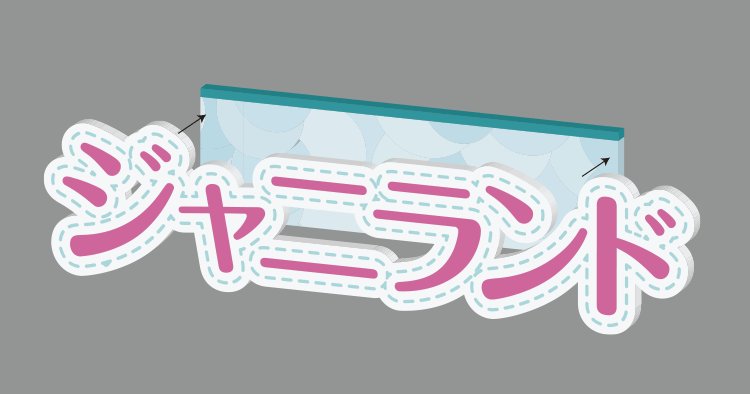
カルプの厚みをどれくらいにするかの検討と、完成時のイメージを固めるために、3D画像を制作します。
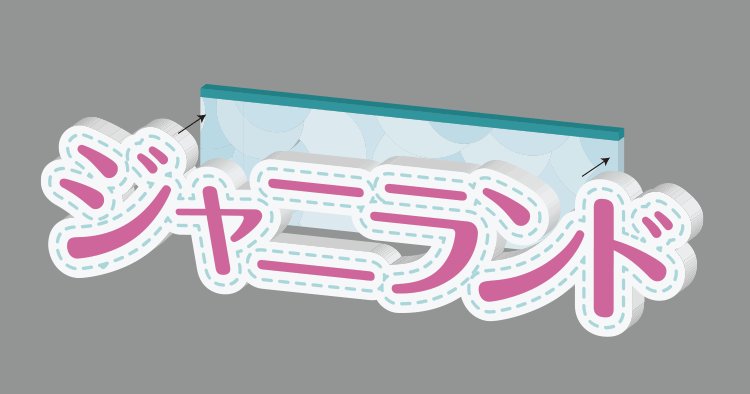
せっかく立体にするなら、ばばーんと切り文字がを分厚くしたくなるけど、暑くなり過ぎると、印象がダイナミックになりすぎる、もちろん費用もかなりかかります。
これを検討するために、
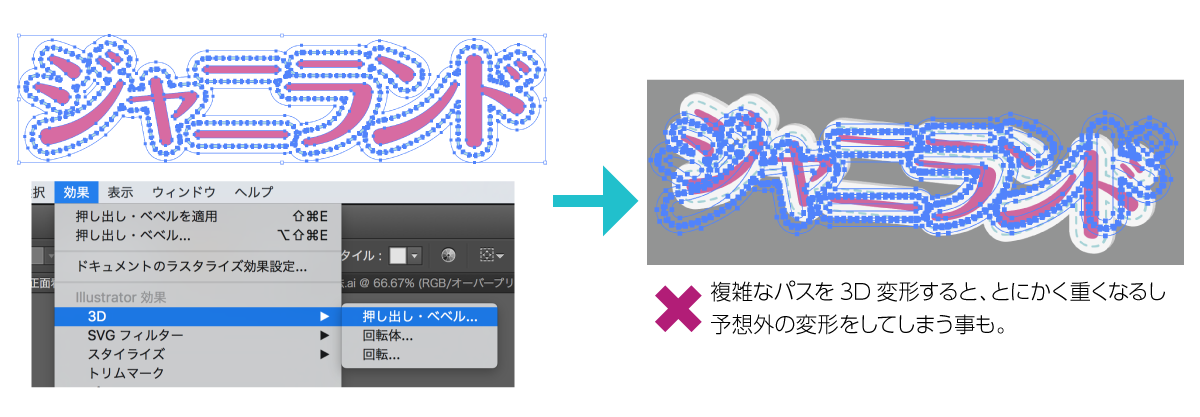
3D画像と言っても、今回はBlender等の3DCGツールは使わずとも、Illustratorの3D機能、「効果 > 3D > 押し出し・ベベル」のツールだけで作成できる形なので、これでちゃちゃっと作ってしまいます。
Illustratorの3D押し出し効果のちょっとしたコツ
「ジャニランド」のロゴタイプの立体看板のイメージ図を作るとき、今回のように、一見シンプルそうに見えても、パスの量の多いオブジェクトを取り扱う際のコツの紹介です。
こうやって3D化するのは、カルプ切り文字の厚みをシミュレーションしたい狙いがあります。
そのため、いろんな厚みを切り替えて調査できるようにするため、軽快で取り扱いやすいデータ作りが必須です。そもそも、凝った事やるなら3DCGツール使った方が表現を突き詰めれて便利なんだし(笑)
 そんな訳で、何も考えずに↑上図の様に作ってしまうと、とにかくマシンが重くなります。
僕の環境ではちょっと角度や厚みを変えるだけど、このデータだと20-30秒は待たされます。絶対にBlenderとか使った方が良いですね(笑)
