
目次・あらすじ
みんな、もっと画像処理の単純作業にはImageMagickつかおうぜ!
僕は多くのデザイナーよりは技術回りに明るいので、単純作業の自動化は得意とする分野です。
グラフィック回りのデザイナーと言えば、AdobeのPhotoshopやIllustratorの専門家で、その他のツールはからっきしと言う人が多く、業務の中で単純かつ大量の画像処理作業が発生しても正面から時間をかけて取り組みがちです。これ、ほんと辛いんですよね。(余裕がある時なら、それはそれで良い気分転換になる時もあるけどw)
こうした状態を見聞きする度に、これを知らないと勿体無いと強く感じているツールのひとつが今回紹介する「ImageMagick」です。
ImageMagickはCUI(コマンドプロンプトとかターミナルとか端末とか)、いわゆる「黒い画面」での利用が基本になるツールなので、とっつきにくさはあるけど、その価値は十分にあります。
大量の画像を効率よく処理し、変更にも対応させやすいImageMagickの実例
縦横比率の違った画像をすべて同じサイズに揃える(mogrifyコマンド)
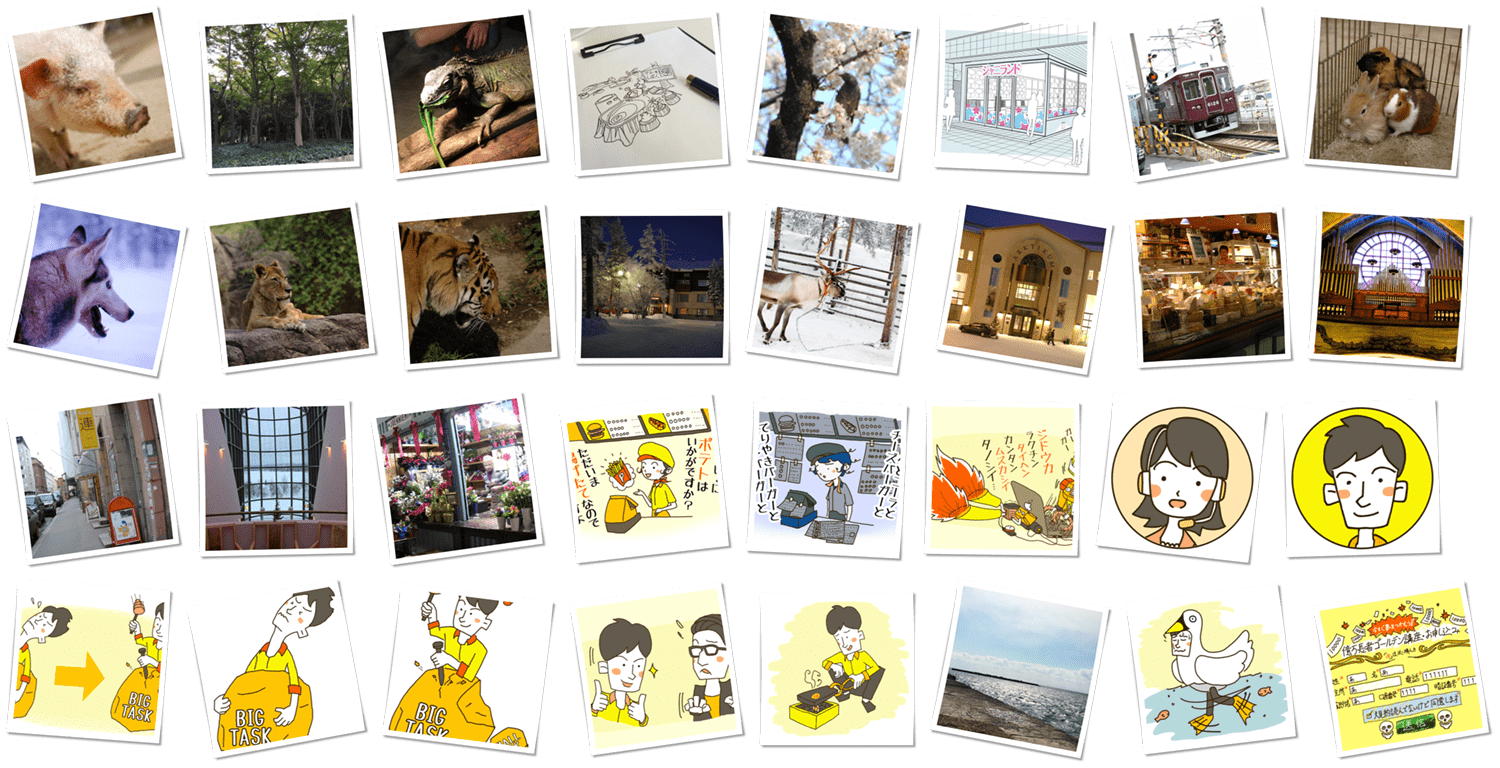
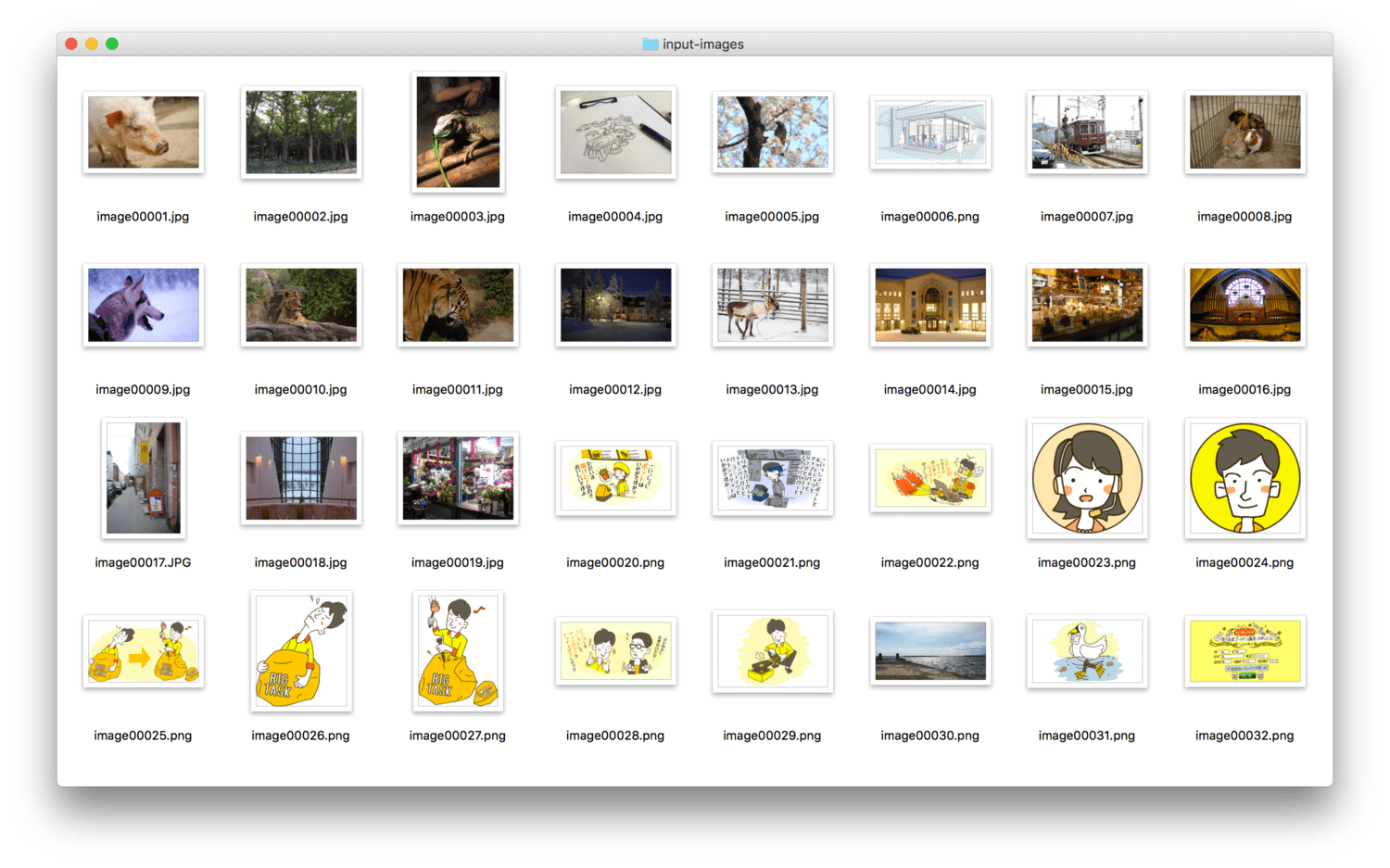
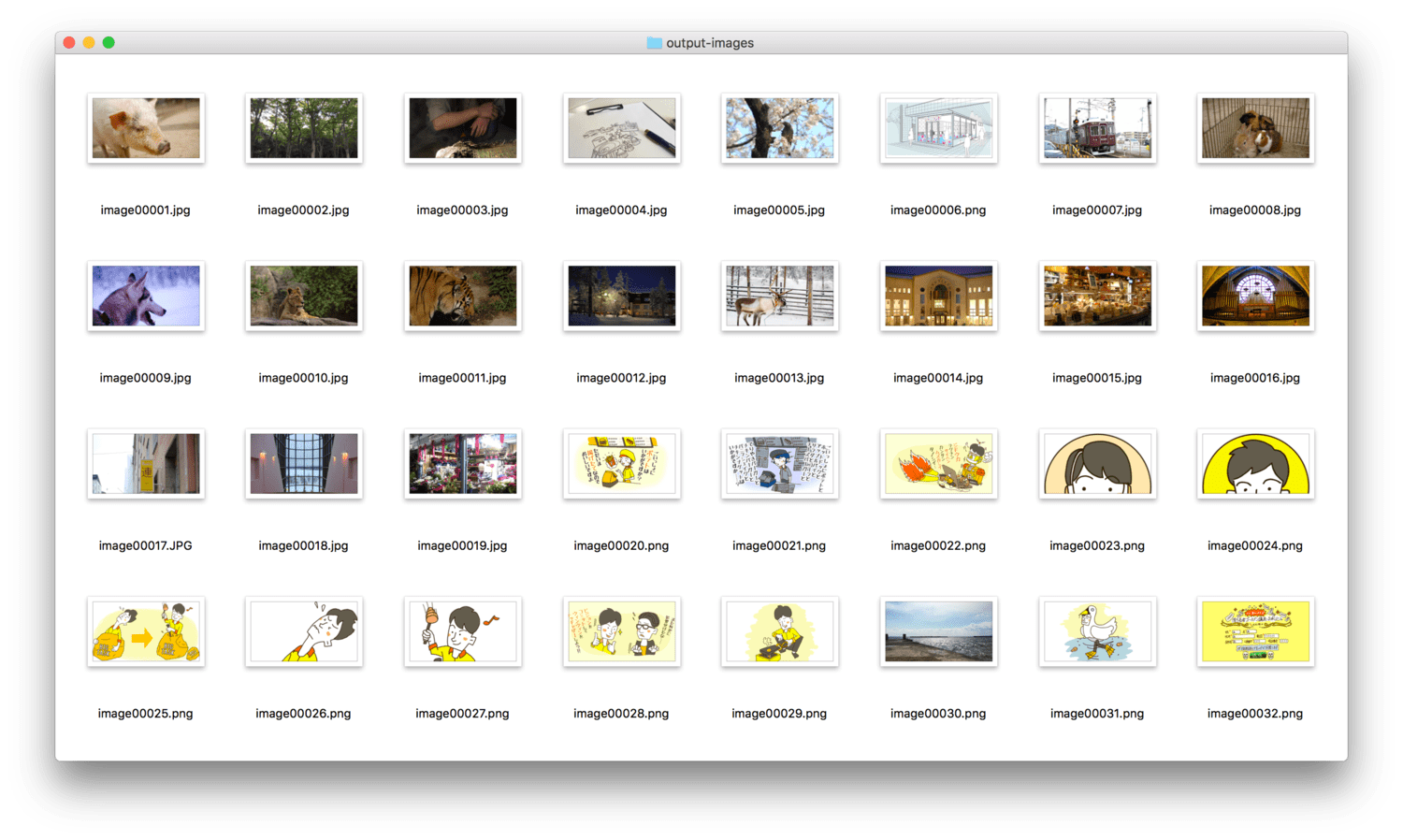
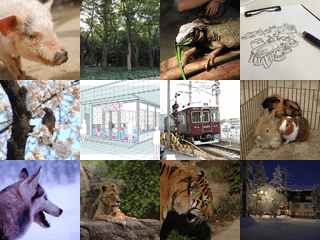
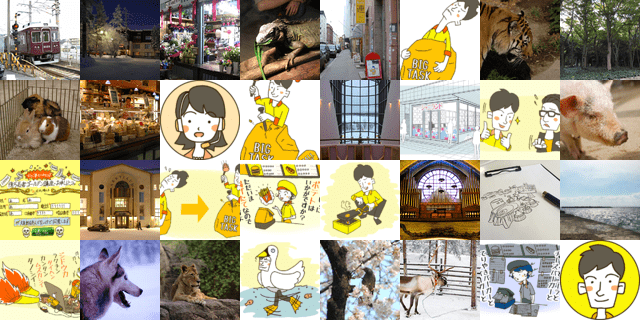
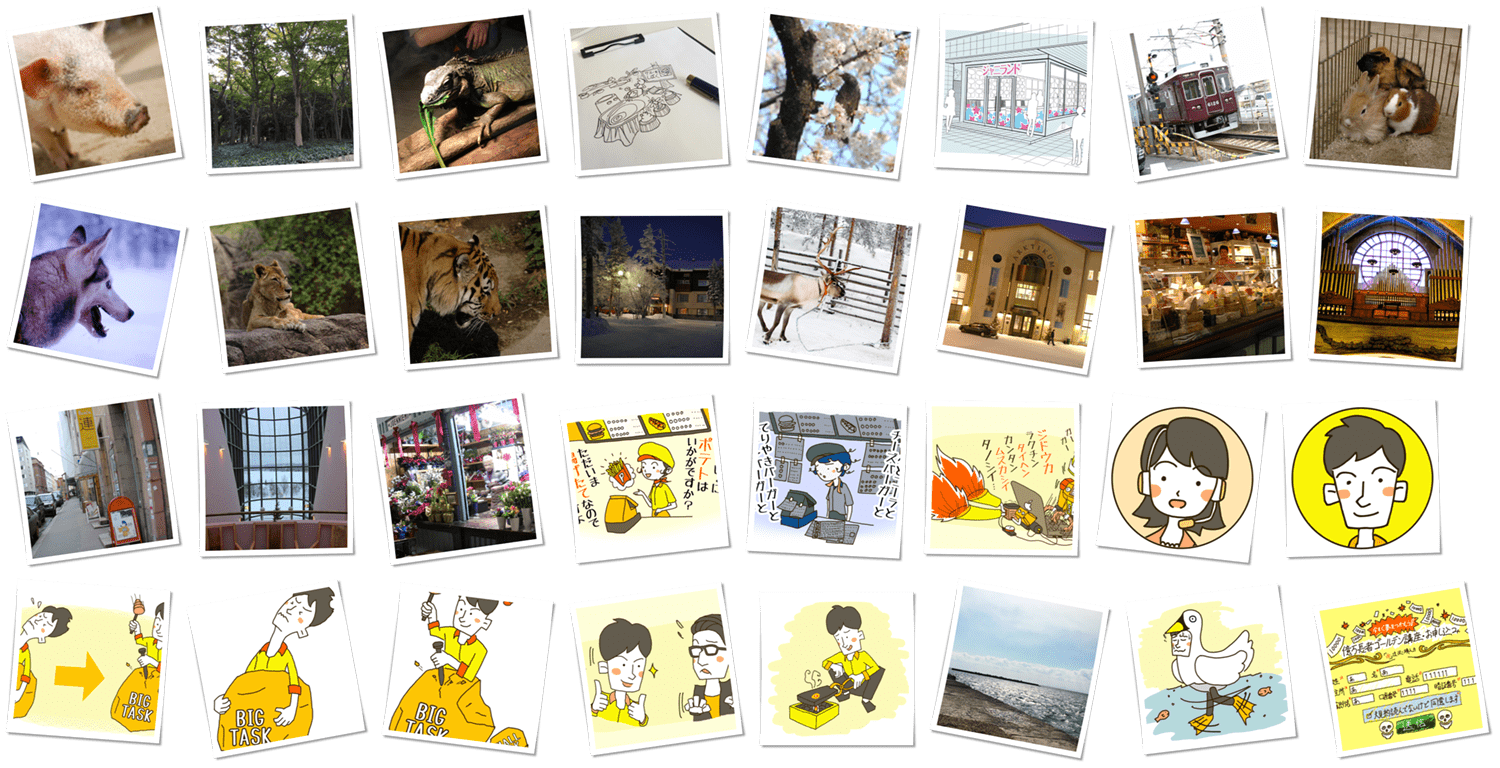
たとえば、こんな感じの、縦横比率、拡張子が違った画像が何十枚もあったとします。 これらを全部680x480pxの大きさに揃える必要があったら、どうしますか?

