
目次・あらすじ
……もー、ほんと、スタバでドヤ顔してノートPC広げてる人の画面に映るWordPress率高すぎじゃないですか?
アクセスアップわっしょい! アフィリ収入わっしょい! 書籍化わっしょい!
なんか、外でWP開いている人って、みんなそういう人に見えちゃうんだよぁ。
もちろん、僕の目の前にもWordPressが開かれてますよ。さーみんな、下記のGoogleアドセンス広告を見て気になったバナーがあればチェックしよう! WordPressブログさいこー!!!
……ただ、個人的にはほとんどの人・事業者にはWordPressは大袈裟すぎるし、メンテナンス性も良くないのではと考えてます。
それよりJimdoとか、Strikingly(ストリキングリー)を使った方が直感的に操作できて、フットワークも軽いメリットが大きいと考えているので、最近僕はそちらを人に勧める事が増えてきてます。
あと、Adobe Museも良い選択肢になりえるのではと感じてます。Museいいですね!
とりあえず、まだまだ当分WordPressの天下は続きそうです。
今回は天下を取って10年は続いているCMSの王様、WordPressの開発環境をいまどきはどうするのが良いのか、改めて考えてみると共に、個人的に前から興味があったCloud9を使ってWordPress環境を構築してみる様子を紹介してみます。
