
目次・あらすじ
個人事業主や中小企業から直接サイト制作を請け負う事が多い僕は、サイトの制作だけでなく、コンテンツ自体を作り、その結果を分析し、改善案を提案する機会が割とあります。
サイトの質を上げて結果につなげるには、アクセス解析の数値から、問題点と改善点を推測して施策を打ち、その後の結果を見て、再び新しい施策を打っての改善を繰り返すしかありません。
今回は日頃の経験を自分の為に活かし、このサイト、大石制作ブログを分析して質を良くするためのちょっとした施策を行う様子の紹介です。
サンプルとしては極小なサイトだけど、サイトの調整を行う際の考え方や、Googleアナリティクスとの付き合い方など、一日のセッション数が1000位までのサイトなら、参考になるはずです。
安易なサイトリニューアルより、目先の問題の改善でしょ?
このブログを含め、殆どの中小規模サイトは、アクセス解析の基本的な数値を元にした施策を打つだけで、十分効果がでるはずです。
特に、既にサイトを持っている事業者は、そのサイトの運営が芳しくないと、直ぐに全面リニューアルをしたがる傾向が強いように感じます。
まぁ、僕ら作り手側も、大規模なリニューアルを行った方が報酬が大きくなるので、できるだけ大きな費用が掛かる事を提案したがる事も、大いにあるでしょう。制作会社の営業マンも売上を上げたいですしね(笑)
多くの場合、全面リニューアルなんてせずとも、アクセス解析の数字を踏まえて、いくらかの改善を行えば、少ない手間で結果にも反映されます。リニューアルなんて、大きなコストが掛かる工事には、もっと慎重になるべきだと思うんですよねぇ。
大体リニューアルしたって、それで成果が出るかも怪しいところで、逆に悪くなる事もざらです。ネットを見てて、こんな経験ないですか?
「このサイト、リニューアルする前の方が見やすかったんじゃね? 今のほうが使い難いような?」
せっかく大きなコストをかけてリニューアルしても、それじゃ台無しです。
それなら、まず少しの改善で、現状からの上積みを模索するべきだと思ってます。
「なんか改善できる所ない?」のお問い合わせもお気軽にどうぞ。アクセス解析を見せてもらえればスムーズに話ができるはずです。
ただ、この手の作業は施工が地味なら、効果も地味、しかも制作実績として紹介しても伝わりにくい、なによりリニューアルより作業量も少ないから制作費も少ないと、受託業者としては旨味の少ない仕事です。けど本当に大事なんだってば!(笑)
何はともあれ、やってみましょうかー。
Googleアナリティクスを見て現状確認
アクセス解析のスタンダード、Googleアナリティクスに蓄積されたデータとにらめっこする前に、予め何ヶ月も前から下準備をしておく事が必要です。
カスタムフィルターやアドオンを使って、自分のアクセスを記録しないようにしておくのは必須
極小規模のサイトでアクセス解析を行う場合、運営者である僕自身がサイトを開いて、アクセスの上乗せをしてしまうと、データに大きなノイズが入ってしまうので注意です。
