
目次・あらすじ
サイトのSSL対応。一昔前は、閲覧者が個人データを送信する必要のないサイトでは、わざわざSSL対応させる必要は無く、せいぜいフォームページのみの対応で良かったものだったけど、近頃はどんなサイトでもSSL化していないと、ブラウザがアドレスバーでわざわざ「保護されていない通信」とか注意して不安を煽って来ます。
この「大石制作ブログ」も、これまでずっとSSL未対応で運営してきましたが、サイト制作のプロとしてお金を頂く立場である以上、それくらいやっておけよって話なので、重い腰を上げてSSL対応させる事にしました。
SSL対応するだけでサイト表示がちょっと高速化したり、SEO的にも優位だったりするはずなのでがんばろうぜー……という訳で、今回はその作業メモです。
目的
- http通信で表示されていた大石制作ブログをSSL対応し、https通信で表示できるようにする
- 既存のhttpで表示されていたページを開くとすべてhttpsにリダイレクトされるようにする
現在のサイト構成
- お名前.comで取得したドメインをRoute53で管理
- ローカルで作成した静的ウェブサイト(Middleman使用)をS3にアップロードして静的ホスティング運営
SSL証明書にこだわらなければ、近頃は大手レンタルサーバーで運営しているサイトとかだと、数クリックであっという間に既存サイトの無料SSL対応が出来て目的達成できるけど、このブログはレンタルサーバーではなくてAmazon Web Service(AWS)のS3上に静的ホスティングしているんです。 S3だけではSSL対応出来ないので、その他のAWSと組み合わせる必要があります。
手順
- AWS Certificate ManagerでSSL証明書を発行。
- S3に置いてあるサイトをAmazon CloudFrontを利用して閲覧できるようにする。
- CloudFrontのディストリビューションにSSLを紐つけて、https://blog.s0014.com でサイトを閲覧できるようにする。
- 以降、http通信でのアクセスはhttpsにリダイレクトさせるようにする。
結果的に行った手続きは簡単なんだけど、流れがわかっていないとハマりポイントが多いです。幸い、この手続きは参考となる情報はすでに色々あり、この記事よりも遥かに詳しい情報がほとんどです。
ただ、AWS管理画面は頻繁に変わるので、スクリーンショット多めで新しめの情報が欲しい方には役立つはずなので、がんばっていきましょー。
特にお世話になった記事
- 例: 独自ドメインを使用して静的ウェブサイトをセットアップする - Amazon Simple Storage Service
- Amazon S3でSSL対応の静的ウェブサイトを公開する | マジメナラボ - majimena Inc.
- Route53+S3+CloudFrontでhttpsのurlをリダイレクトさせる - Qiita
- S3 + CloudFrontにした時にハマったこと - Carpe Diem
- CloudFrontでS3のウェブサイトをSSL化する - Qiita
なぜCloudFrontを利用するの?
この事を調べ始めたとき、CloudFrontへの理解が足らず「なんでこんなもんを間に噛ませなあかんの?」な恥ずかしい状態でした。
CloudFrontを利用する理由はこうです。
- S3は直接SSLを利用する事が出来ない
- CloudFrontはSSLを利用できる
……という訳で、S3に置いているコンテンツをSSLを利用できるCloudFrontを通して配信出来るようにすることで、HTTPS接続が可能になるというわけです。 CloudFrontを利用すると、コンテンツを爆速で配信できるので、SSLを利用しない場合でも利用するメリットは大きいです。利用料金も、S3でかかっていた金額の一部がCloudFrontに充填される事になるので、通常のブログサイトでの利用では、目立って料金が上下することは無いでしょう。
やってみよう!
AWS Certificate ManagerでSSL証明書を発行

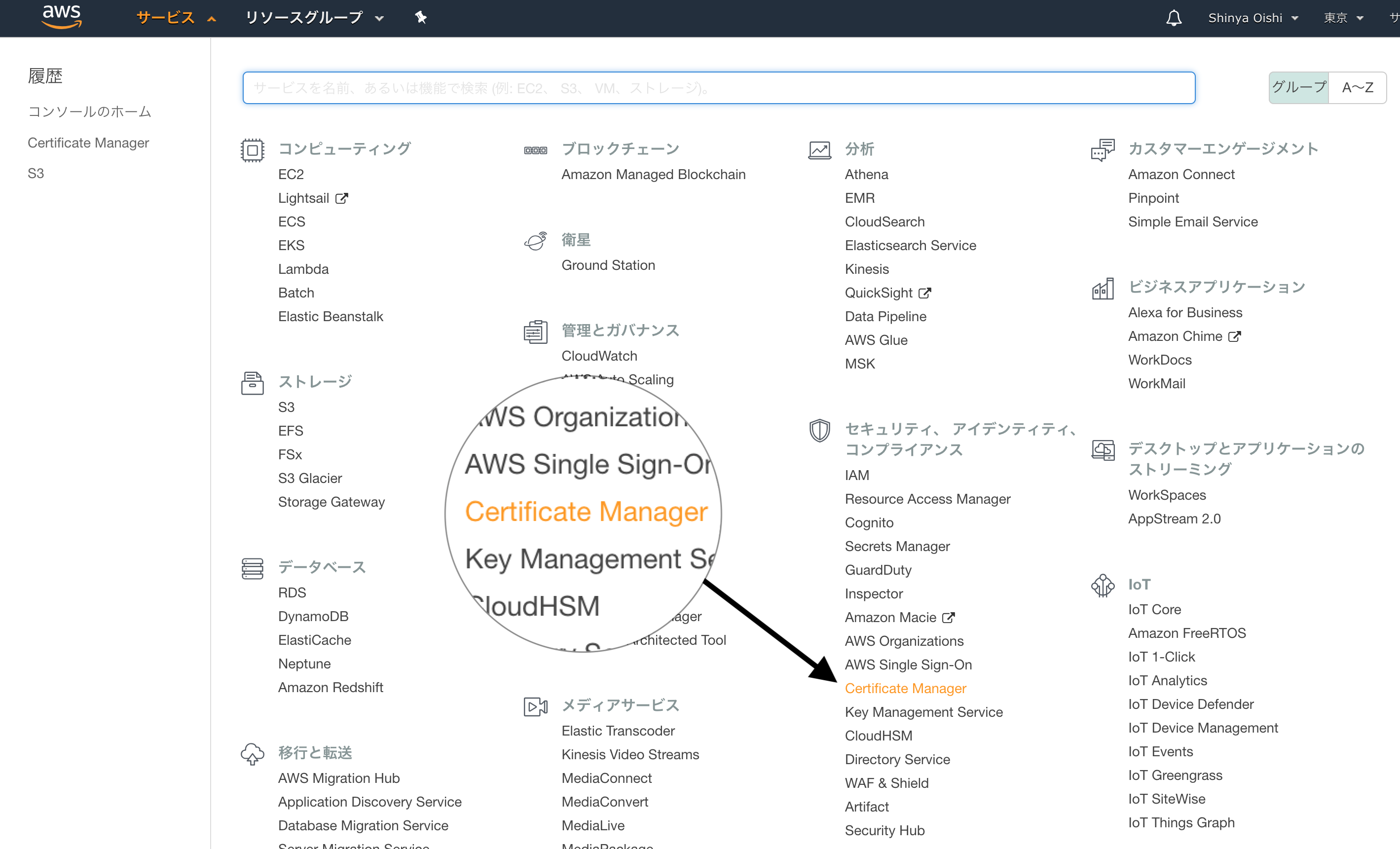
AWSのコンソールにログインし、サービス一覧からAWS Certificate Managerを選びます。
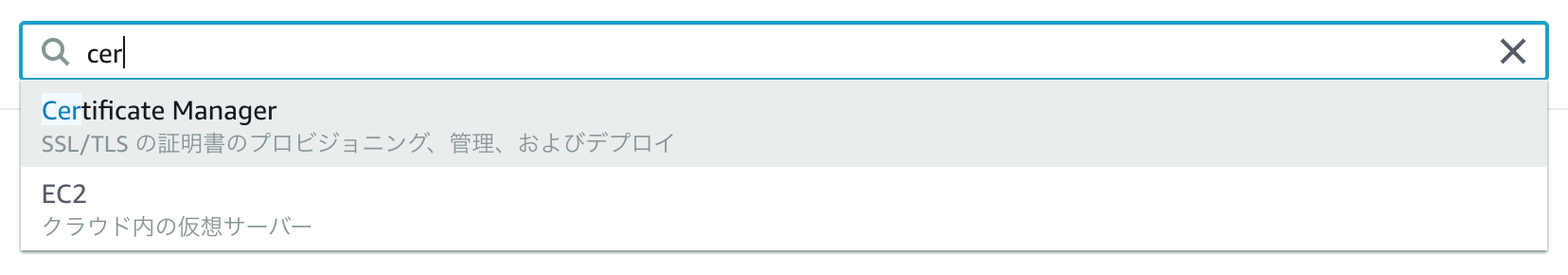
……と言ってみたけど、どんどん増えていくAWSサービスの一覧から目当てのサービスを探すのは、めちゃめちゃ大変なので、上の検索窓に「cer」と打ち込んだ方が早いですね(笑)