WordPressのテーマ/プラグイン作りはローカル or オンラインどちらでやるべきか?
WordPressのテーマ/プラグイン作りはそれなりに大変な仕事です。
この開発で作成するファイルをローカル環境でやるのか、オンラインでやるのかは、制作者毎に事情や考えがそれぞれで、注目してみると面白いです。 どちらもメリット、デメリットがあるので、簡単に整理してみました。
ローカル環境はXAMMPやMAMPを使い、最新のOSがストレスなく動く程度、オンラインは月額1000円以下のSSH接続可能な格安サーバーを想定しています。
費用はどちらも無料にも有料にもできるので、比較対象しなくても良いでしょう。
| ローカル開発 | オンライン開発 | |
|---|---|---|
| ネット接続環境 | ◎ 無くても大丈夫 | × 無いとお手上げ |
| 動作速度 | ○ 概ね早い | △ 格安環境だと少しハンデなる? |
| 情報漏洩 | ○ 普通は心配なし | △ 検索エンジンにインデックスされない様にするなど、一応気をつける必要あり |
| サーバー機能 | × sendmail等、オンラインを想定した機能を動作させるのが面倒or不可能 | ○ ハンデ無し |
| 他人へ提示・連携開発 | × やるとしても凄く面倒 | ◎ ネット環境がある限り問題なし |
こんな感じでしょうか。