Photoshopで一枚一枚手作業で合わせるならかなり面倒ですよね。(これくらいならPhotoshopのアクション機能でなんとかなるけど)
長辺ベースでリサイズ
こんな時に大活躍するのがImageMagickです。これくらいの仕事、コマンドひとつであっというまに完了です。 こんな感じでコマンドを入れると……
# mogrify => ImageMagickの一括変換コマンド
# -path ./output-images => 出力フォルダ
# -auto-orient => 画像の向きを自動修正
# -resize "640x640>" => 画像の拡大縮小 「>」は長辺基準
# -gravity Center => 切り抜きの基準位置 中央
# -extent 640x480 => 画像の切り抜きサイズ
# -background red => 背景色 今回は分かりやすく赤に
# ./input-images/* => 入力フォルダ
$ mogrify \
-path ./output-images \
-auto-orient \
-resize "640x640>" \
-gravity Center \
-extent 640x480 \
-background red \
./input-images/*
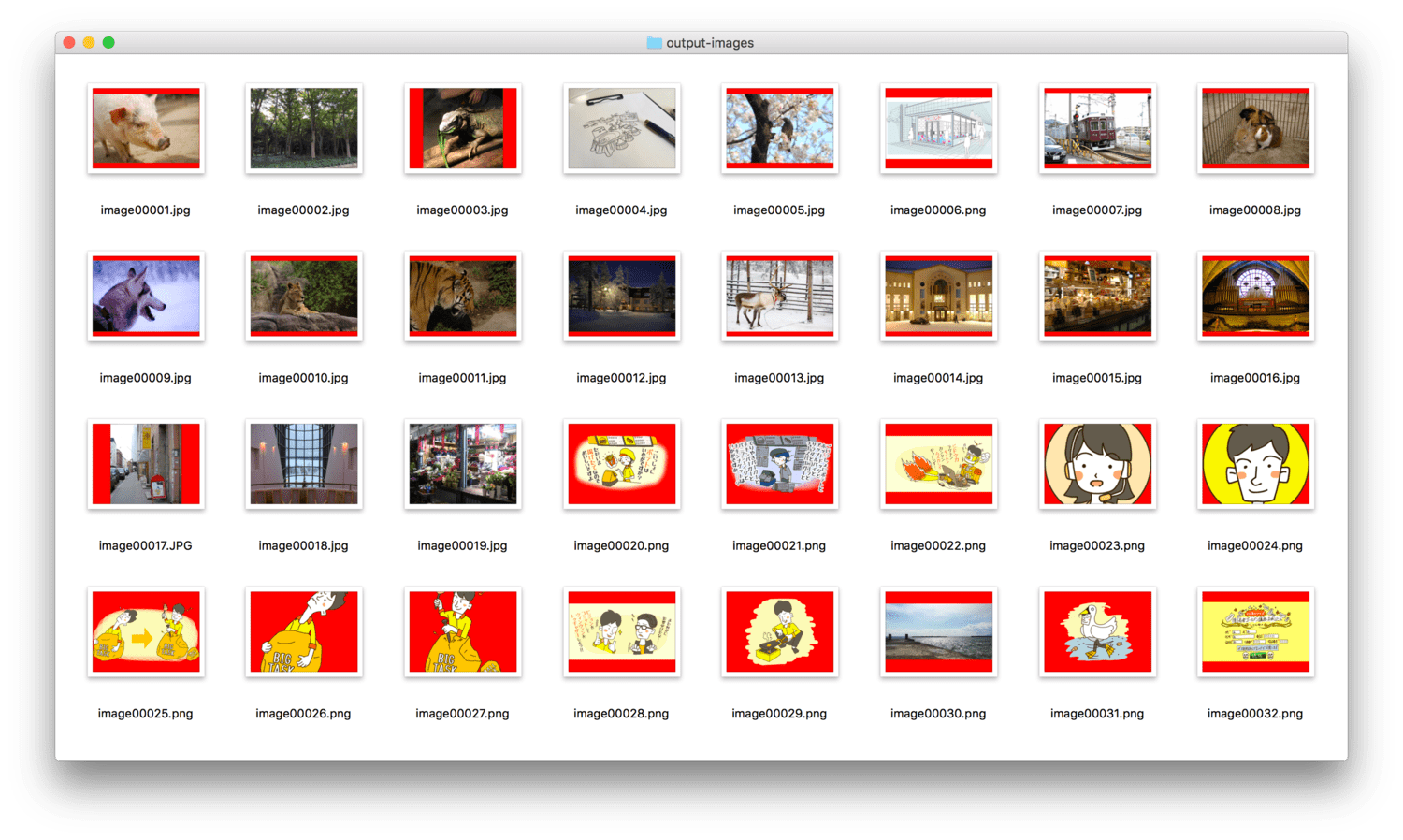
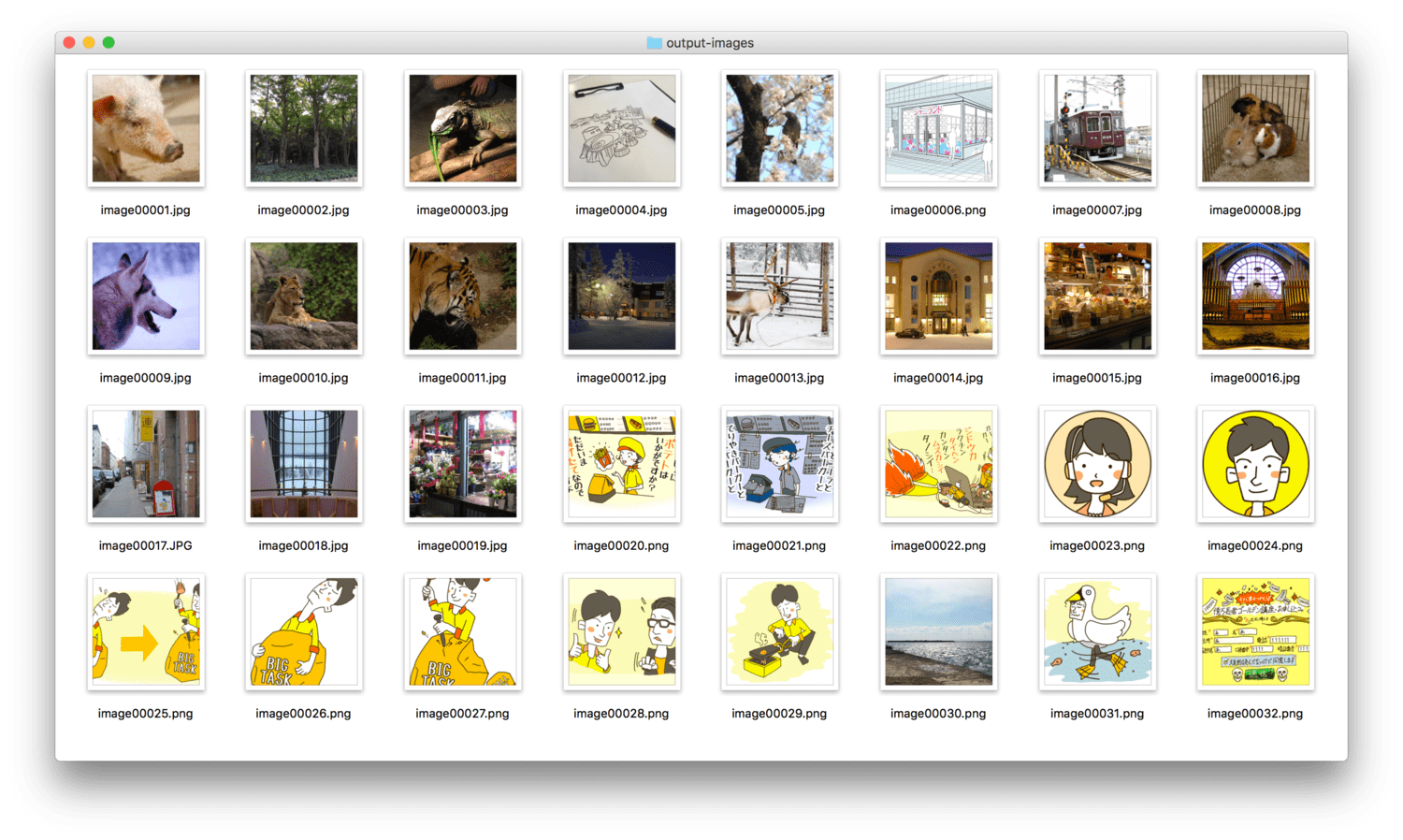
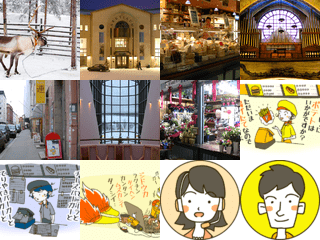
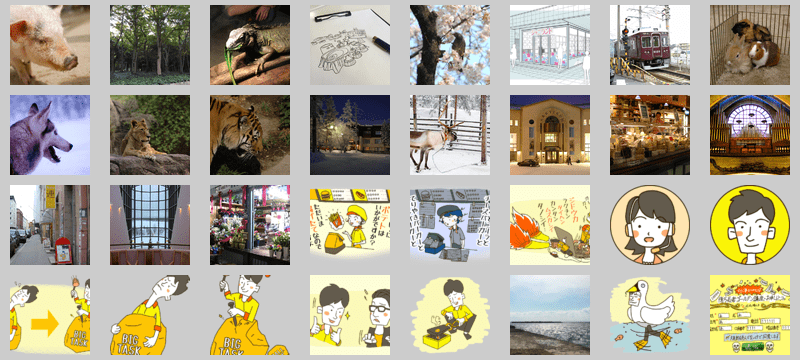
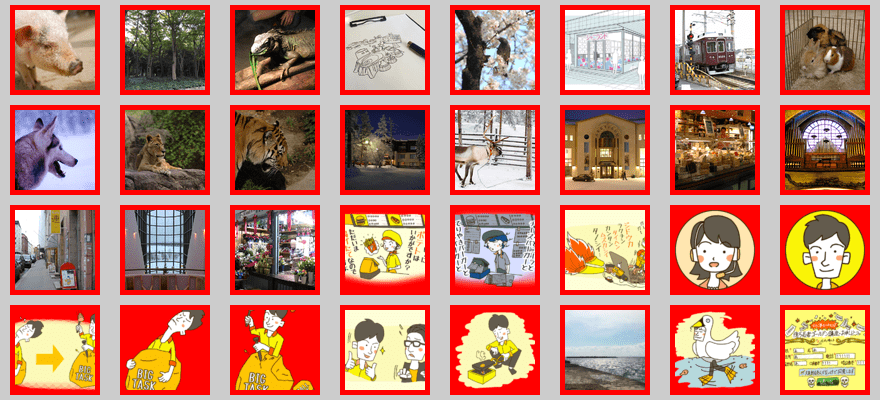
……すぐにこんな画像が生成されます。
背景を分かりやすく赤にしてるので、上の画像の縦長や正方形の画像を見比べて貰うと、違いが分かりやすいはずです。