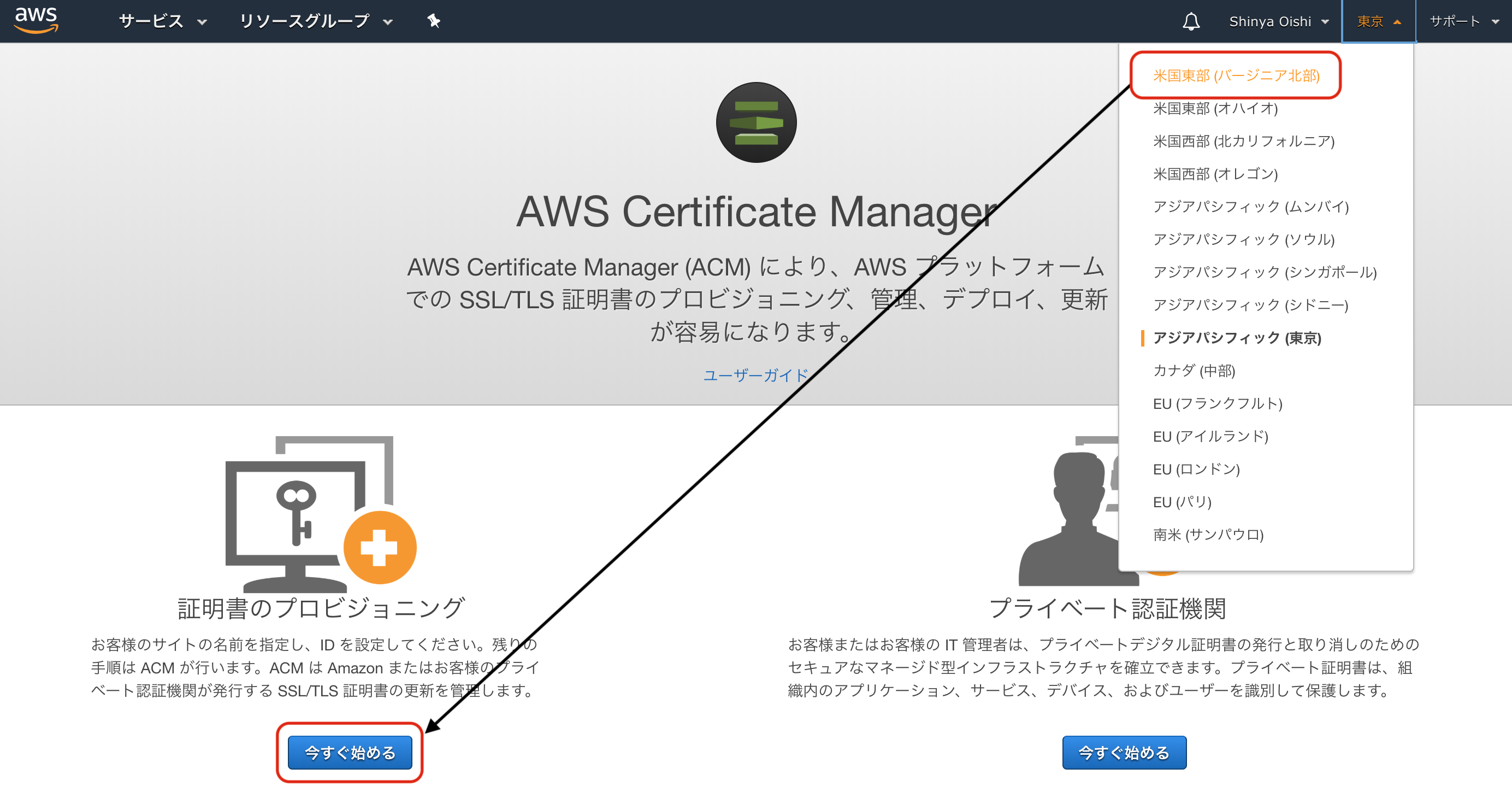
【ハマりポイント】リージョンをバージニア北部に変更する
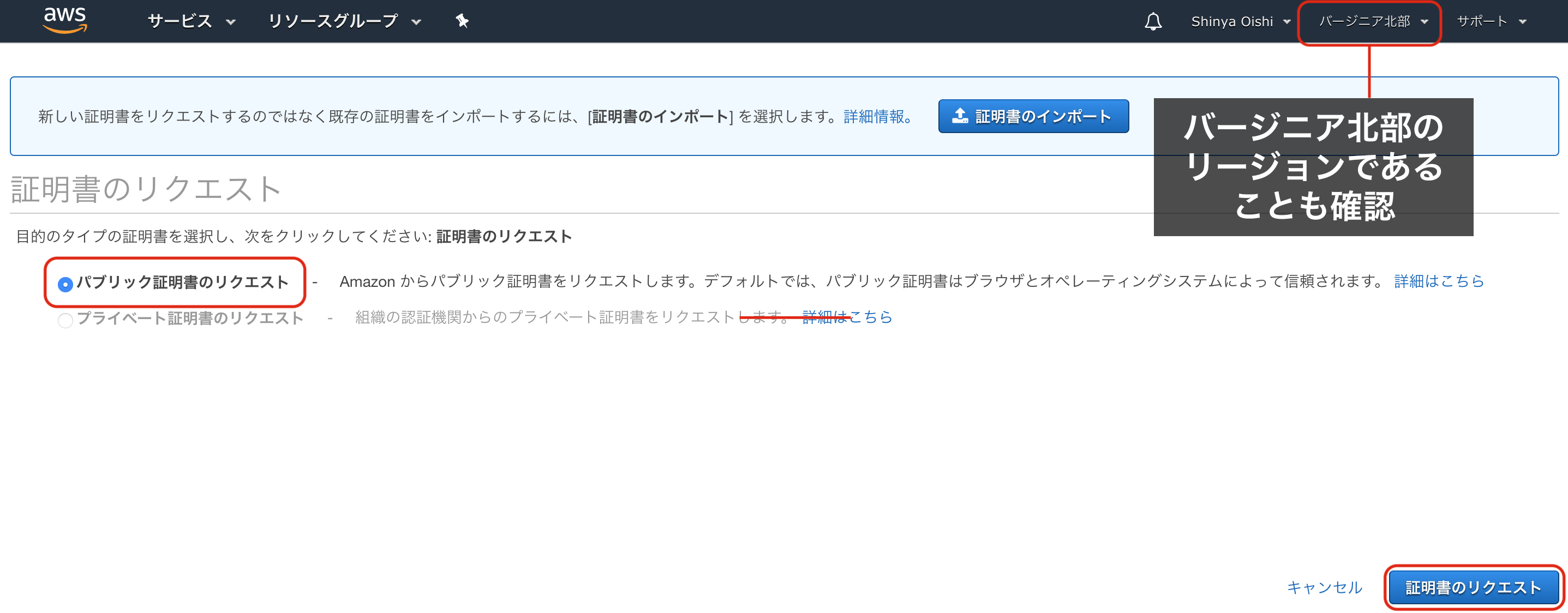
これが一番分かりやすいハマりポイントでしょう。日本語環境でログインしていると、画面右上のリージョンが「東京」になっているでしょう。これを「米国東部(バージニア北部)」に切り替えます。うっかりバージニア北部以外のリージョンで証明書を作ってしまうと、おめでとう!もう一度最初から証明書作りを楽しむ事ができるよ!
公式ヘルプ: SSL 証明書を米国東部 (バージニア北部) リージョンに移行するどうすればいいですか。
リージョンを変更したら「証明書のプロビジョニング」の「今すぐ始める」ボタンをおして進みます。

「パブリック証明書のリクエスト」を選択してリクエストボタン。

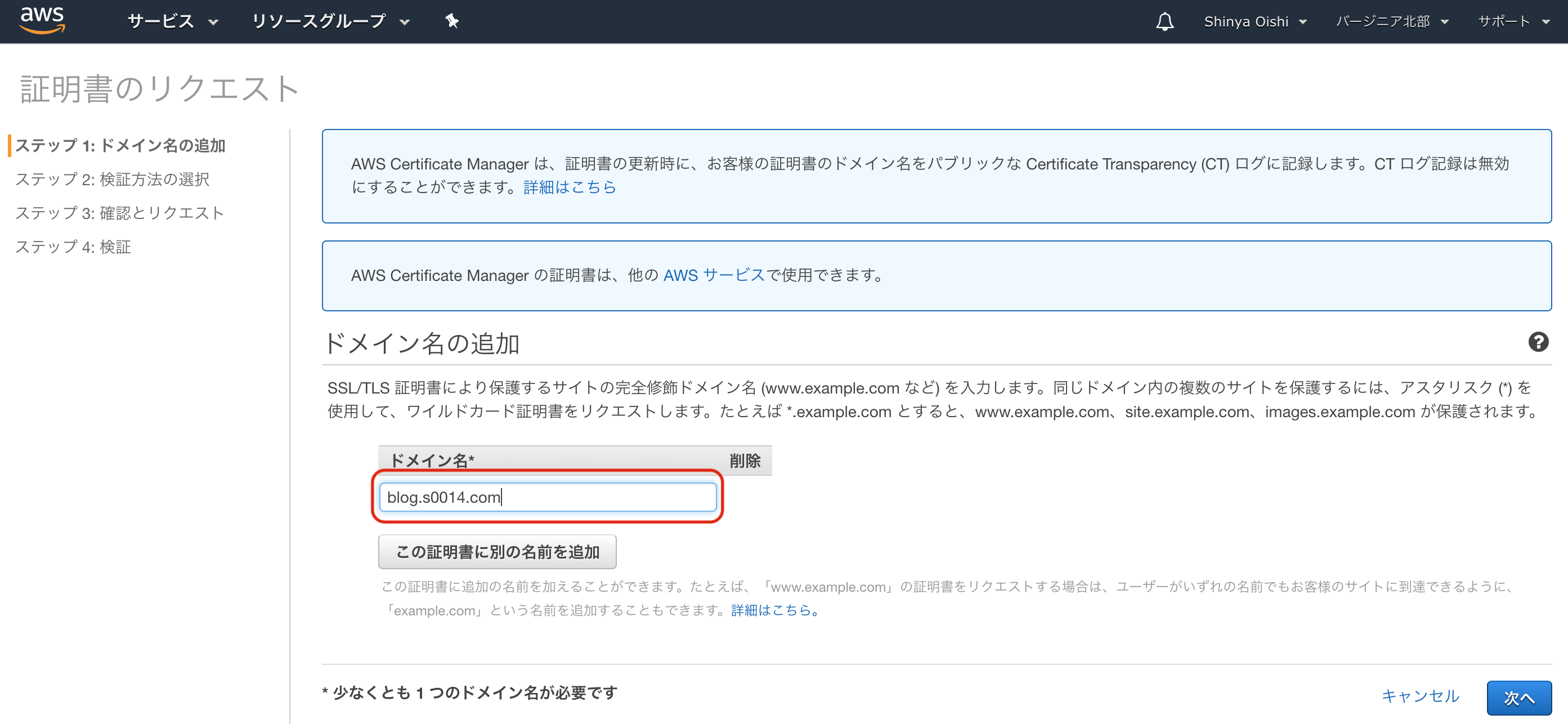
ドメイン名の追加にSSL対応させるドメインを入力。
今回は「blog.s0014.com」のみを登録したけど、たとえば「s0014.com」とwww付きの「www.s0014.com」の2つを対応させたい場合は、最初に「s0014.com」を入力してから、「この証明書に別の名前を追加」ボタンを押して次に「www.s0014.com」を追加する形で良いでしょう。ワイルドカードでの指定も出来るので、2つめは「*.s0014.com」としてしまった方がらくちんかもしれません。