僕自身は「サーバー機能」と「他人へ提示・連携開発」の部分を特に重視してるので、オンラインで作ってしまう方が総合的に良いと判断してます。
実際に動くものをぱっと作って、お客さんにURLを送って提示できるのはやっぱり楽です。
比較項目にはしてないけど、個人的にテスト環境を本番に直接移行する機会も多いので、この時の手間と安定性の差も大きいです。
僕は普段WordPressの開発環境を作る場合は、「XSERVER」や「さくらのレンタルサーバ」等の大手レンタルサーバー、または「AmazonEC2」を使ってます。
特に慣れればEC2が楽ちんで柔軟性が高く、さくっと実験するに使いやすいのでお気に入りです。
もちろん、使わない時はインスタンスをきちんと停止させないと余計な費用がかかるので、そこだけは注意ですが。
EC2での環境構築は少し昔の記事だけど、「AmazonEC2のWordPressAMI 「AMIMOTO(網元)」 でマルチサイトを設定する」でも書いているので、そちらが参考になるはずです。
そんな中、ちょっと思い立って、オンラインIDE「Cloud9」でWordPressテーマ/ プラグイン作りの感触を見てみたくなったので、試してみました。
Cloud9でWordPressテーマ/プラグイン開発環境作りをためしてみる
Cloud9、僕はRuby on Railsのチュートリアルを見ている時に知ったオンラインIDEです。