これを防ぐ為に、自分のアクセスをあらかじめ記録しないための施策が必要です。 クッキーやIPでカスタムフィルターをかけたり、Google Analytics オプトアウトアドオンを入れておきます。
僕は基本的に後者のアドオンをインストールして対応してます。 お客さんのサイトの管理を行う事も多いので、これ1つ入れておけば、全部対応できるので、らくちんです。
ただ、このアドオンはパソコン向けの物なので、別途スマホ等でアクセスしてしまうとアクセスが記録されてしまいます。
完全にノイズを取るには、やはりカスタムフィルターを活用して自分の機器とブラウザ全てに対応させるしかないでしょう。
僕の場合は制作時のチェック以外に、スマホ等でわざわざ自分のサイトを見る事はほとんとどないので、これはもう割りきってます(笑)
少ない記事でもおかげさまで、じわじわ増えてます
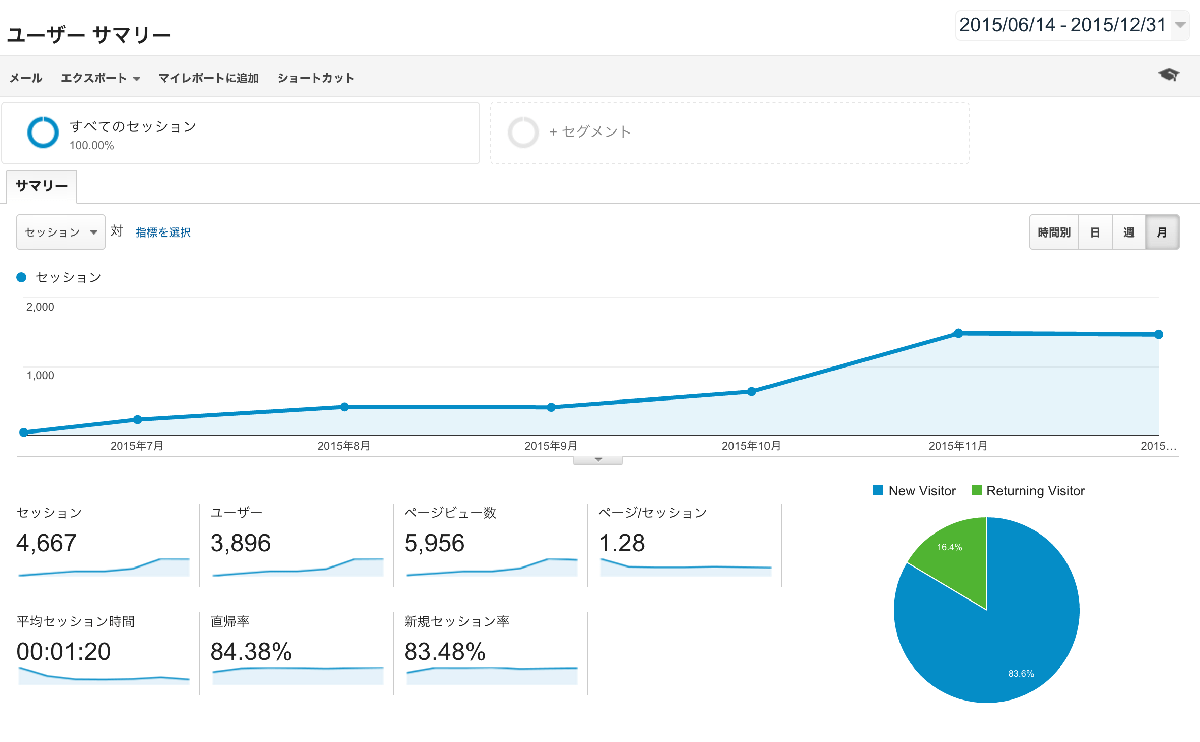
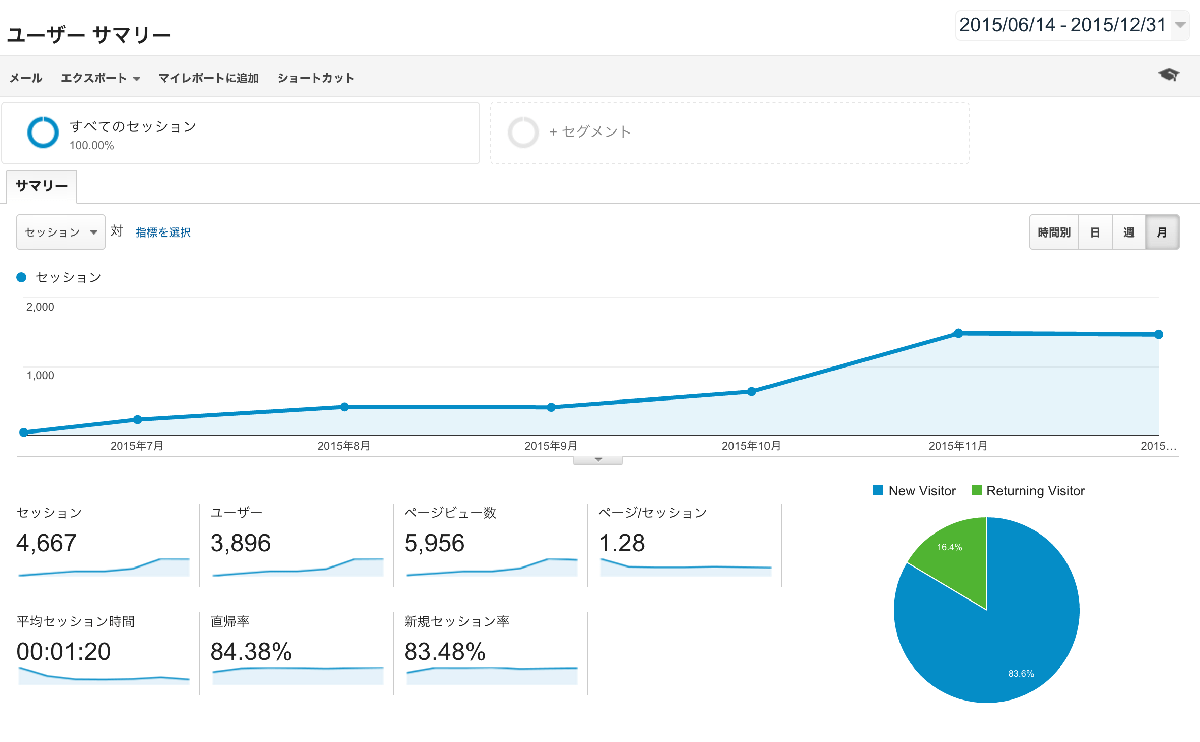
大石制作ブログのサイトをアップした2015年6月から、5ヶ月後の12月31日までの月毎のセッション数(≒いわゆるアクセス数)の推移です。

ここまで10記事を書いてアップしてきました。記事少なすぎですね(笑)
アクセスの87.16%(2015年12月)が検索エンジンからになります。
数は少ないけど、記事を追加する度にじわじわ増えているので、伸び自体は悪くありません。
12月の一日あたりのセッション数は平均57程度。10記事でこれなら悪く無いでしょう。記事を増やす度に雪だるま式に増えてるので、今の方向性であといくつか記事を増やせば、毎日3桁セッション数に到達する日も遠くなさそうです。
Googleがちゃんとサイトの情報の価値を重視する良い時代になってきた
一昔前のSEO、検索エンジン(≒Google)対策と言えば、被リンクをふやせだ、キーワードを散りばめろやと、サイト自体の質とは関係ない部分を妙に高く評価する仕組みを利用した方法で検索順位を操作できるものでした。
僕自身も、もちろんお客さんのサイトを作る際は、スパム手法までは行かずとも、できるだけSEOに有利なように作り、指導してきたけど、こういったSEO対策の形にずっと疑問に感じてきました。
ところが、最近は段々と検索エンジン側もサイトの内容を評価するようになってきたようで、被リンクが少なくても、内容の濃い独自記事はきちんと上位表示されるようになってきました。
特に2000年代半ばから2010年頃に多かった、過剰なSEO対策の施されたスパム記事だらけサイトなんて、最近は殆ど検索でヒットしなくなった気がします。
もちろん、まだまだ、被リンクもキーワードは無視出来ないけど、今後も検索エンジンがどんどん賢くなる程、小手先のテクニックは通用しなくなり、独自性のある良い情報が多く集まっているサイトを作る事こそが、本当のSEOになるはずです。
アクセス解析はサマリー分析だけで、だいたいOK
正直、アクセス解析を深く理解、活用するのは、専業の分析屋さんでもやっておかない限り無理です。
基本的にデザイナーである僕だけど、数字を見るのは好きで、ある程度は分析しますが、やっぱり限度があります。Googleアナリティクスはできる事が本当に多いので、事細かな分析を元に施策を練るのはハードルが高いです。