ドメイン所有者の検証(今回はDNS検証)
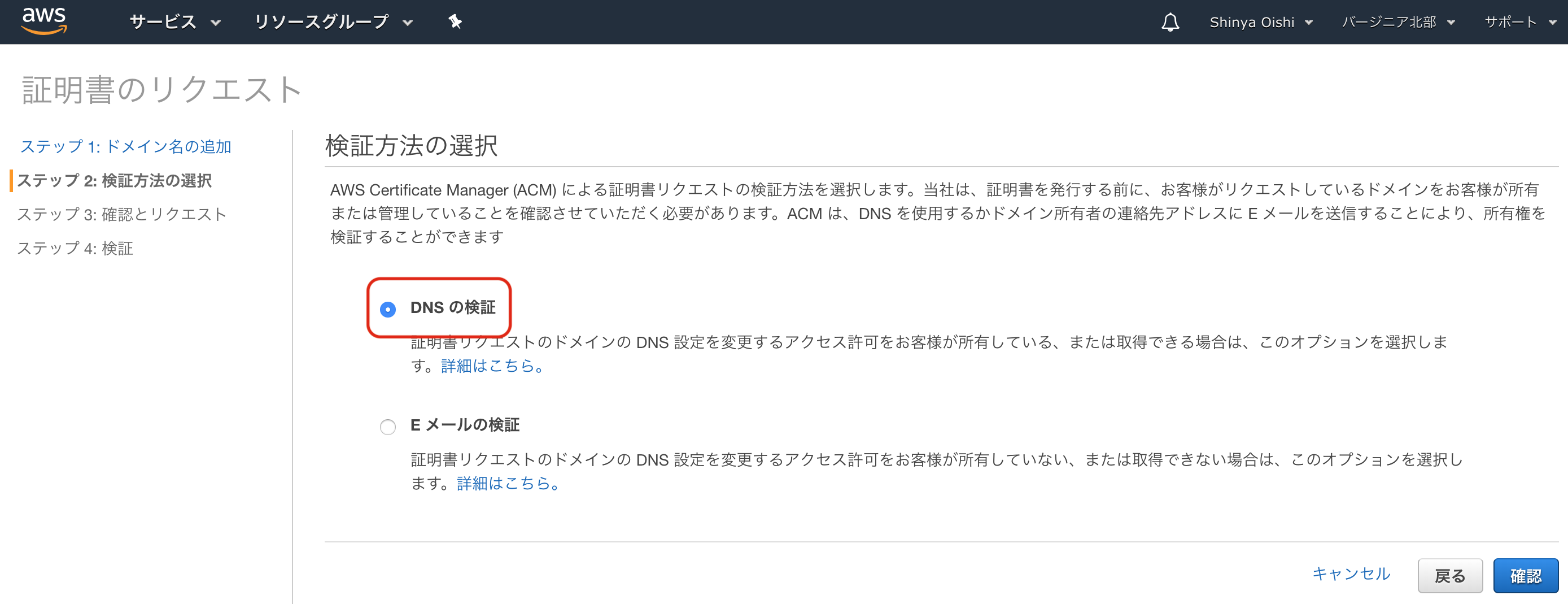
「検証方法の選択」はどちらでも良いけど、僕はドメインをAWSのRoute 53で管理しているので「DNSの検証」を選ぶと楽ちんでした。