Rails以外の各種言語、フレームワークでの開発が楽ちんになる機能が盛りだくさんで、その中にWordPressが混じっているのに気がついてから、ずっと気になっていたのです。
今更ここで説明するまでもなく、日本でも既に色々な現場で使われているようです。
機能が盛りだくさんなだけでなく、無料ユーザーでも自分だけのプライベートプロジェクトを1つ持てる「Free」プランから用意されてるので、これは触ってみなきゃですね。
……という訳で、登録してWordPressの仮想環境を作るまでを順を追ってやってみましょうか。
Cloud9にユーザー登録
- Cloud9トップページでメールアドレスを入力
- メールが届く
- メールに記載されたURLをクリックして本登録
どこにでもある登録方法なので、英語が分からない僕でもさくっと登録できます。
WordPressのワークスペースを作る
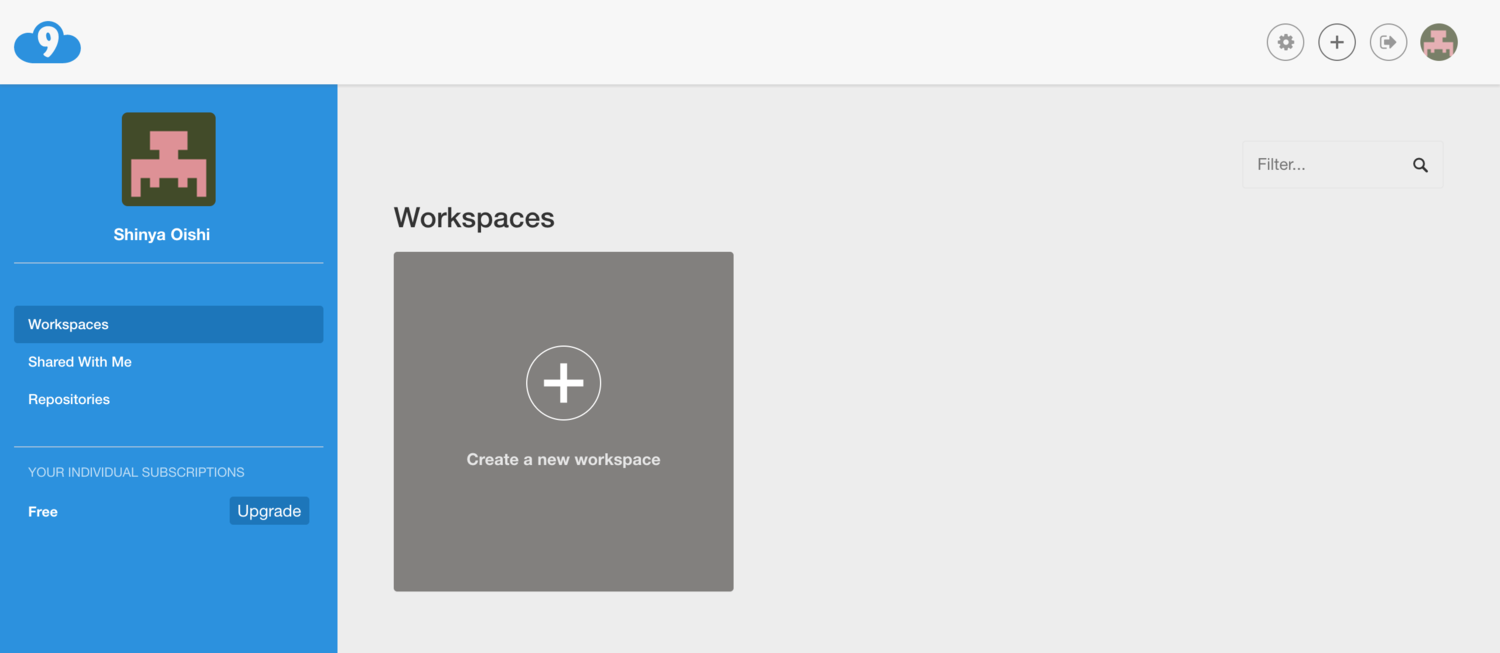
登録が完了してログインすると、ダッシュボード画面が開くので「Create a new workspace」で新しいワークスペースを作ります。

ワークスペースの名前を入力して、プライベート/パプリックを選択。そしてあらかじめWordPressのワークスペーステンプレートが用意されているので、それを選んで「Create wordspace」ボタンを押して少し待つと……。