Googleアナリティクスの使い方はサイト内のヘルプを見れば大体わかるけど、あいにく分かりやすいとは言えないので、1冊本を用意しておいても良いでしょう。
最近チェックした本では「今すぐ「標準レポート」を卒業したい!GoogleアナリティクスWeb解析の強化書」が実践的で参考になりました。 一定の売上が上がっている商業サイトを運営している会社のウェブ担当者は目を通しておく価値があるでしょう。
それでも、僕は小規模サイトでは「標準レポート」だけで十分だと考えてます。少なくとも今のサイト規模で凝ったな調べ方をしても仕方ないです。
ブログなら、とりあえず一日数百セッションのサイトまでは、「ユーザー・集客・行動」の「サマリー」だけ注目しておけば十分でしょう。
正規の説明とは違うけど、3つの分野それぞれ、僕なりの見方を軽く紹介します。
「ユーザー」はサイト全体の現状と、目標との距離を測るもの
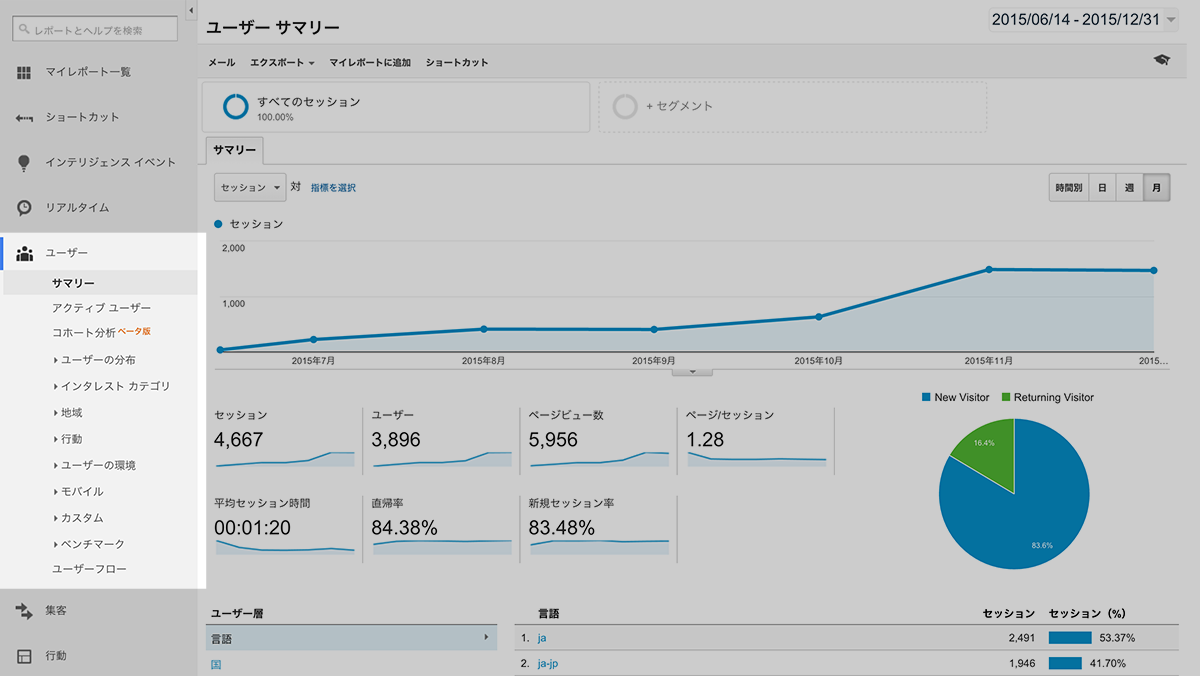
「ユーザー」はGoogleアナリティクスのレポートを開くと、まず表示されるページです。
 扱う商品にもよるけど、僕の肌感覚として、大体の業種は、車1台買えるくらいのコストをかけて一日300〜500の適切なセッションも集まるサイトに出来れば、そのコストを数ヶ月以内にペイするのは容易いのではと思ってます。
扱う商品にもよるけど、僕の肌感覚として、大体の業種は、車1台買えるくらいのコストをかけて一日300〜500の適切なセッションも集まるサイトに出来れば、そのコストを数ヶ月以内にペイするのは容易いのではと思ってます。
この記事をもし、小規模事業者のかたが読んでくれているなら、くれぐれも胡散臭いSEOの営業に騙されずに、自分たち、または信頼できるプロと一緒にきちんとしたサイト作りを頑張ってくださいね。きちんと考えて手を動かせば成果は上がりますから!
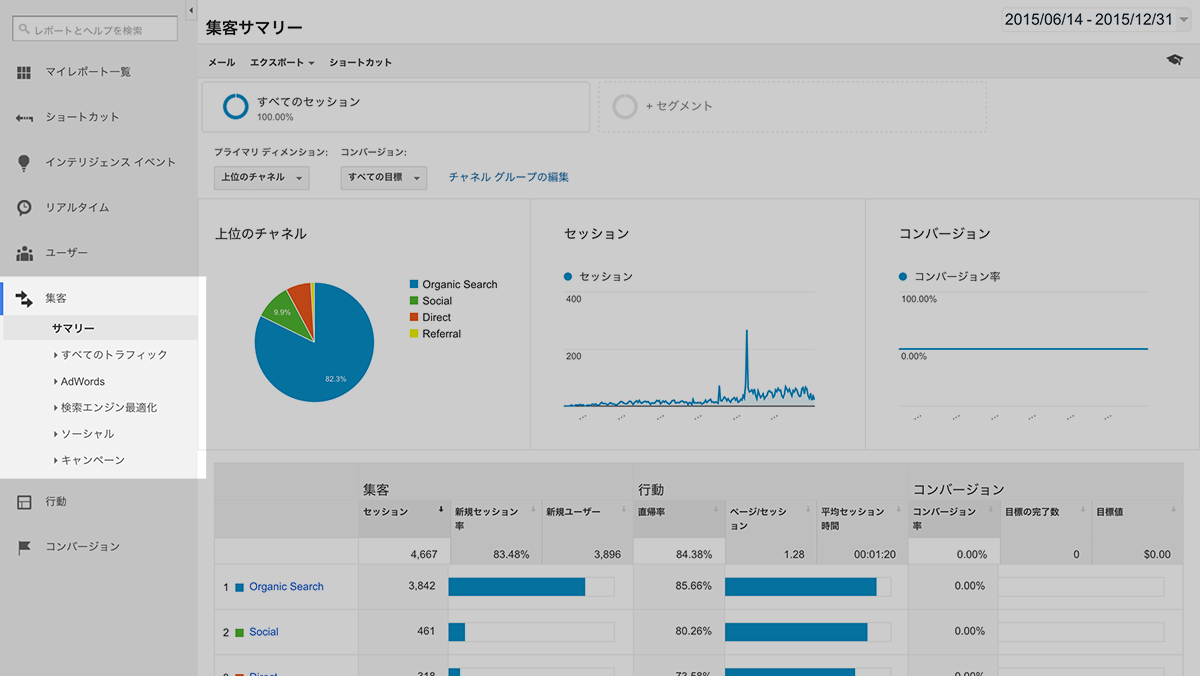
「集客」は来て欲しいお客さんと合致するかの確認
「集客」は、このブログみたく、検索からの流入が大半を占めている小規模サイトではあまりみても仕方ないです。
 SNS等、外部サイトからのリンク集客に力を入れている場合は、もちろん重要だけど、これでの集客がメインになると、アクセスアップの為にあくせく動かなきゃ駄目になるので、このブログではあまり縁のない項目です(笑)
SNS等、外部サイトからのリンク集客に力を入れている場合は、もちろん重要だけど、これでの集客がメインになると、アクセスアップの為にあくせく動かなきゃ駄目になるので、このブログではあまり縁のない項目です(笑)
ウェブサイトは、放っておいても集客してくれる仕組みを作る事こそが一番大事だと思ってます。機械に任せられるところは任せて、人間はラクして商売しましょ(笑)
ここでは、たまに「集客 > 検索エンジン最適化 > 検索クエリ」を見て、キーワードと、見て欲しい人物像が極端にずれていないか確認するだけで十分でしょう。