短辺ベースでリサイズ
けど、これだと画像によってはリサイズと切り抜き時に発生する余白部分(赤くして目立たせてます)が気になるので、短辺をベースにリサイズした方が良さそうですね。こうしましょうか。
# mogrify => ImageMagickの一括変換コマンド
# -path ./output-images => 出力フォルダ
# -auto-orient => 画像の向きを自動修正
# -resize "640x640^" => 画像の拡大縮小 「^」は短辺基準
# -gravity Center => 切り抜きの基準位置 中央
# -extent 640x480 => 画像の切り抜きサイズ
# -background transparent => 背景色 透明
# ./input-images/* => 入力フォルダ
$ mogrify \
-path ./output-images \
-auto-orient \
-resize "640x640^" \
-gravity Center \
-extent 640x480 \
-background transparent \
./input-images/*
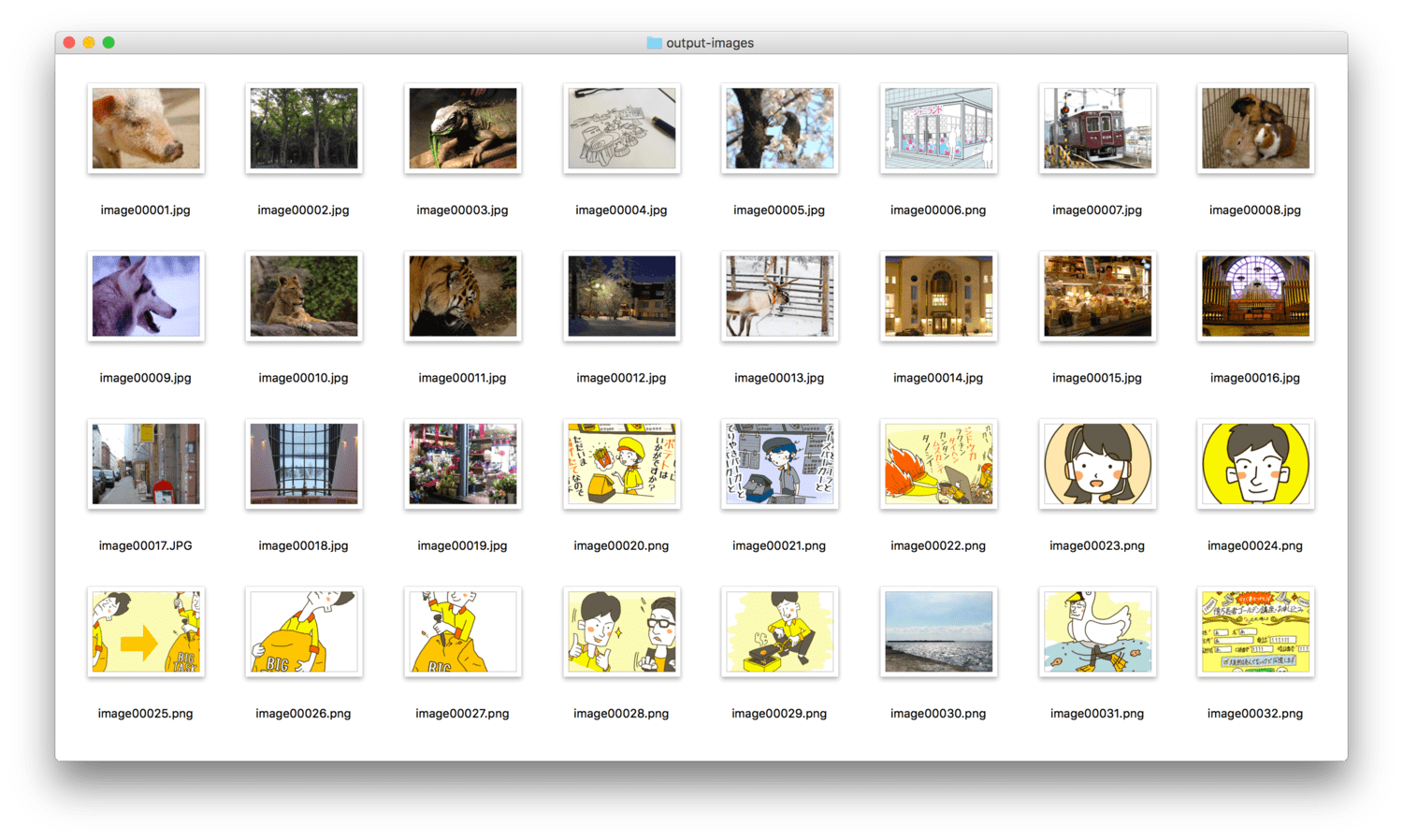
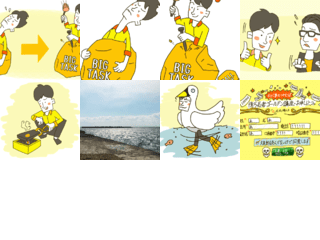
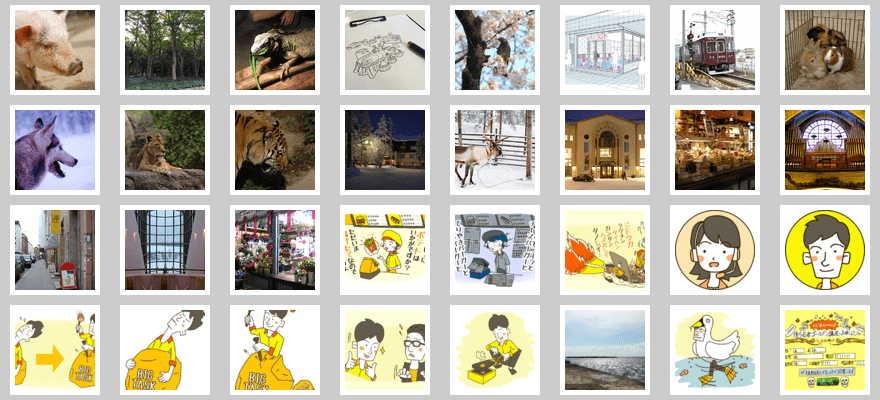
余白が出ないように切り抜かれましたね。