「確定とリクエスト」を押します。

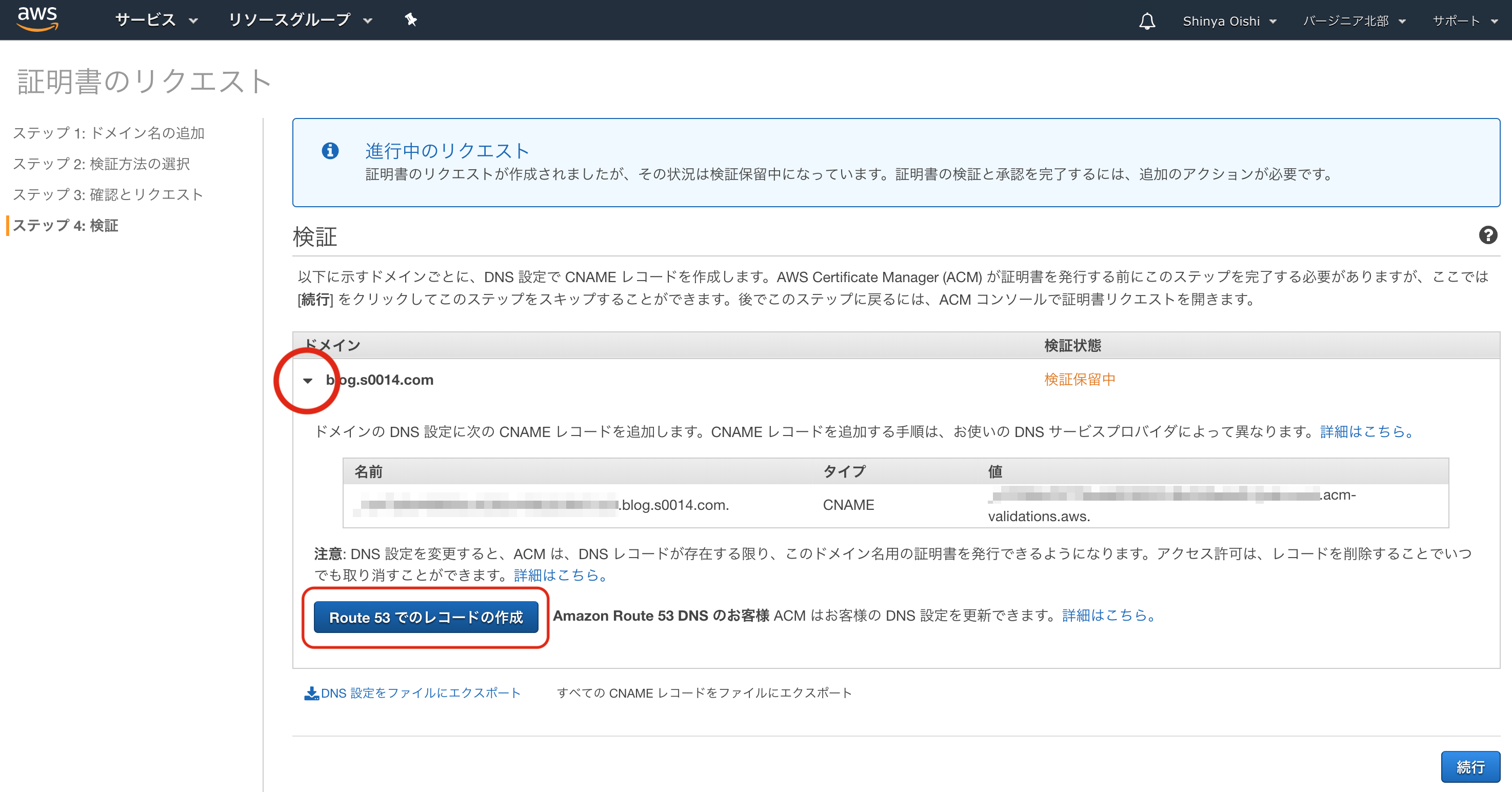
検証ドメインの「▶」を押して開きます。

「Route 53でのレコードを作成」を押して、らくちん認証に入ります。

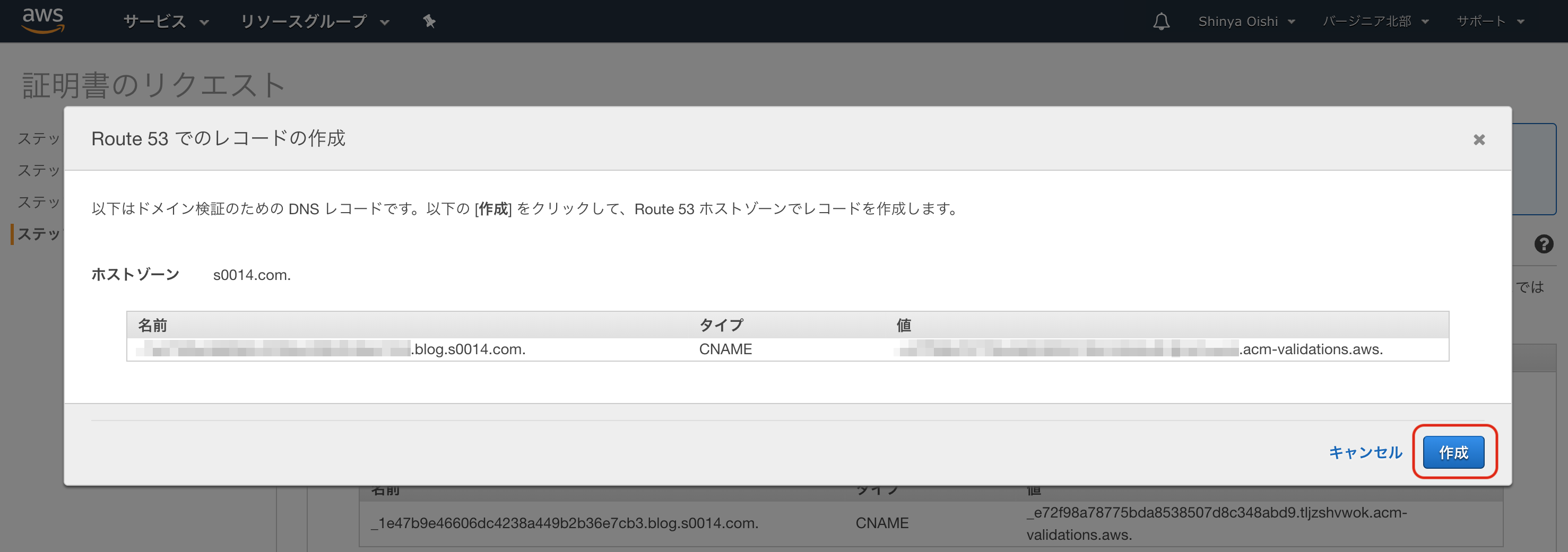
そのまま「作成」を押すと、わざわざRoute 53に移動しなくても、勝手に検証用のCNAMEレコードが登録されます。
あとでRoute 53で確認すると、ごちゃごちゃの文字列の入ったCNAMEレコードか確認できるはずです。

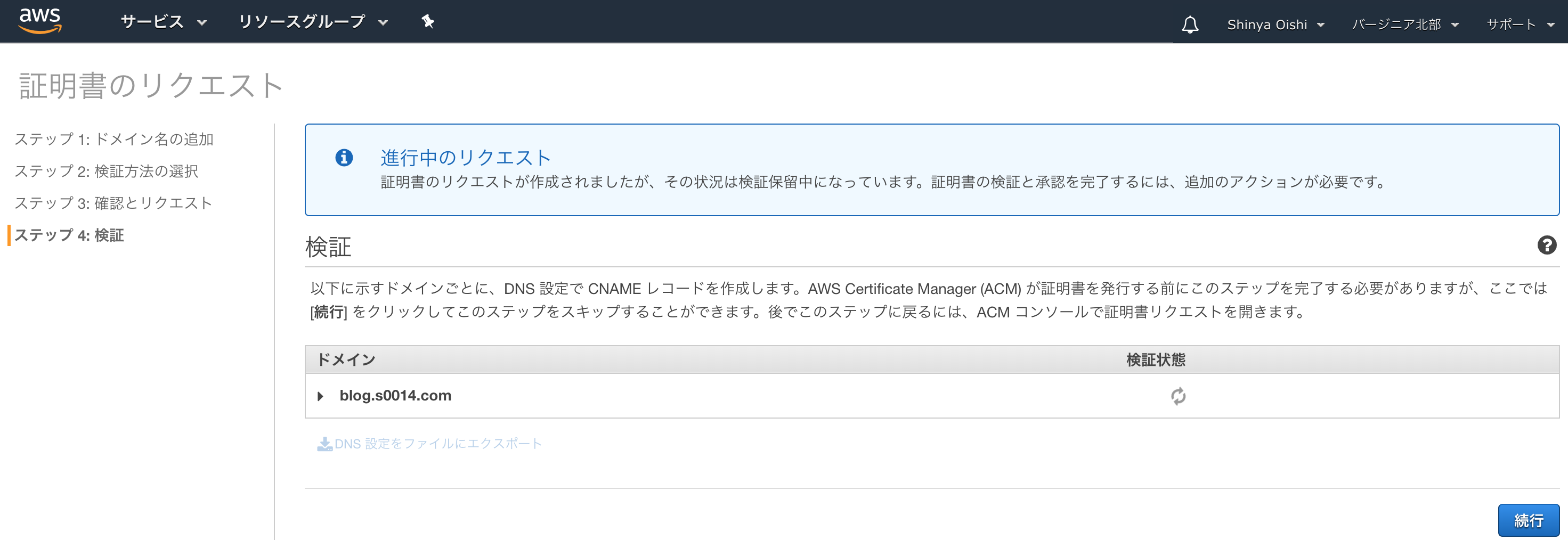
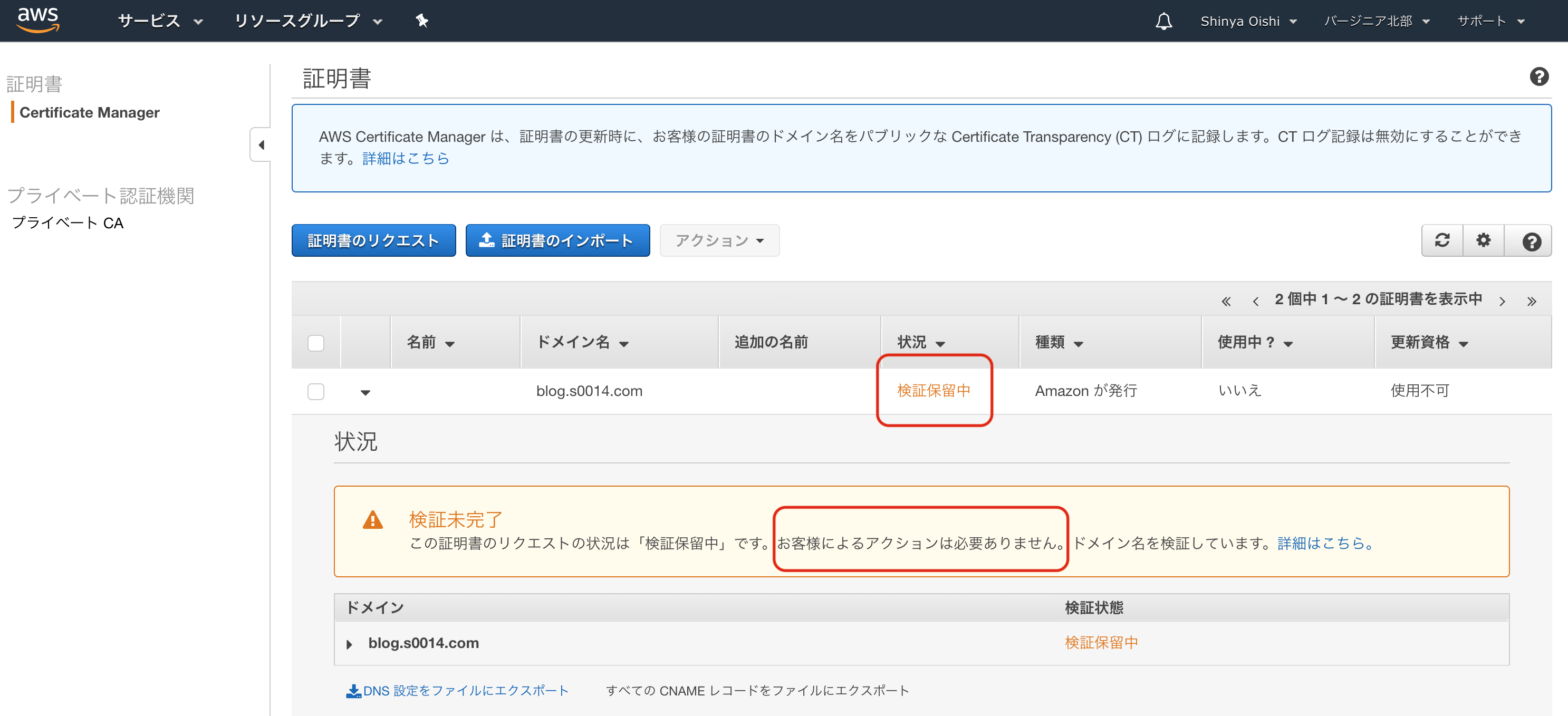
「状況」が「検証保留中」になります。
「お客さまのアクションは必要ありません」と書いてあるとおり、少し待つだけです。待ち時間は数十分とか数時間かかる例もあるようですが、今回は1分も掛かりませんでした。
このまま次のCloudFrontの設定に移ってしまっても大丈夫でしょう。

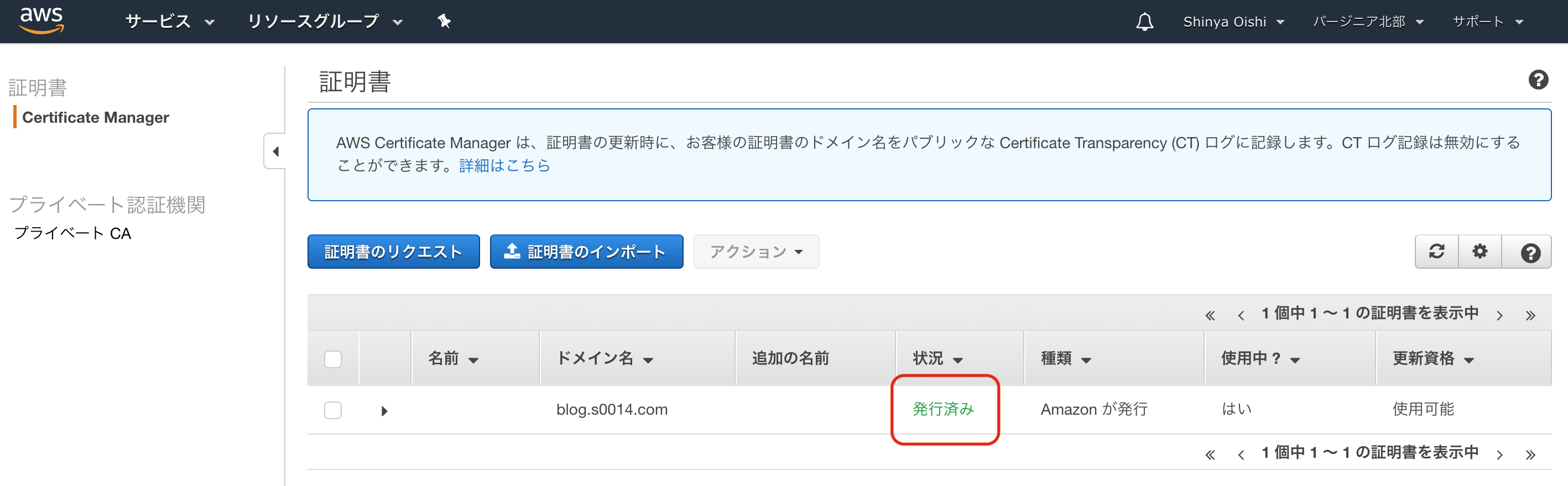
ページを再読込して「状況」が「発行済み」に変わってたら、AWS Certificate Managerでの証明書が無事に発行された事になります。