そんな訳で、何も考えずに↑上図の様に作ってしまうと、とにかくマシンが重くなります。
僕の環境ではちょっと角度や厚みを変えるだけど、このデータだと20-30秒は待たされます。絶対にBlenderとか使った方が良いですね(笑)
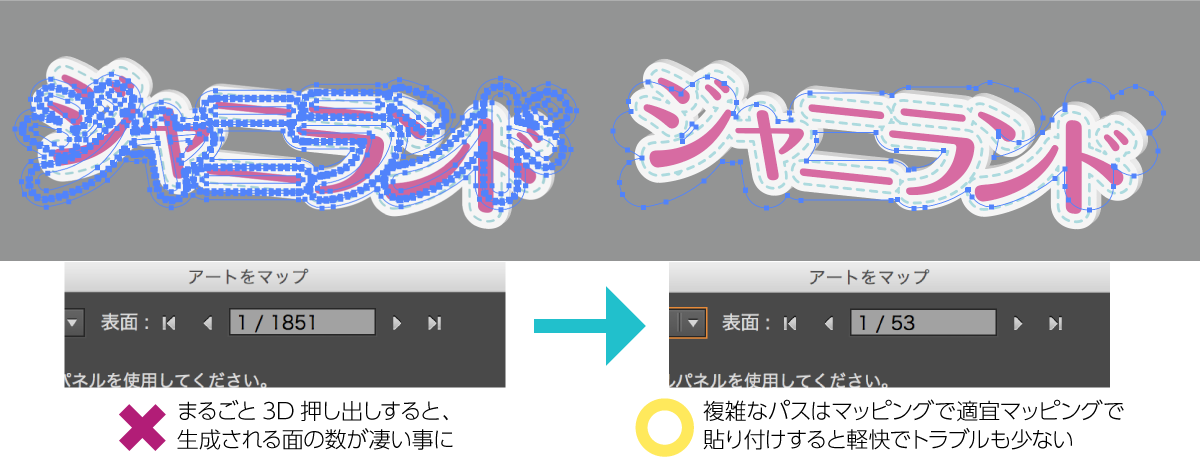
そうならないために、複雑なオブジェクトを押し出すときは、「シンボル」を上手に使うと良いです。
 3DCGやったことある人なら、まんまテクスチャ貼り作業なのがわかりますね。
3DCGやったことある人なら、まんまテクスチャ貼り作業なのがわかりますね。
しかもこうやって作ったデータはベクターベースなので、取り回しが良く、出力用のデータにも直ぐに調整できるので、この方法はすごく合理的なはずです。
 昔はこういった作業に「Adobe Dimensions」とか使ってましたね。ディメンジョンズなんて、今時の若いもんは知らんじゃろ? ふぉっふぉっふぉっ。
昔はこういった作業に「Adobe Dimensions」とか使ってましたね。ディメンジョンズなんて、今時の若いもんは知らんじゃろ? ふぉっふぉっふぉっ。
これで3D化したオブジェクトは調整し放題です。ガラス面のデザインと合わせて、最適な厚みを検討します。
 こういった図を作ることは、看板デザインにおいて必須ではないけど、用意しておくと、看板業者さんに依頼する際の話がすごくスムーズになるので、ちゃちゃっと作れると良い感じです。
こういった図を作ることは、看板デザインにおいて必須ではないけど、用意しておくと、看板業者さんに依頼する際の話がすごくスムーズになるので、ちゃちゃっと作れると良い感じです。