揃えたいサイズや切り抜き基準点が変わった場合
欲しいサイズが少し変更になり、640x480pxじゃなくて、640x360pxに変わった? 切り抜きの基準点も中央ではなく、上部からでやってみたい? じゃあ、こうしましょうか。
# mogrify => ImageMagickの一括変換コマンド
# -path ./output-images => 出力フォルダ
# -auto-orient => 画像の向きを自動修正
# -resize "640x360^" => 画像を拡大縮小 「^」は短辺基準
# -gravity North => 切り抜きの基準位置 上部(北)
# -extent 640x360 => 画像の切り抜きサイズ
# -background transparent => 背景色 透明
# ./input-images/* => 入力フォルダ
$ mogrify \
-path ./output-images \
-auto-orient \
-resize "640x360^" \
-gravity North \
-extent 640x360 \
-background transparent \
./input-images/*
画像の上の方を基準に切り抜かれているのがわかりますね。

どうでも良いけど、なぜか「gravity」のパラメータは「top, right, bottom, left」とかでなくて東西南北の方向「North, NorthEast, West, Center, East, SouthWest, South, SouthEast」なんですよね。
パラメータ一覧は公式ドキュメントでどうぞ。
正方形に切り抜く
……え? 300x300pxの正方形でも欲しい? まぁ、いいですよ。
# mogrify => ImageMagickの一括変換コマンド
# -path ./output-images => 出力フォルダ
# -auto-orient => 画像の向きを自動修正
# -resize "300x300^" => 画像を拡大縮小 「^」は短辺基準
# -gravity Center => 切り抜きの基準位置
# -extent 300x300 => 画像の切り抜きサイズ
# -background transparent => 背景色 透明
# ./input-images/* => 入力フォルダ
$ mogrify \
-path ./output-images \
-auto-orient \
-resize "300x300^" \
-gravity Center \
-extent 300x300 \
-background transparent \
./input-images/*
resizeとextentの数字を調整しなおすだけの簡単なお仕事ですね。