S3に置いている静的サイトをCloudFrontを利用して表示できるようにする
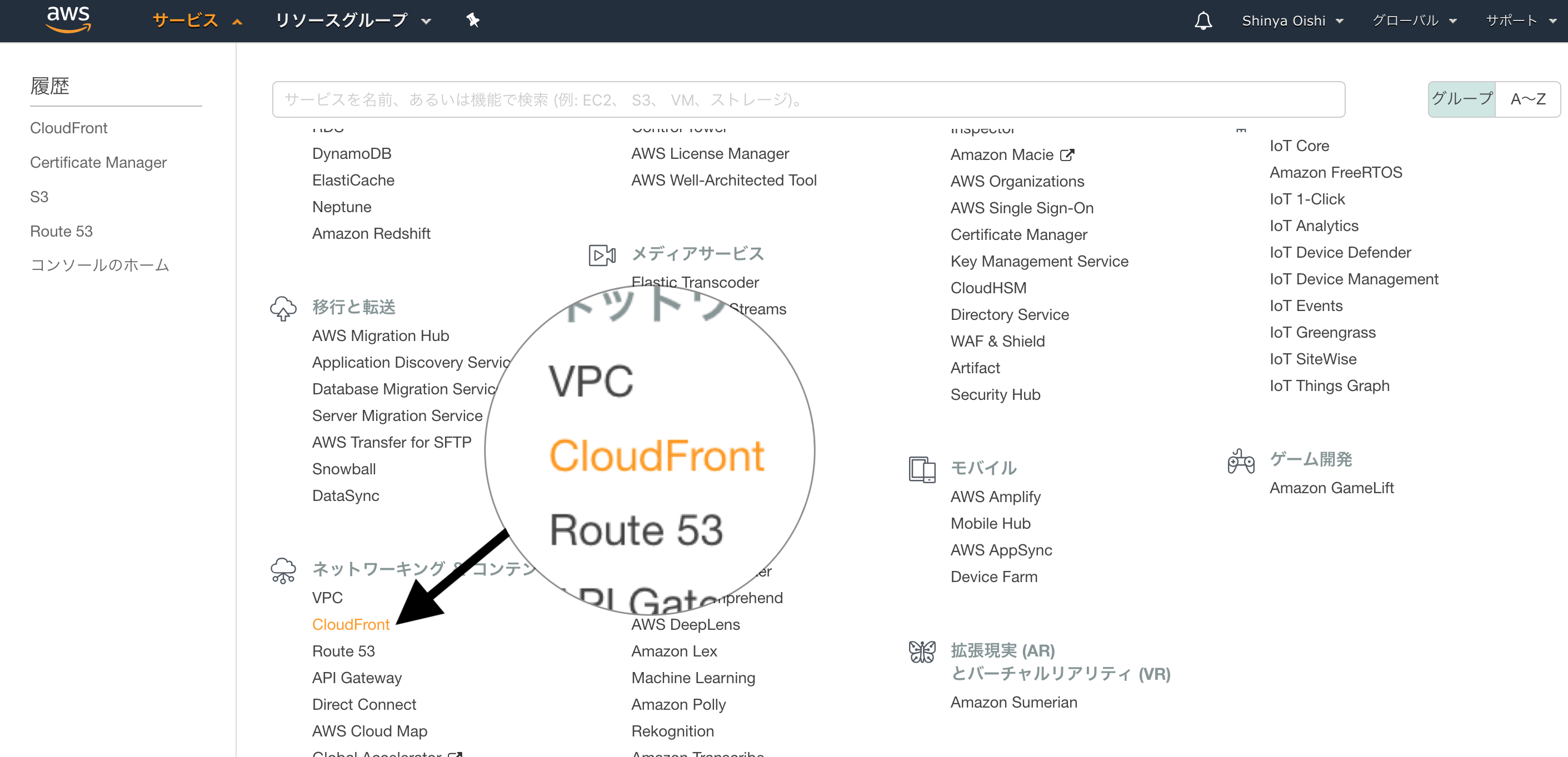
次はCloudFrontでの作業です。これもサービス一覧から「CloudFront」の文字を探すよりも……

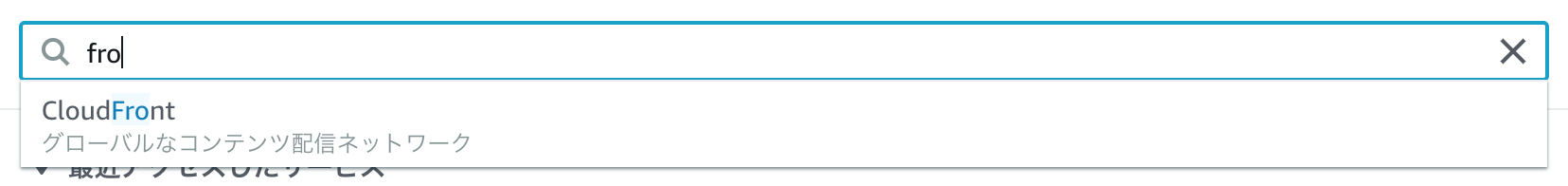
検索窓に「fro」と打ち込んだ方が手っ取り早いです。

CloudFrontではリージョンの概念が無いので、右上のリージョン欄は「グローバル」になってます。
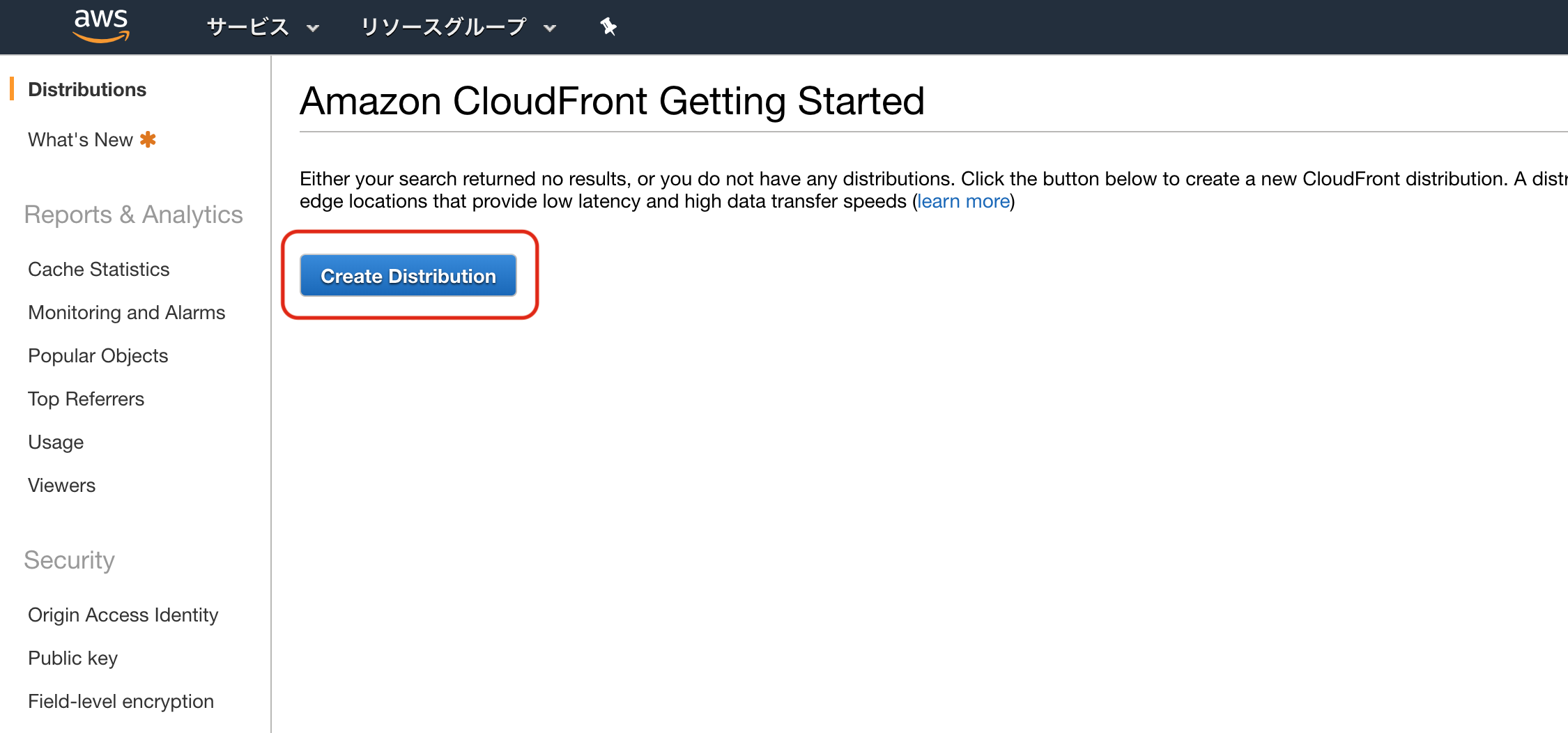
「Create Distribution」を押します。