なんとなくIllustratorの3D機能って、今ひとつ使われていないような印象があるけど、簡単な操作だし、かなり使えるツールだと思います。
ただ、簡単なツールではあるけど、3DCGツールの利用経験の無い人は戸惑うかもしれません。……あれ? なんかおかしな事言ってるよういような? 何にせよあとは動作が軽くなればなー。
まぁ、ハイスペックなワークステーションやMac Proで突破してしまうのも手だと思うけど(笑)
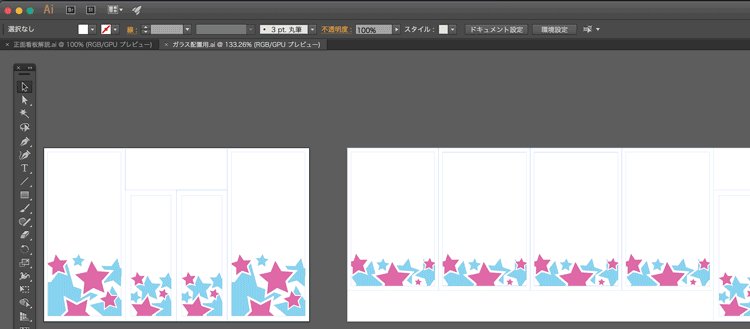
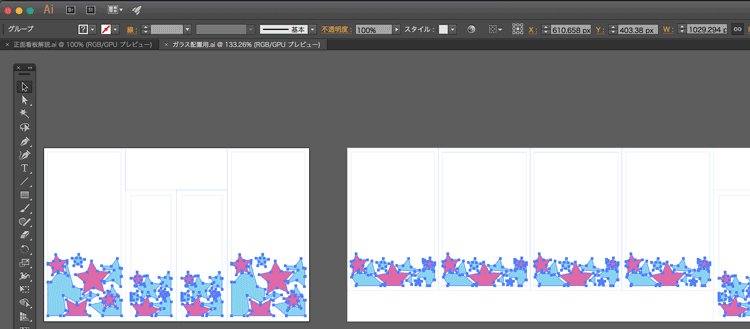
星をちりばめたガラス面・完成予想図を作る
今回は店舗の正面と右側面のガラス面が多くあるので、透明インクジェットシート(小さなサイズだとこんなの)で出力したシートでガラス張りの側面を星マークを散りばめて華やかに彩ります。
遠方から大阪に来るファンのかたも多いようなので、「ついにきたぞー」とテンションが上がる様な物にしたいなと。
今回は店舗を見た途端、絶対にこのガラス面を活かした外装にしようと、最初から決めてました。 比較的安価で華やかな表現ができる、シート装飾が大好きです。
シート貼りも業者さんにお任せしたけど、自分でシートを貼る事も多いです。
コストを安くするためもあるけど、シート貼り作業が楽しくて好きなんです。たまにカッティングシートとか自分で貼ったりします。結構上手な自信があるけど、さすがに今回はサイズも量もあるし、失敗が怖いので、業者さんにお願いしました(笑)
看板と同時並行のデザインになります。
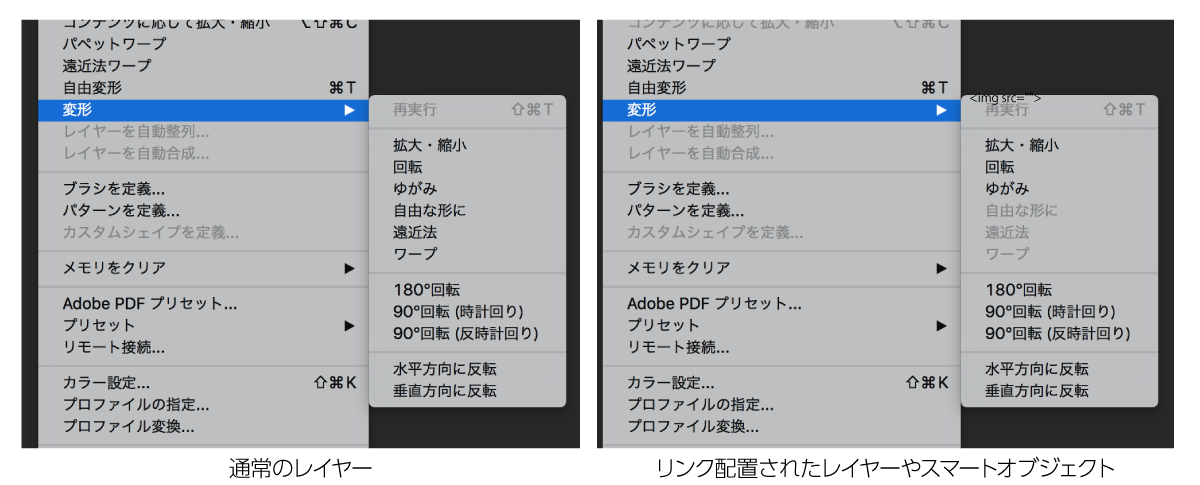