タイル状に並べる(montageコマンド)
せっかくなので、この300x300pxの画像を新しく作り直したinputs-imagesフォルダに入れ、これらの画像をタイル状にドッキングした画像でも作りましょうか?
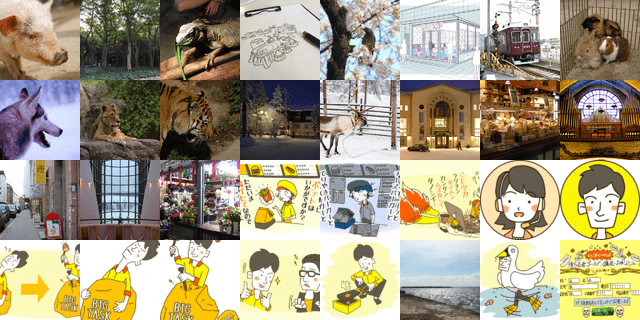
300x300pxの画像が32枚入った「input-images」フォルダの中にある画像をタイル1枚辺り80x80pxの大きさで8x4のタイルで並べて出力してみます。
# montage \ => ImageMagickのモンタージュ画像生成コマンド
# input-images/* \ => 入力フォルダ
# -background white \ => 背景色を白に
# -geometry 80x80+0+0 \ => 1タイル80x80pxの大きさで並べる
# -tile 8x \ => 一列あたりのタイル数
# ./output-images/montage.png => 出力フォルダ
$ montage \
input-images/* \
-background white \
-geometry 80x80+0+0 \
-tile 8x \
./output-images/montage.png
このあたりからはPhotoshopのアクションだけでは対応が難しい領域です。