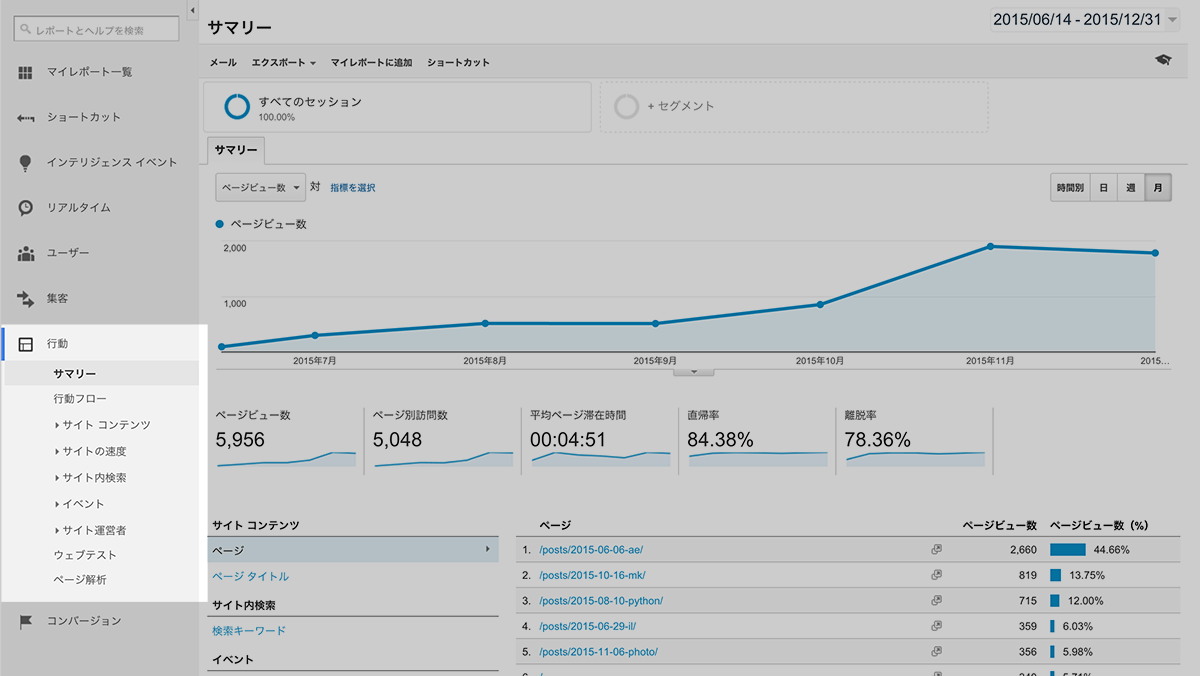
「行動」はお客さんのとってほしい行動と合致するかの確認
「行動」も見るべきポイントが多いけど、あまり追いかけ過ぎても仕方ありません。 平たく言えば、見て欲しいページにナビゲート出来ているかの確認です。
 このブログは商業的な要素が薄いけど、一般的には僕への依頼に関するページヘのナビゲートが出来ているか。または、ページ毎のビューデータを元に、より注目されるコンテンツの方向性を探るヒントを見つける手助けにする役割になります。
このブログは商業的な要素が薄いけど、一般的には僕への依頼に関するページヘのナビゲートが出来ているか。または、ページ毎のビューデータを元に、より注目されるコンテンツの方向性を探るヒントを見つける手助けにする役割になります。
お客さんに思い通りの行動をとって貰うために、ページの読み込み速度データや、クリック位置のデータも大事ですね。
まとめると……
「ユーザー」で確認した現状を元に目的を見つけ、「集客」「行動」のデータを活用して目標に近づけるイメージです。
|
ユーザー 現状確認、目標を見つける |
◀ |
集客 来て欲しいユーザー層と合致するか確認 |
| ◀ |
行動 ユーザーのとってほしい行動と合致するか確認 |
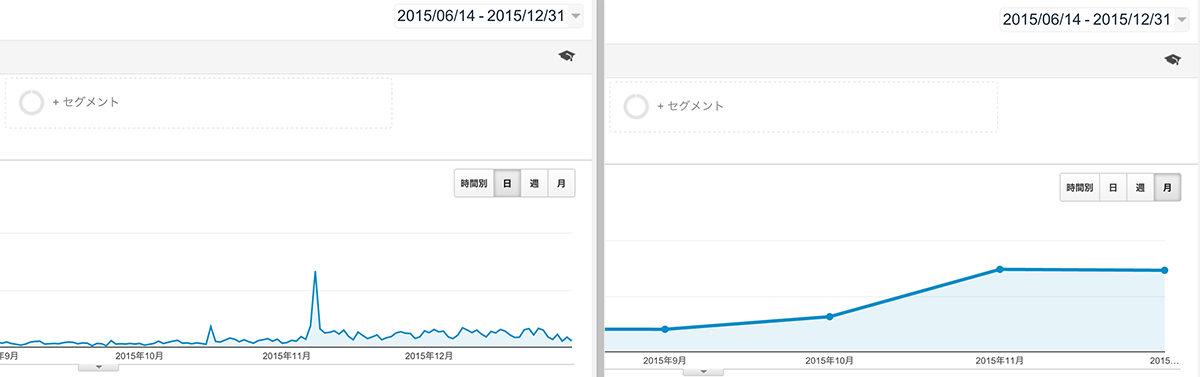
あと、セッション数等の折れ線グラフを見る時、デフォルトでは「日」に設定されているけど、これでチェックするのは止めた方が良いです。
特にまだセッション数の少ないサイトだと、一日毎の増減の幅が大きく、このインパクトに一喜一憂して引きづられて、判断を見誤り易いように感じます。
「週」か「月」で表示して観察するのを基本にすると良いです。

ありがたい事ではあるけど、こういうのは水物である事がよくわかりますね。この一時的な山に運営方針が惑わされないための「週」か「月」での表示です。
まずはサイトの内容の良し悪しが反映される数字を上げよう
アクセス解析を元にサイトを改善するとは言っても、何を目的とするか決めておかないと、何も出来ません。
このブログみたく、ヒヨっ子サイトでは何より先にサイトの質を良くする事を目指すしかありません。
サイトの質が反映される指標に狙いを定め、それを良くする施策を考えていく事にします。
「セッション数」や「ページビュー数」より「平均セッション時間」と「ページ/セッション」を重視する
ユーザーサマリーを見てまず目が行くのは「セッション数(≒アクセス数)」や「ページビュー数」でしょうか。

特にネットに疎い経営者に多いのが、そこにばかり目が行き、サイトの内容を詰める前に広告費ばかりかけて、薄っぺらいアクセスを集めるも、全く効果が出ず大損するパターンです。 ある意味、この記事の目的はこういったパターンに陥る人を減らす事にあります。
現段階で大事なのは「平均セッション時間」と「直帰率」です。
セッション数やページビュー数と大きく性質が違います。
- セッションやページビュー数
-
サイトの質が悪くても伸ばせる数字。