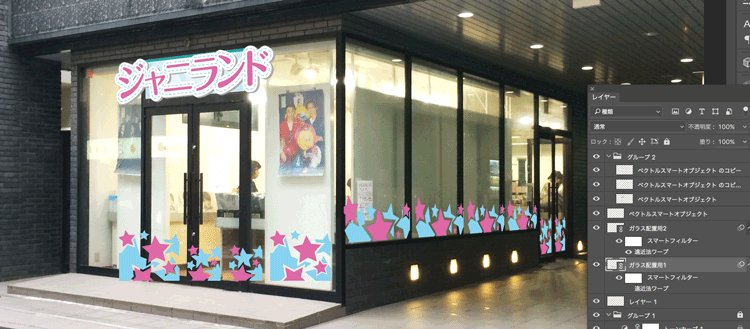
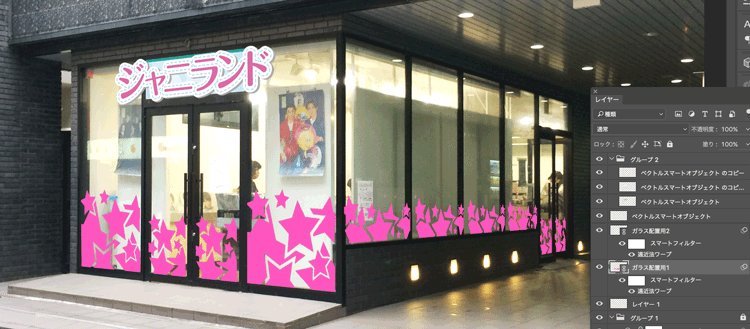
Photoshopの「遠近法ワープ」はリンク配置レイヤーやスマートオブジェクトにも適用できる神機能
Photoshopの少し前のバージョンから、「リンク配置」かできるようになりました。IllustratorやInDesign「配置」と同様に、 リンク元のファイルの内容を変更すると、配置を実行したファイルのデータも更新される機能で、特にDTP畑の人はPhotoshopで「リンク配置」が実装された際、それを祝う祭りが三日三晩に渡って行われた(噓)神機能です。
そんなリンク配置だけど、僕にとって、Photoshopで取り扱うには今ひとつ大きな難点がありました。
これは同じく神機能のスマートオブジェクトにも共通するけど、「遠近法」や「自由な形に」の変形ができないのです。
これができると、Phoshopの写真ファイルにIllustratorのデザインデータを遠近法変形させた状態で常時リンクさせて表示できるので、完成図が想像しやすい状態で作業できたんだけど……チッ、まったくAdobeってば毎回あと一歩足りないんだよなぁ。使えねぇ。

特にスマートオブジェクトの実装時期あたりから、僕はこれに随分ストレスを感じてきたのだけど、これを救う機能が近年ついに登場しました。それが「遠近法ワープ」です。
上図のメニューでも、
通常の変形メニューの操作と違い、操作がちょっと変わっているけど、初回の使用時に丁寧な解説がでるので、大丈夫でしょう。本当にありがとうございますAdobe様!!だいすき!!