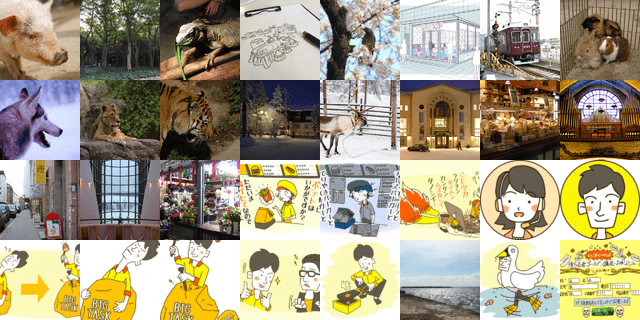
タイルの並べ方の変更もかんたんです。 1列8枚だったのを4枚に変形する場合はこんな感じです。
# 上のコマンドの『-tile』のオプションを『8x』から『4x』に変えただけ。
$ montage \
input-images/* \
-background white \
-geometry 80x80+0+0 \
-tile 4x \
./output-images/montage.png
こんな感じですね。

決め打ちしたタイルのサイズからはみ出すと、画像が分割されて出力される
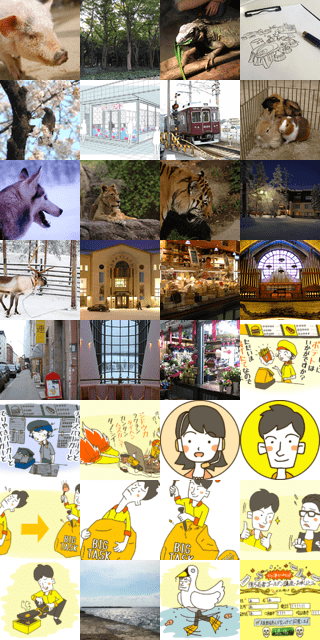
タイルのパラメータここまでのタイルのパラメータは「-tile 8x」とか「-tile 4x」と言った具合に横の枚数だけしてしてますが、これを「-tile 4x2」などと決め打ちすると、こんな感じで分割して出力されます。
# 今度は『-tile』のオプションを『4x3』に変えてみる。
$ montage \
input-images/* \
-background white \
-geometry 80x80+0+0 \
-tile 4x3 \
./output-images/montage.png
「montage-0.png」

「montage-1.png」

「montage-2.png」
4x3の枚数に満たない分は、そのスペースを空白で開けた画像が生成される様ですね。

タイルは名前順で並んでいるので、調整するのもかんたん
Macでの作業なら、「MacのフォルダやファイルをJavaScriptでランダムに並べ替える」のスクリプトを使うと、手軽に順番をランダムに変更することができます。
元々こうだった物が……

あっという間に順番バラバラに。

もちろん、デザイナーらしく、きちんとタイルの並べ方にこだわるのも良いけど、要所でこういった道具を柔軟に使えるようでありたいですよね。
タイルの隙間を開ける
画像同士の隙間を開けてみましょうか?
# 『-geometory』のオプションの『80x80+0+0』だった部分を」『80x80+10+5』に変える事で
# 各タイルに横10px 縦5pxの隙間が空くように。
# 『-background gray80』で隙間が開いているのを分かりやすく。
$ montage \
input-images/* \
-background gray80 \
-geometry 80x80+10+5 \
-tile 8x \
./output-images/montage.png
隙間が空きましたね。

枠線をつける
空いた隙間に枠線をつけてみましょうか。
# 『-bordercolor white』と『-border 5』のパラメータで白い枠線を追加。
$ montage \
input-images/* \
-background gray80 \
-geometry 80x80+10+5 \
-tile 8x \
-bordercolor white \
-border 5 \
./output-images/montage.png
枠線がつくとポラロイド写真っぽくなりますね。

bordercolorを設定すると、写真の透過背景にも適用される
ここで注意したいのは、枠線の色(bordercolor)を設定すると、その色はPNGやGIF画像の透過部分にも適用される事でしょうか。
けど、これはこれで便利とも言えるので、そういう挙動がある事を頭の片隅に置いておくだけで十分でしょう。
# 各タイルの背景を赤に設定することで透過部分も赤く。
$ montage \
input-images/* \
-background gray80 \
-geometry 80x80+10+5
-tile 8x \
-bordercolor red \
-border 5 \
./output-images/montage.png
枠線の色を赤に設定してみた例。PNG画像の透過部分まで赤くなってますね。