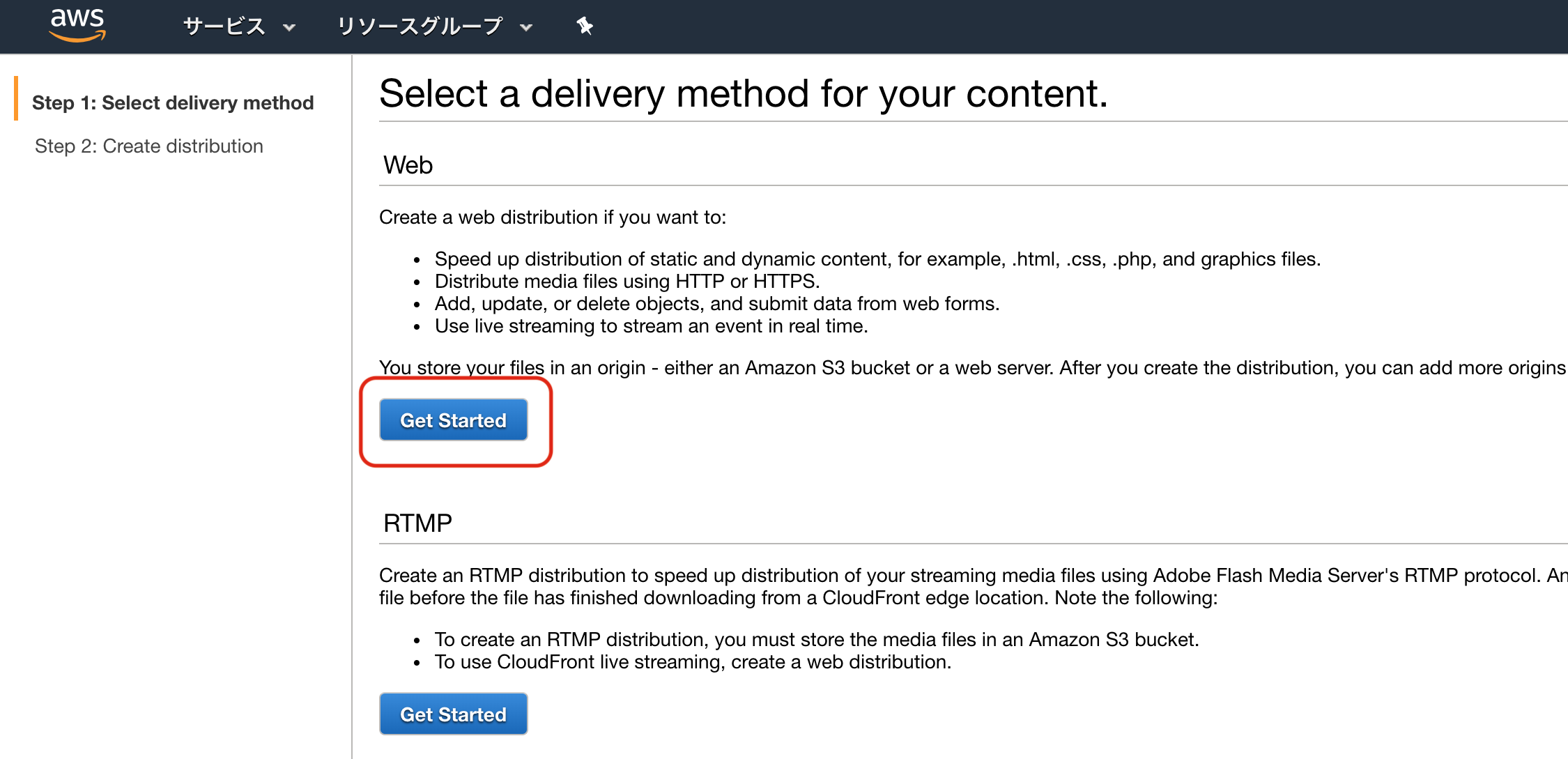
「Web」の「Get Standard」を押します。

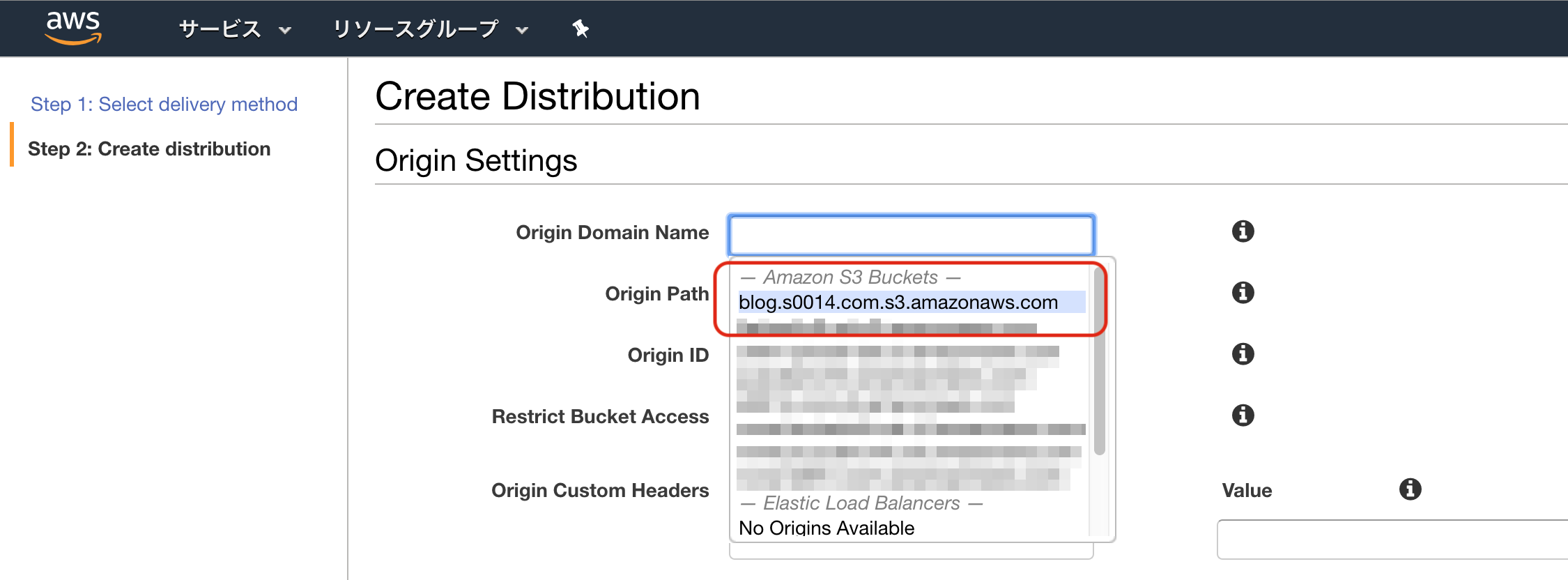
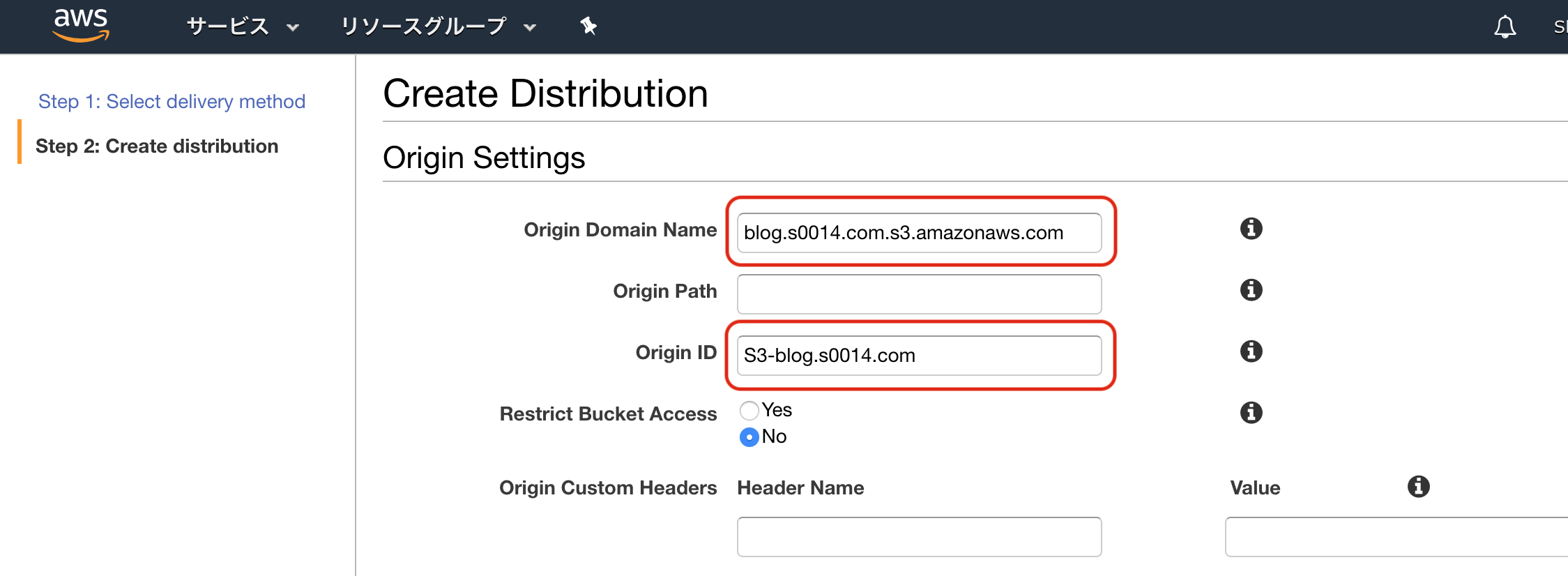
S3で静的サイトホスティングでサイト運営しているので、「Origin Domain Name」を選ぶとS3のバケットが表示されます。「blog.s0014.com」のバケットを選びます。