結局のところ、この記事を書いている現在のPhotoshop最新バージョン(2015.1.2) になりっても、通常の「遠近法」や「自由な形」での変形はできないのだけど、なぜか「遠近法ワープ」は有効なんです。
それどころか、もっと複雑な変形ができるパペットワープとか、スマートフィルターの「ゆがみ」さえ可能で、素人目には、なんでここまでできて自由変形に対応させるのが出来ないのか不思議です。まぁ色々あるのでしょう。
そうやってできたデザインをジャニランドさんに見せてゴーサインが出たら、いよいよ施工業者さんへの依頼です。
施工業者さんと打ち合わせ
と言っても、何も大した事はなく、これだけ準備をしているので、施工業者さんにも意図が直ぐに伝わって、見積もりも出しやすいので、打ち合わせは一瞬です。
多分施工業者さん側にとっても、これだけ準備されていて話の早いクライアントもなかなかいないでしょう(笑)
価格面を擦りあわせたから正式発注です。 業者さんの指定するフォーマットに合わせてデータの微調整をして送信、施行日をたのしみに待ちます。
看板とシートの取り付け工事
いよいよ取り付け工事。僕は職人さんの手際の良さと技術に見惚れて眺めていただけなので、何もせずおまかせです(笑)








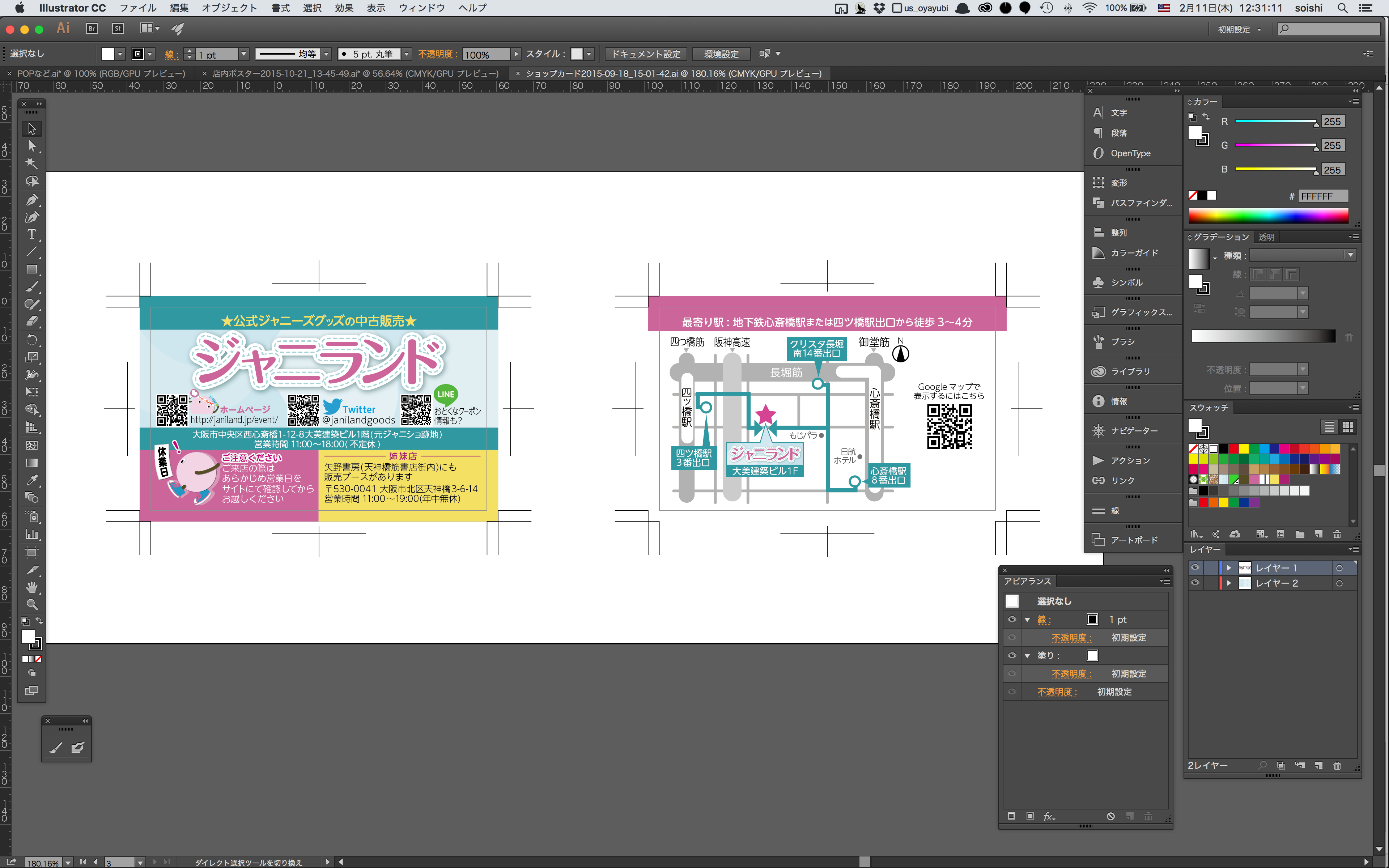
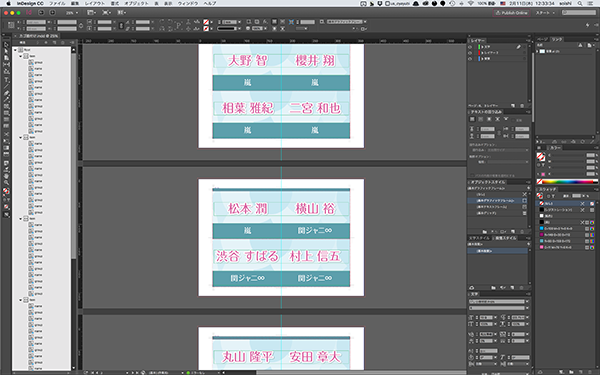
店内ではPOP・ポスター・ショップカード・おみくじも作成
今回僕は店舗の外側を中心に関わったけど、内側はあまりタッチしていません。
あまり例の無い業態のお店なので、スタッフのみなさんの手作り、手探りで商品の見せ方を模索されています。こういう仕事しておいて矛盾して聞こえるだろうけど、僕は店舗装飾は手作りが一番良いと思っています(^^
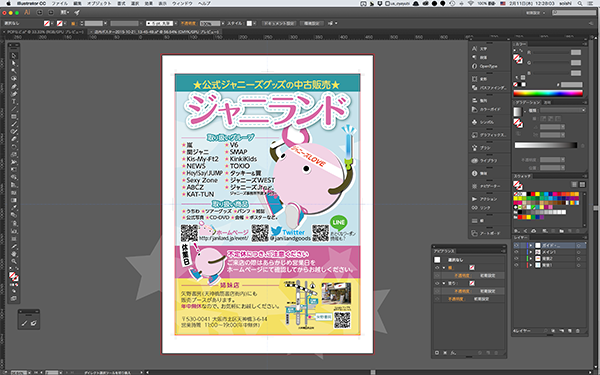
……とは言え、手作り、手書きではどうしても非効率的だったり、統一感を持たせ辛い事もあるので、店内で使用する一部のPOPやポスターはデジタルベースで作成しました。




デザイナーとしての喜びの大きな仕事でした
そんな訳で、とても楽しい仕事でした。
お店には2015年7月のオープン以来、本当に毎日多くのファンが訪れているようで、Twitterとかでファンのかたがお店の外や、購入した商品を写真を喜んでアップされている様子なんかを時折見て、僕も密かに喜んでます。(「ジャニランド」でTwitter画像検索)
自分の作成したした物が、繁盛店の一助になっているのは嬉しいですね(^^