内容が悪くても、広告費を積んだり、宣伝活動に力をいれれば伸ばす事ができます。SEO/SEM、TwitterやFacebook等のSNSの力を活用の仕方でも大きく数字が増減します。
逆に広告費や宣伝活動をストップさせると、一気に売上が悪化します。
- 平均セッション時間・直帰率
-
サイトの質が良くないと伸びない数字。
内容を良くしないと伸びません。これが高いとコンバージョン率に大きく影響します。間接的には検索エンジンにも評価されるはずなので、積極的に伸ばす努力をするべきです。
この数字が悪いままで、無理矢理お金をかけてセッション数、ページビュー数を伸ばすと大怪我をします。
放っておいても数字が悪くなる事があまりないので、僕は基本的にこちらを良くする事をお勧めしてます。
例外はあるけど、概ねこんな感じでしょう。
サイトの構造や方向性にもよるけど、僕は基本的に平均セッション時間は1分を超える事を最低限の目標にしているので、そこは一応OKですね。 2分も目指せるとは思ってます。
「直帰率」と「ページ/セッション」は殆ど同じような物に見えるけど、このブログは割と長文記事が多く、内容もバラバラなので、現状で「ページ/セッション」を大きく伸ばすのは難しいでしょう。
ページ/セッションを伸ばしたいなら、専門性を高めた記事を増やして整理をする必要があります。
ばらばらの内容が10記事しかないこのブログではまだ無理です(笑)
「ページ/セッション」を伸ばす手法として、長文記事を分割する事があります。
閲覧環境面でハードルの多かった昔ならまだしも、今時は広告リンクの表示機会を増やしたくて仕方ない理由以外では、ほとんど必要ないでしょう。
そうそう、Amazonで売ってるロレックスは超いいよ!お買い得だよ!
この数字だけを良くするのは容易いけど、やらない方が良いと思ってます。……けど、この記事は長すぎるので、さすがに分割した方が良い気はしてます(笑)
当面は「直帰率」を下げるように、他の記事にも興味を持ってもらいやすくする事が肝心でしょう。
平均セッション時間と直帰率を改善しよう
平均セッション時間は、内容が良かったり、記事が読みやすいと改善する数字です。 とにかく役に立ったり、面白い記事を見やすく書く以外に無いかなと考えてます。
平均セッション時間は1分20秒。1分を超えているけど、もう少し欲しいです。2015年12月に限れば1分08秒しかありませんでした。ただ、平均ページ滞在時間は4分51秒と結構長いです。 読み始めてくれたら、腰を据えてくれている事が多いと言えそうです。
「記事の見やすさ、読みやすさ」の点では、現状でもさすがに自信があります。
自分の書く文体や内容の方向性にあわせ、僕自身が読みやすいと感じる、最良の見せ方を実現したいと思ってます。
もちろん、まだ納得はしてないけど、スマホ、パソコン、どの環境で見ても快適に見れるように、気がつく度に少しずつ触っているので、現状でも、世の中の多くのサイトより読みやすい仕上がりになっているはずです。ここくらい自慢させといて!(笑)
内容の良さ……は、難しいですね。とにかく良い情報や楽しいコンテンツ作りを心がけ、記事を増やし、色々見てもらいたくなるよう状態を目指すのみですね。