バケットを選択すると「Origin ID」には自動で入力されるはずです。

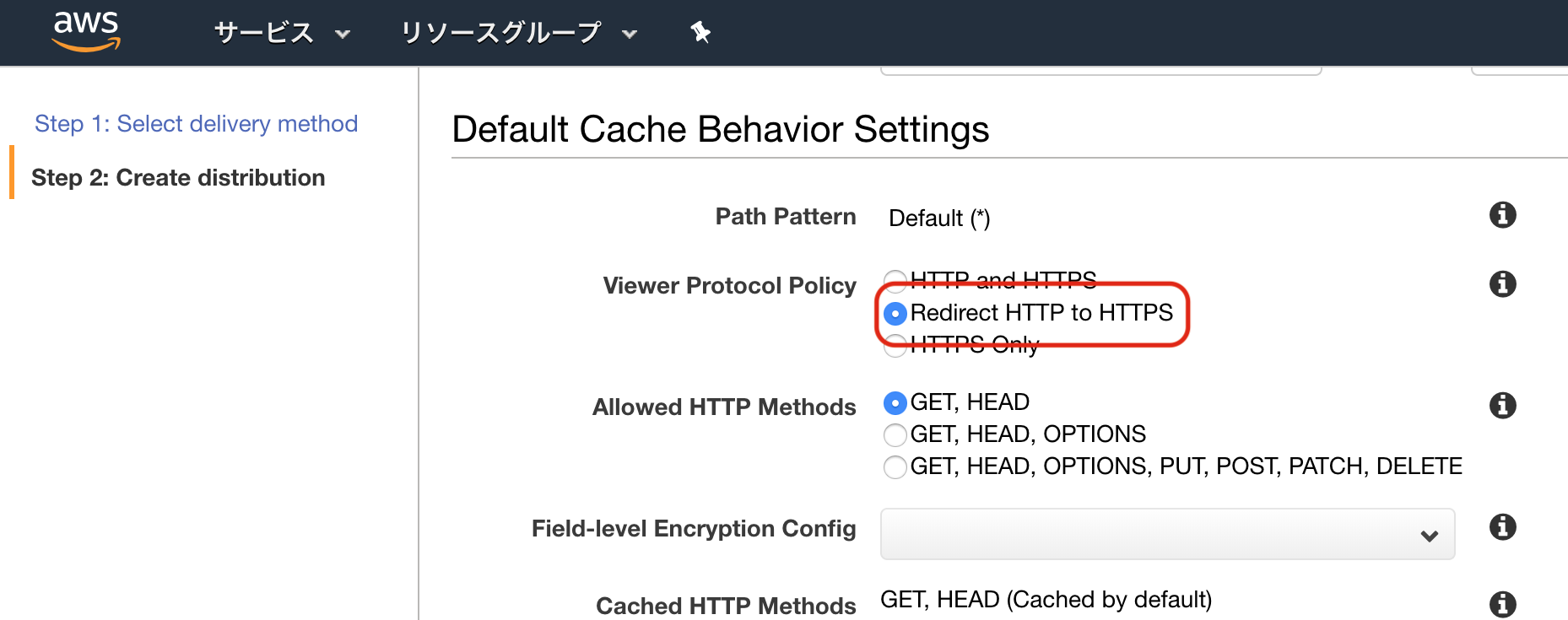
次の「Default Cache Behavior Settings」の「Viewer Protocol Policy」で「Redirect HTTP to HTTPS」を選択します。
こうすると設定完了後、「http://blog.s0014.com」へのアクセスは自動で「https://blog.s0014.com」にリダイレクトされます。

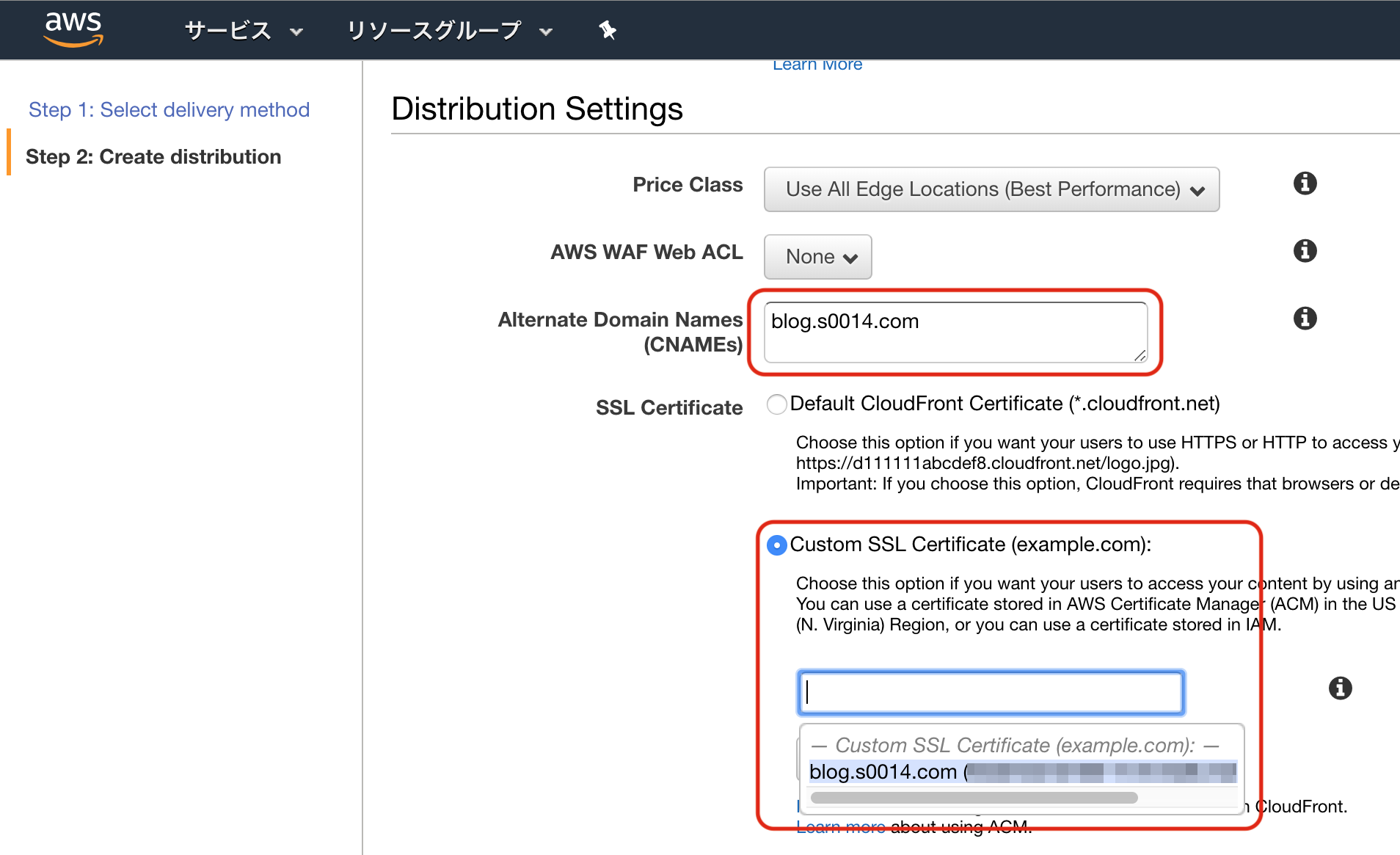
少し下がって「Distribution Settings」です。
「Alternate Domain Names」には「blog.s0014.com」とそのままドメイン名を入力します。
「SSL Certificate」は「Custom SSL Certificate (example.com):」を選び、テキストエリアをクリックすると、Certificate Managerで作成した証明書が表示されるはずなので選択します。

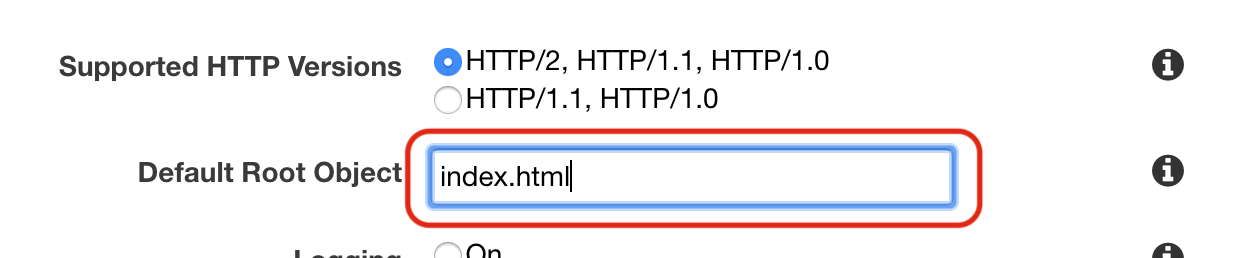
さらにもうちょっと下の「Default Root Object」にはS3で設定している静的サイトのインデックスドキュメントのファイル名を入力します。
ほとんどの場合「index.html」になるでしょう。