ポラロイド写真っぽくする
せっかくだから、写真を傾けたり重ねたりして、もう少しポラロイドっぽくしましょうか。
# 『-geometry +10+10』でタイル間の隙間を設定。
# 『+polaroid』で各タイルを自動でランダムで回転させ、
# 湾曲させた上に影も落としてくれる。
$ montage \
input-images/* \
-background gray50 \
-geometry +10+10 \
-tile 8x \
-bordercolor white \
-border 0 \
+polaroid \
-background none \
./output-images/montage.png
各画像はプリントした写真っぽく、微妙に湾曲しており、自動で±15度の範囲で回転が加えられています。意外に芸が細かいですね。

コマンドライン操作の敷居の高さはあるけど……
どうでしょう? これくらいの事がすぐにできるようになるのなら、ちょっと触ってみる価値ありそうですよね。
パラメータを微調整するだけで、いろんなバリエーションの画像を作る事ができるのはコマンドラインツールの大きなメリットです。
伸縮、切り抜き、タイル並べなんて、ImageMagickの膨大な機能の欠片です。この記事の役割上、わりとシンプルなコマンドでの例を紹介しましたが、ImageMagicには単純な画像フォーマット変換や表示をはじめ、何に使えば良いのか思いつかない加工機能が盛りだくさんです。
ここまで紹介した機能のパラメータを調整したり、組み合わせる事によって、かなり複雑な加工を施した画像でもすぐに生成する事が出来るようになるはずです。
まさに、使い方はあなたのアイデア次第!(よくある投げっぱなしワード)
画像加工と言えばPhotoshopしか知らない人にとっては、コマンドラインの敷居の高さはあるけど、ぜひそこを超えて便利に活用して欲しいなと思います。
……本当はCUIの使い方説明からするべきなんだろうけど、ごめんなさい、そうなるといつまで経っても記事が書き上がらなそうなので、別のサイトにおまかせします(笑)
ちょっと工夫して自動化すればあっという間に終わる加工作業を従業員さんに途方もない単純作業をさせる現場が減れば良いなと思います。
自動処理における ImageMagic VS Photoshop
どちらもそれなりに使える事を前提とし(ImageMagickはCUIの操作に抵抗のない程度、Photoshopはアクション機能を活用できる程度) 、自動処理が有効になる数十ファイル以上の処理をする場合の僕の肌感覚による比較になります。
| ImageMagick | Photoshop | |
|---|---|---|
| 処理速度 | ◎ |
× |
| 画像品質 | ○ |
◎ |
| 使い分けの判断 |
|
|
少数のファイルで、Photoshopならではの加工機能を使いたい場合や、生成画像のクオリティを重視したい時以外は、概ねImageMagickの方が自動処理には有利です。 やっぱり画像を画面に開かずに処理できるCUIツールはとにかく仕事の速さが異次元です。ざっくりとでも、使い所をわかっていれば大活躍してくれるはずですよ。
あと、上の表だと、ImageMagickが画像品質をかなり犠牲にするように見えるけど、実際はこの手のツールの中では画質が優秀だとされているものです。そこはやっぱりPhotoshopの強さが飛び抜けてるって話ですね。
ImageMagickのインストール
CUIの基本的な使い方が分かっている事が前提となる紹介ですが、こんな感じです。
Windows10環境
こちらの記事で丁寧にインストール方法が解説されてました。→ windows10でimagemagickを使ってコマンド一発で超簡単にGIFアニメを作成してみた! | あいしんくいっと
(このままだとRAWが扱えない可能性があるけど、その場合はUFRaw
Mac環境
こっちも簡単です。
- Homebrewをインストール
- ターミナルを開き、下記コマンドを実行
$ brew install imagemagick
RAW画像も扱う予定があるのなら、併せてUFRawもインストールします。
$ brew install ufraw
レンタルサーバーには最初から入っている事が多い
ちなみにImageMagicは格安レンタルサーバーにもあらかじめインストールされている事が多いので、サーバー内でバラバラのディレクトリに分散して置いてある全画像のサムネイル画像をまとめて一気に生成なんて事もできちゃいます。
サーバーによってはWordpresやEC-CUBEのバックの画像処理回りでImageMagickが仕事してる事もあります。PHP製プログラムに限らず本当にあちこちで使われているので、知らず知らずのうちにImageMagicの仕事によって生成された画像を目にしているはずです。 そりゃ1990年生まれだもんねぇ。一杯仕事してますよ。
レンタルサーバーでImageMagicが使えるか調べる方法
SSH接続できるレンタルサーバーなら接続して「convert -version」と打てばバージョン情報が帰ってくるはずです。
$ convert -version
Version: ImageMagick 6.8.0-7 2014-04-18 Q16 http://www.imagemagick.org
Copyright: Copyright (C) 1999-2012 ImageMagick Studio LLC
Features:
SSH接続出来ないサーバーでは、まず、こんな感じ1行のPHPファイルを用意してアップロード。
// ファイル名はcheck-image-magick.phpとか、自分がわかる名前で。
<?php echo system("convert -version"); ?>
そのファイルに755なり644なりのパーミッションを割り当ててブラウザで開くと「Version: ImageMagick 6.2.8 05/07/12 Q16 file:/usr/share/ImageMagick-6.2.8/doc/index.html Copyright: Copyright © 1999-2006 ImageMagick Studio LLC」とか表示されるはずです。 ただ、その環境ではじめてImageMagickを使うのは敷居が高すぎるので、おとなしくコマンドプロンプトやターミナルで使うのが吉です(笑)
ImageMagicを詳しく知りたくなった時のリンク
ImageMagicの便利さ、伝わりましたか?
きっと、画像に関する単純作業があるのなら、ImageMagicで楽が出来るケースがかなりあるはずです。
この記事で便利さの欠片でも感じて貰えたのなら、下記サイト/記事でもっと詳細に解説されているので、ぜひ参考にしてみてくださいね。
- ImageMagick
- 公式。英語だけど、読み込めばもっと便利な使い方があるはず……。
- ImageMagickの使用例 – 入門 - Qiita
- 主に公式サイトにある実例ページへの各リンクが日本語でインデックスされてて便利です。
- ImageMagick コマンドリファレンス
- 日本語では一番分かりやすくまとまっているように見えます。ブラウザ上で実際に動く神サンプルが各種揃ってます。
- Imagemagickの使い方日本語マニュアル
- チュートリアルから段階を追って紹介。特殊効果系のサンプルが充実してます。