86.72%もある「直帰率」を改善したい
このブログは87.16%(2015年12月)のユーザーが検索エンジンからの流入です。 検索エンジンからのアクセスが多いサイトは、放っておいてもアクセス数が落ちにくいので、この性質を維持したまま運営していきたいです。 長文の多いサイトは、どうしても直帰率が高くなりがちだけど、さすがに86.72%(2105年12月)は高いので、改善したいです(笑)
これから記事を増やして行く上で、せっかく来てくれたお客さんに役立つ記事があるかもしれないのに、それに気づいてもらえない状況が多い仕組みの状態なのは残念です。 せっかくだから直帰率を下げて、もっと多くの記事が見られる仕組みを作ってみましょうか。
Googleアナリティクスの「行動 > 行動フロー」のページを見てみると、直帰しないお客さんは、大きく分けて2つの行動パターンがあるように見えます。
- 大石自身に興味を持って自己紹介・サイト説明や依頼・価格・お問合せのページを見るパターン
- 他に役立つ記事が無いか探すパターン
ページ下部に分かりやすい形で顔写真を晒してるので、僕に興味を持って貰えた場合のナビゲーションに関しては時に問題無いでしょう。
特に、依頼・価格・お問合せのページは最近こっそり追加したのに、本当によく見られてます。
問題は他の記事を探すパターンでしょう。
これは、そもそも内容が充実してないので、まず記事を増やすのが一番 だけど、サイトの仕組み面でも改善できる余地は多いです。
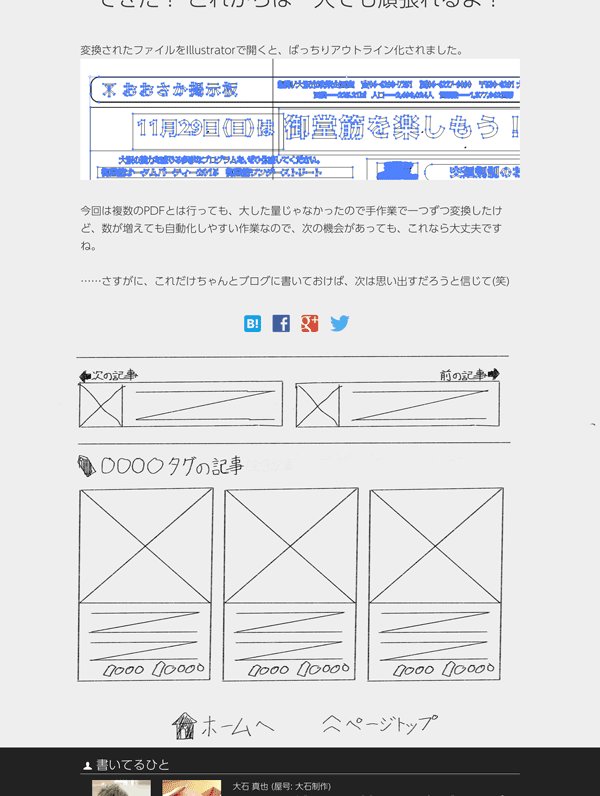
フッター部分を見てみると、こんな文字ばかりがゴチャゴチャの状態の状態から別の記事を探して読んでもらおうなんて、虫の良い話ですね(笑)
ようやく本題、第一回 直帰率改善作戦
「ごいっしょにポテトはいかがですか?」が鍵
直帰率を改善してページ/セッションを伸ばすには↑これです。
サイトに来てくれている時点で、最初の商品は買って(見て)もらっているのだから、これに併せて、そのお客さんがついで買ってもらいやすくする仕組みが必要です。
前後記事、関連記事を提示できる仕組みを追加しよう
記事を下まで読んでもらった後に、併せて読んで欲しい記事を提示できる仕組みは大事です。 ポテトはゴリ押しされると嫌になるけど、程よく勧めてくれる分には、成果にも繋がるはずです。
施策そのものは王道的で、奇をてらった事はしません。
記事の下部に自動で、その記事の日付ベースと、同一タグベースの前後記事を表示できるようにします。
言ってしまえば、どこのブログサービスでも見かける、同一カテゴリやテーマの記事リストを追加するだけです。だけどきちんと意識して置くかどうかでは大分違うはずです。
だって、突然店員さんにポテト勧められたって、普通は頼まないでしょ?(笑)
どうやったら、ついでに勧めたポテトが頼みたくなるのかを考えます。
どうすればポテトを注文してくれるか?