Route53のレコードを変更
最後の仕上げです。今回は最初からS3とRoute53で静的サイトホスティングで運営している前提での流れなので、基本的な説明は端折ります。
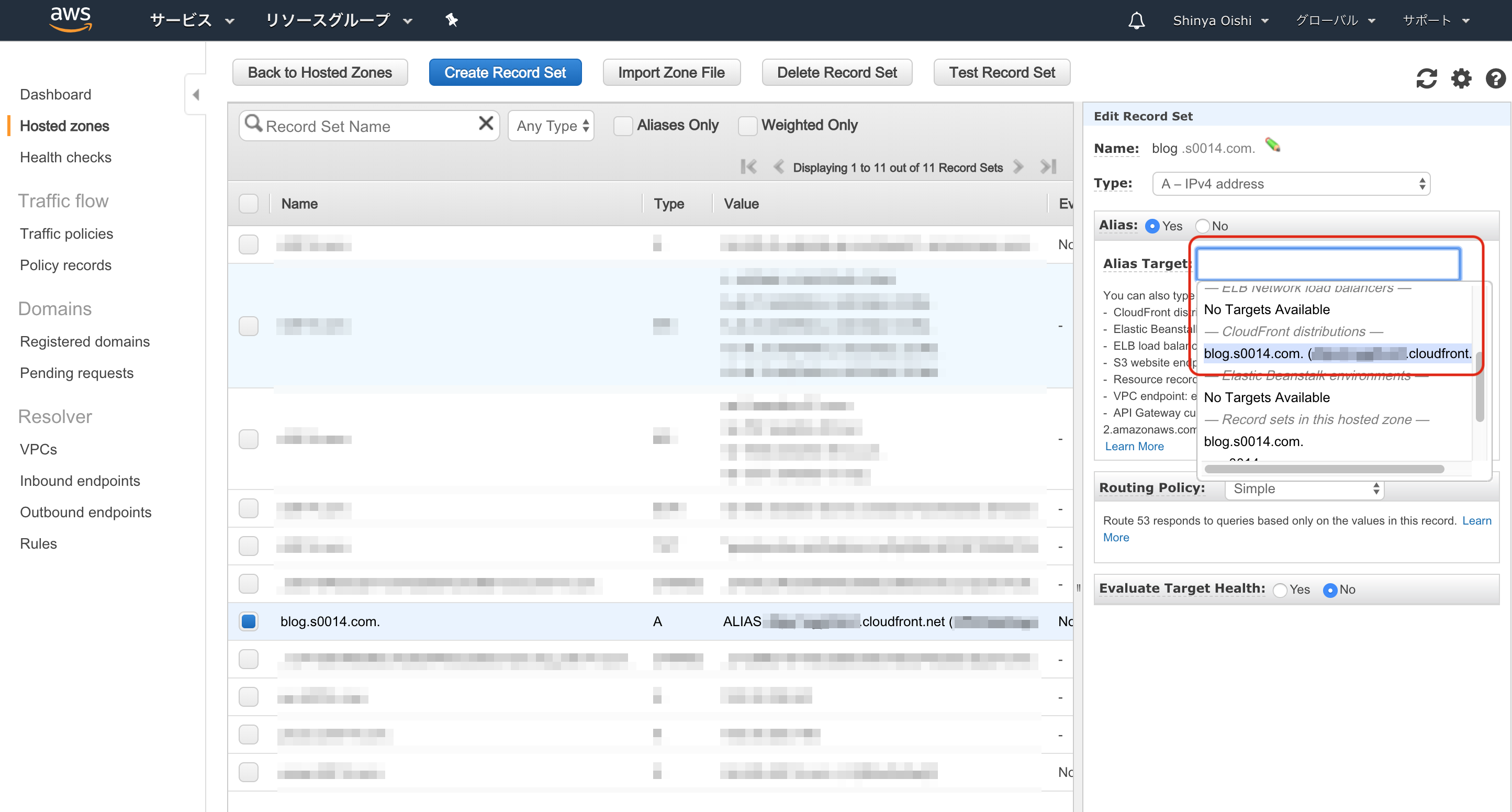
Route53の「s0014.com」のHosted Zoneを開き、「blog.s0014.com」レコードセットを選択し、「Alias Target」を変更します。
今まではS3のバケットが選択されていたので、これを「CloudFront Distributions」の、さっき作成したディストリビューションを選択して保存します。

これで準備完了!あとは確認です。
ついに我が家にhttpsがやってきた!
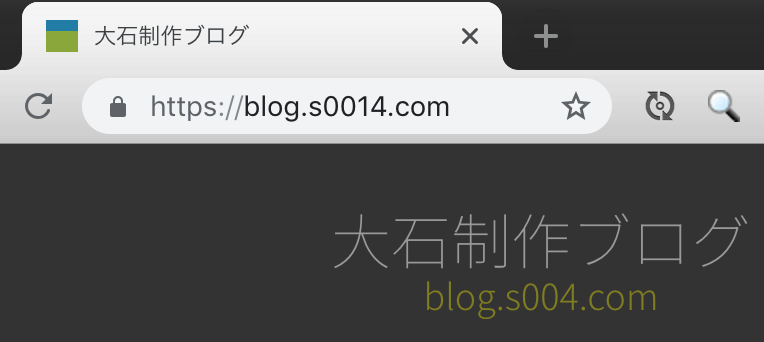
……いけましたね!ついにウチもhttpsデビューだ!
今回の環境では特に待ち時間もなく、設定は即時に反映されて無事にhttps接続でサイトが開きました。

忘れずに利用サービスの登録情報を変更しよう
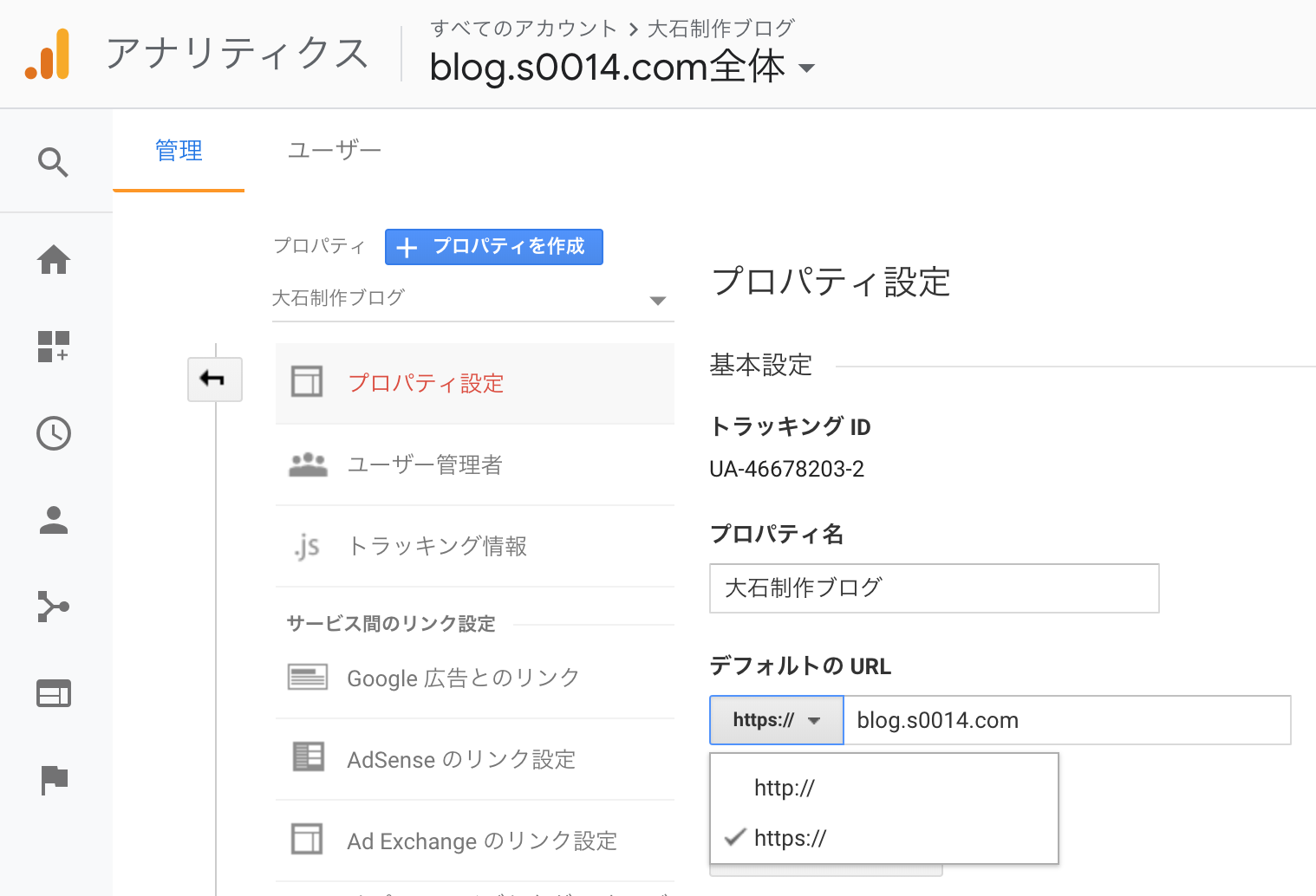
Googleアナリティクスなど、サイト運営で他に利用しているサービスがあれば、URLの登録情報を忘れずに変更しておきます。

CloudFrontのおかげで表示速度も短縮
表示速度もかなり早くなりました。
このサイトは、もともとS3の静的サイトホスティング運営しており、その性能に甘えて大した速度改善の努力をせずとも、良好な速度(トップページなら2秒強程度)でしたが、今回からCloudFrontを利用することで、更に速くなりました。まだ変更したばかりなので、多少のばらつきはありますが、概ね1秒台になったでしょうか。
……という訳で、無事にSSLを利用してhttps通信に対応できました。心理的に抵抗が大きくて腰が重かった作業だけど、やってよかったです。
最初、CloudFrontを間に噛ませる感覚に慣れなくて戸惑ったけど、その効果もかなり有効に感じる良いサービスでした。
S3で静的ホスティングサイトを運営している人にはデメリットがほぼ無い作業なので、ぜひSSL対応に挑戦してみてはどうでしょう?