たとえば、イケてない店、イケてない店員さんに、「ごいっしょにポテトとホットドックとアップルパイとサラダとコーラとチーズバーガーとてりやきバーガーとチキンバーガーとバニラシェイクとチキンナゲットと(中略)はいかがですか?」 とボソボソ声で大量に商品を勧められても、何一つ注文してもらえませんよね?
 現状のナビゲーション構造はまさにそんな感じです。
現状のナビゲーション構造はまさにそんな感じです。
ボソボソといっぱい勧められても、お客さんの胃袋にも財布にも限度はありますし、そもそも耳にも届きません。
欲張ってもだめなので、きちんとした店内、身なりの店員さんが、本当に勧めたい商品をだけを、思わず注文したくなるような一言を添えてお勧めすると良さそうです。たとえば
「ごいっしょにポテトはいかがですか? ただいま揚げたてなので、美味しいですよ」 くらいの事は追加しておくと、そのポテトの注文率は上がりそうですよね。この辺のさじ加減はセンスと経験なので、実装後も様子を見つつ調整します。

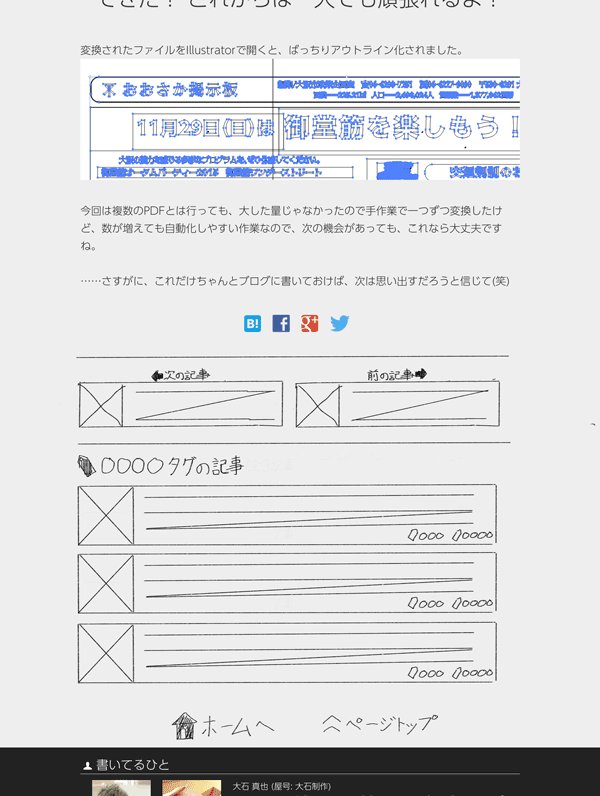
既存ページを画像化した物の上に描き込んで、見せ方を検討
前後、関連記事の表示機能はどこにでもあるものだけど、問題はいかにそれが機能するようにするかです。
今回はベースとなるページをMacアプリのPage Layersでフォトショップ形式で取り込み、これをベースにごりごりスケッチを書き込み、しっくり来そうな形を探しました。
単にリンクを置けばクリックして貰えるなんて事はありません。
記事の性質に合わせて、自然にポテトを注文してもらえるであろう形を探します。

こういった考え仕事にはデジタルとアナログの境目くらいの方法が向いてる気がしてます。
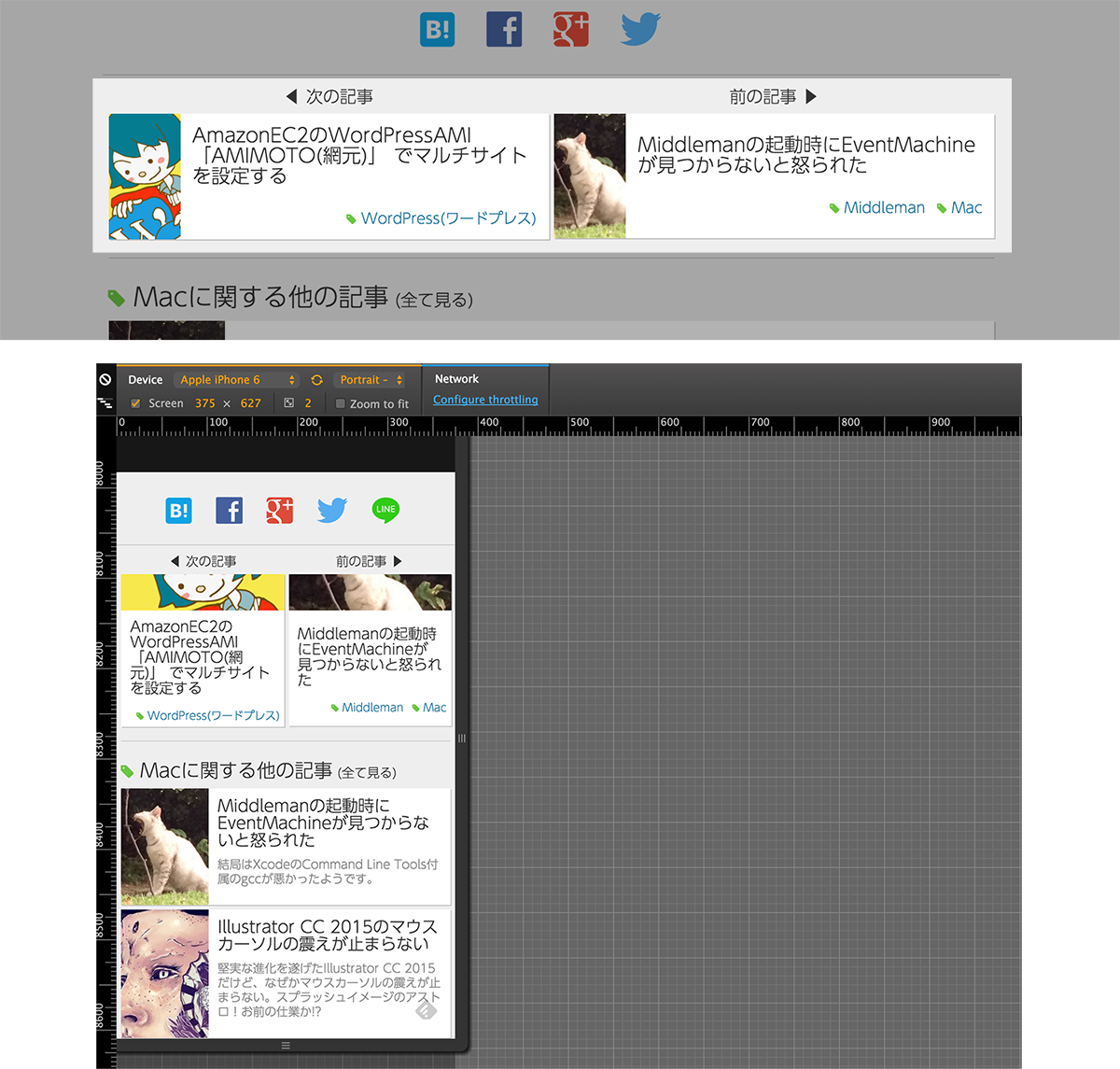
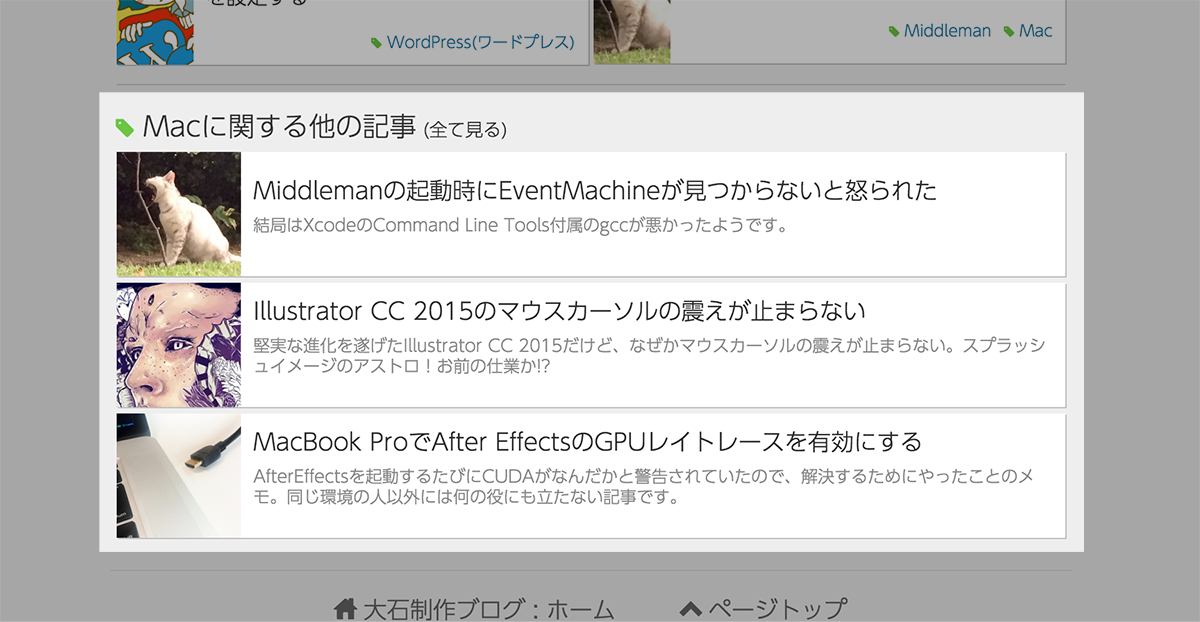
前後と関連記事を綺麗に見せる仕組みを追加
スケッチして検討した結果、前後の記事はやや控えめに、同一のタグの付けられた記事はタグごとに3件ずつ表示する形にしてみました。
前後記事と同一タグ記事の見せ方は似てるけど、役割に併せてレイアウトや、表示させる要素を区分ける工夫をしました。
ビジュアル作りに強いのは僕のセールスポイントなので、記事のキャッチイメージはきちんと表示させます。このキャッチイメージの見せ方は今でも迷っていて、今回採用しなかった他の案も試してみたいです。
セッション数が増えてきたら、ABテストしてみたら良いですね。


モバイルファーストのスマホ対応のデザインを基本に、PC画面幅ではCSS3のキーフレームアニメーションをうるさすぎない程度に軽く入れる事で、興味を引くことも狙っています。
ホームとページの最上段へのリンクも追加
長文記事の多い割には、スクロールして下がってきた後に、サイトのホームに戻るとか、ページのトップに戻るリンクが無かったので、これも追加しましょう。

こういうリンクは、CSSの「position: fixed」を設定して、スクロールしても常時表示しておく手段も有効だけど、今回は 面倒くさいので これで様子見とします。
役に立っていないナビゲーションは消しちゃえ!
ページのフッター部分、とりあえず自己紹介と記事へのリンクを適当にずらっと並べている状態だったけど、テキストリンクが固まっていて、見辛くて仕方ないです。何か削りましょう。
ぱっと目につくのは全記事を新着順に10個並べている「新しい記事」のところ。見た目がごちゃごちゃしてて読み辛い上、どちらかと言えば、その下の「記事タグ」の方が先に見てもらった方が良さそうなのに、上に陣取ってるなんて、おかしいですよね。
そもそも、今回各記事の下部に追加するナビゲーションは、これと役割がかぶっている面もあるので、「新しい記事」の部分をごそっと削るのが正解でしょう。
だけと、物を増やすのは気軽に出来ても、捨てるのは何となく抵抗を感じるものだなぁ。簡単な物ではあっても、せっかくコードも書いたんだし……。
……と、一瞬思ったけど、直帰率86.72%もあるんだから、そもそもこのリンクは殆ど意味が無いって事です(笑)
大体、「行動 > 行動フロー」で確認してみても、全然活用されている様子ないじゃないの。
いったい何をもったいぶっているんだって話です。消しちゃえ消しちゃえ!

とりあえずこれでOK、あとは定期的に結果をチェック
正直、この程度の改善で直帰率が何十%も変わる事は無いと思うけど、記事を増やしていく程に、効果が実感できる形を目指して作りました。
見た目も構造も、割と綺麗に出来たので、ニヤニヤと自己満足しつつ、データが貯まるのを待つ事になります。自己満足も大事。
サイト構造を変えたら必ず記録しておこう
これはすごく大事です。多くのサイトは一度作ったら終わりではなく、度々記事を増やしたり、構造を調整します。
今後アクセス解析をチェックしたときに、ある時期から数値の傾向が変わった事に気づいても、それが何による物なのか、分かったほうが良いです。
お客さんのアクセスは勝手に記録されるけど、運営者がサイト構造を調整を行っても、その事は解析には記録されません。
「◯月◯日あたりから急に直帰率が上がったけど、この日に何かやったっけ?」
これがもし、◯月◯日に自分で行った構造変更だったら大変です。
何気なく手を加えた箇所が悪影響を与えているも、その原因が良く分からなかったら大変です。
そのために、サイト構造を変更したら必ず記録しておく事が大切です。
記録の仕方は人それぞれです。
僕は多分王道的で、サイトのソースコードをバージョン管理ツールのGitで管理しています。コミットログを参照すれば、いつどんな変更を行ったのか、直ぐにわかるので便利です。

もちろん、凝ったツールを使わなくても、紙のノートに記録するのでもOKです。 「◯月◯日ヘッダーメニューのAとBの位置を入れ替えた」と言った具合に、後で自分が見ても思い出せるように書いてあればOKです。 とにかく、自分のサイトの育成日記をつけるのは大事です。
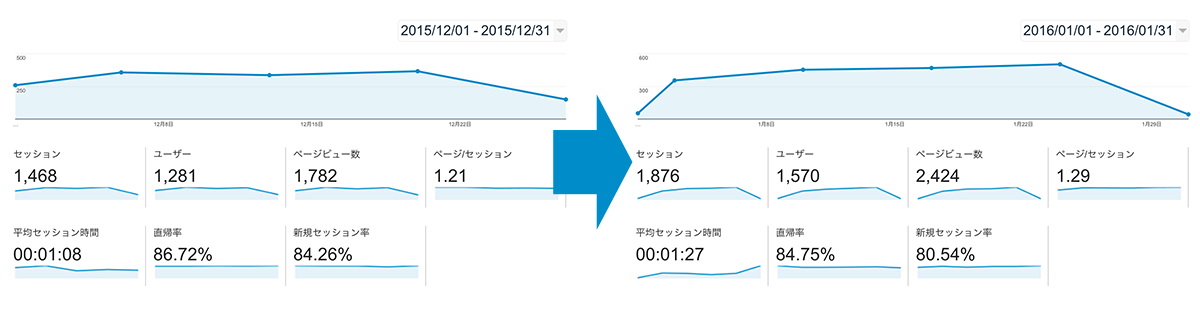
途中経過。セッション時間が19秒、直帰率が1.97%改善
この記事、本当は1月中に出すつもりで書き進めていたので、元のデータは2015年末までのもので構成してました。
ところが公開が2月になってしまったので、本来は1月分のデータも合わせて紹介するべきなんだけど、1月の間に10回以上に小分けしてちびちび改造作業を進めていたので、この時期はビフォーとアフターの間のデータになってしまってます。
それでも、記事を増やさずとも数字が改善したので、効果はあったと見て良いでしょう。

| 期間 | 記事数 | セッション数 | 平均セッション時間 | 直帰率 |
|---|---|---|---|---|
| 2015年12月1日〜31日 | 10 | 1768 | 1:08 | 86.72% |
| 2016年 1月 1日〜31日 | 10 | 1876 | 1:27 | 84.75% |
| ±0 | +108 | +0:19 | -1.97% |
直帰率を減らしたくて行った施策だけど、平均セッション時間も+19秒と改善してるのが嬉しいですね。直帰せずに他のページを見て、その分セッション時間が伸びた分でしょう。
……セッション数的に、数値の説得力に欠けるので、本当はあと一桁くらいは増やさないとダメなんだけど(笑)
とにかく、サイト調整の基本は、小さな改善の積み重ね、組み合わせです。
一手間で何倍も成果を上げる事は、なかなか出来ないけど、数字を元に適切にじっくりと手を入れると、成果は確実に上がります。
地味だけど、アクセス解析の基本的な数値を元にした施策を打つだけで、効果がでる事が、伝わったでしょうか?
とにかく、安易なサイトリニューアルの前に、手堅い改善の積み重ねが肝心ですね。
まぁ、一番大事なのは、良質なコンテンツを増やすことなんだけど。ええ、ぼちぼち頑張りますとも。
とりあえず11記事目完成。文字。さすがに長すぎだと思う(笑)