WordPressを立ち上げる
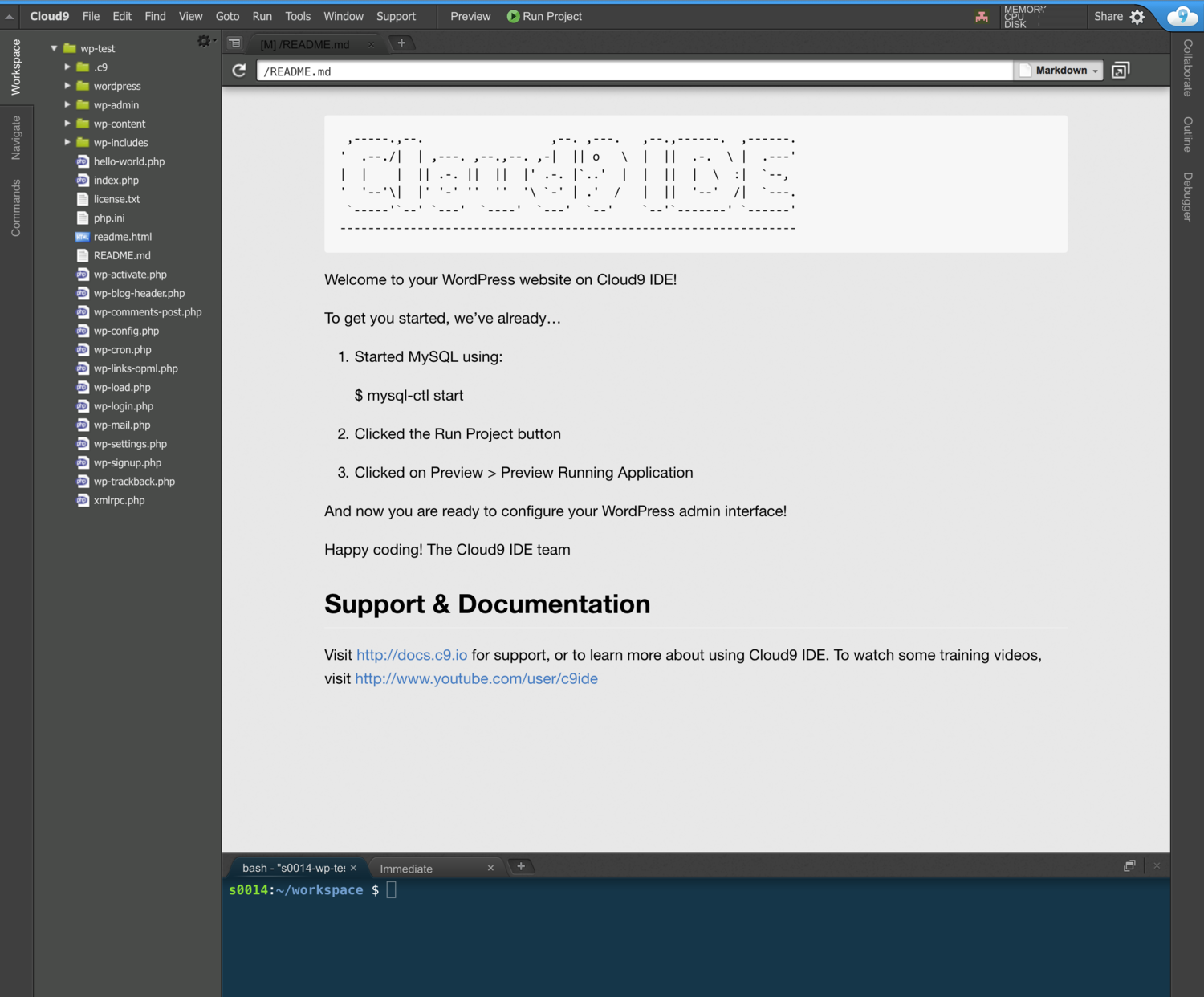
WordPressのセットアップが完了したワークスペースが立ち上がりました。左側にはおなじみのWordPressのファイルが並んでいるビューが確認できます。

中央のビューに「README.md」のファイル内容が表示されてます。
どうやら既にMySQLも立ち上がっているようですね。
To get you started, we’ve already…
- Started MySQL using:
$ mysql-ctl start- Clicked the Run Project button
- Clicked on Preview > Preview Running Application
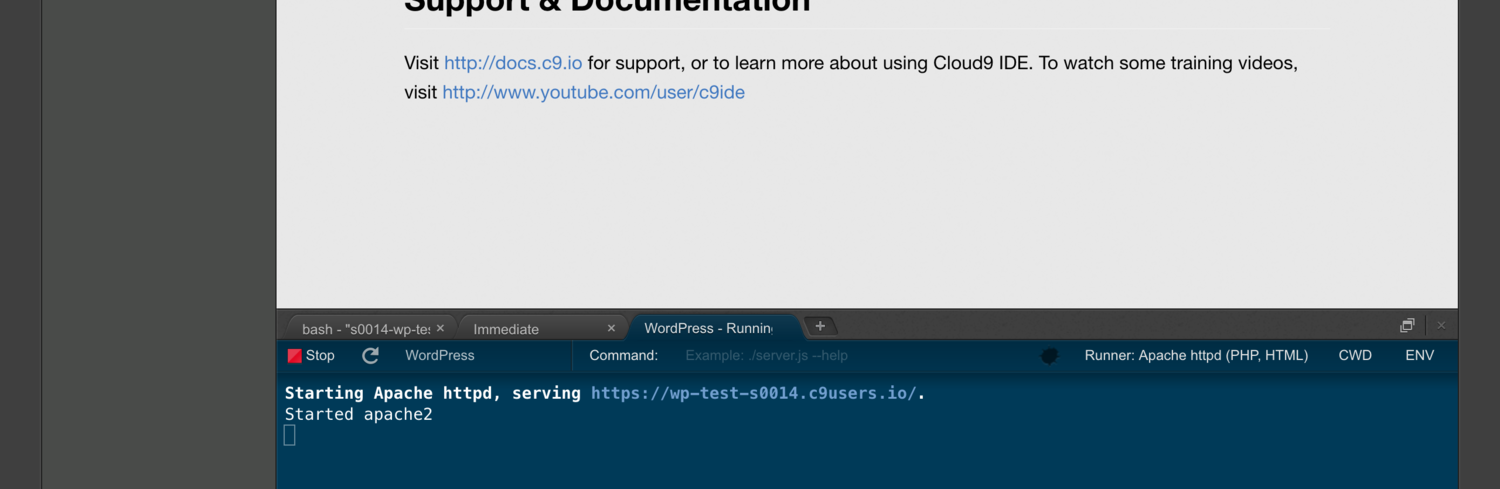
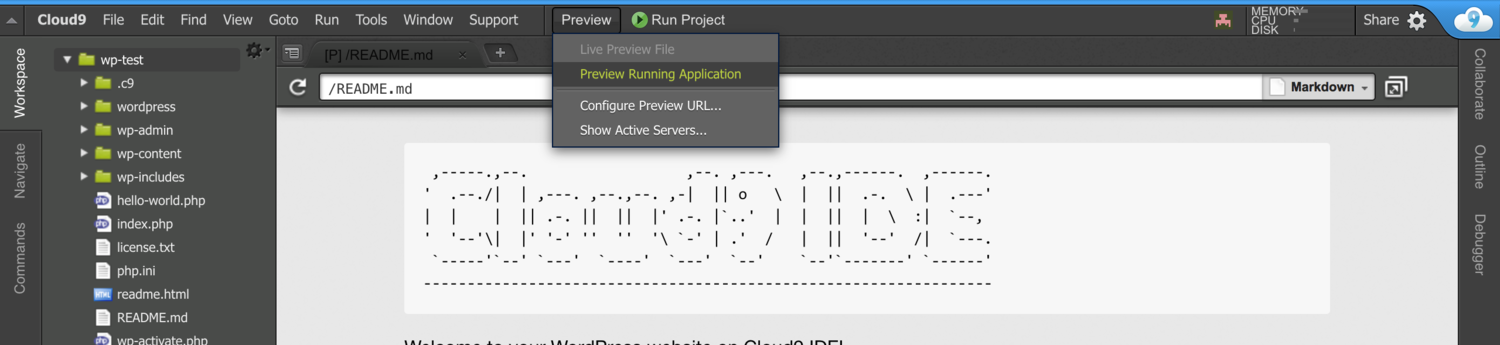
指示に従い、中央のビューの上辺りにある「Run Project」を押すと、下部のターミナル部分にapache2がスタートする表示が出ます。

Previweを押し、「Previwe Running Appllication」を選びます。

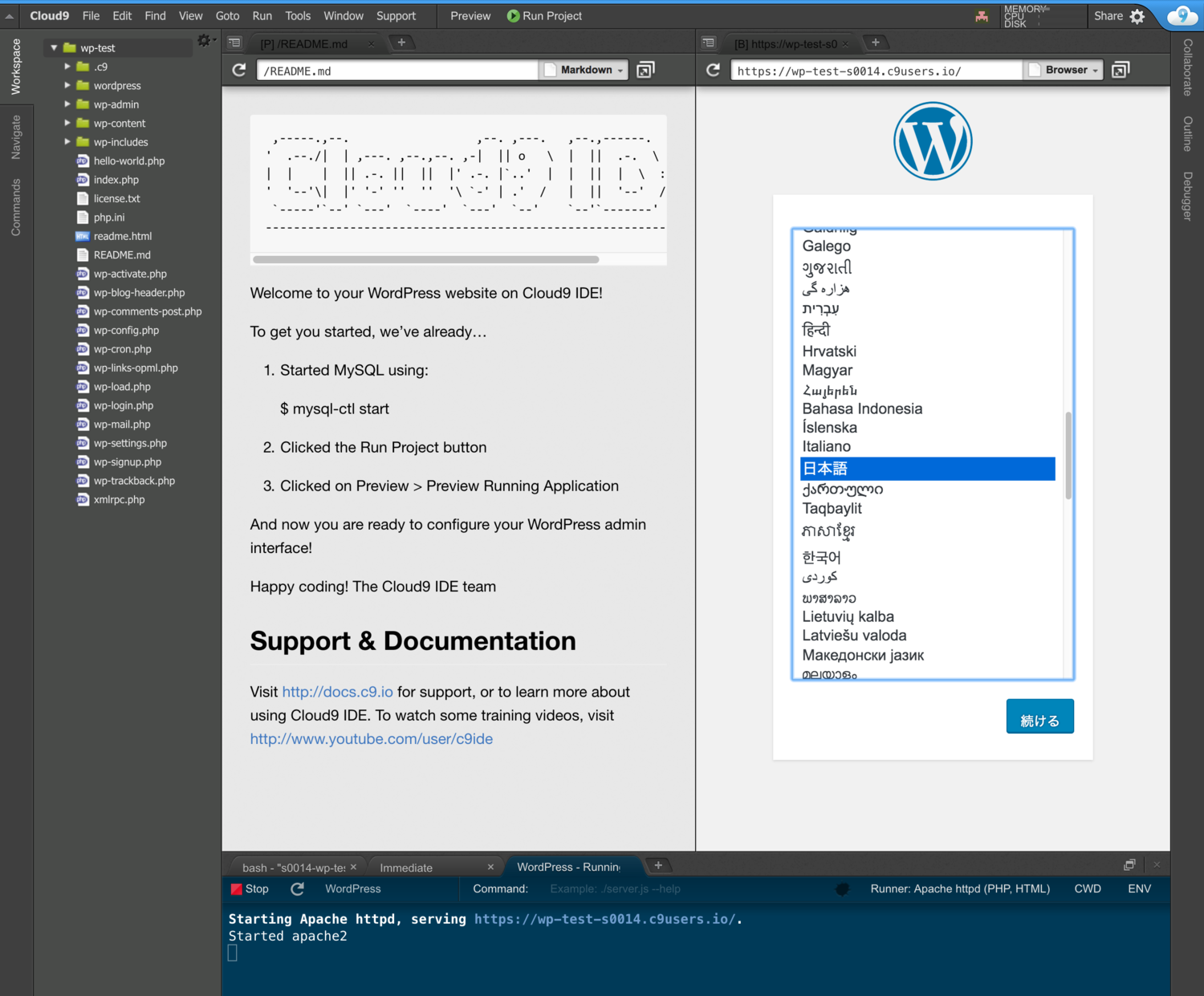
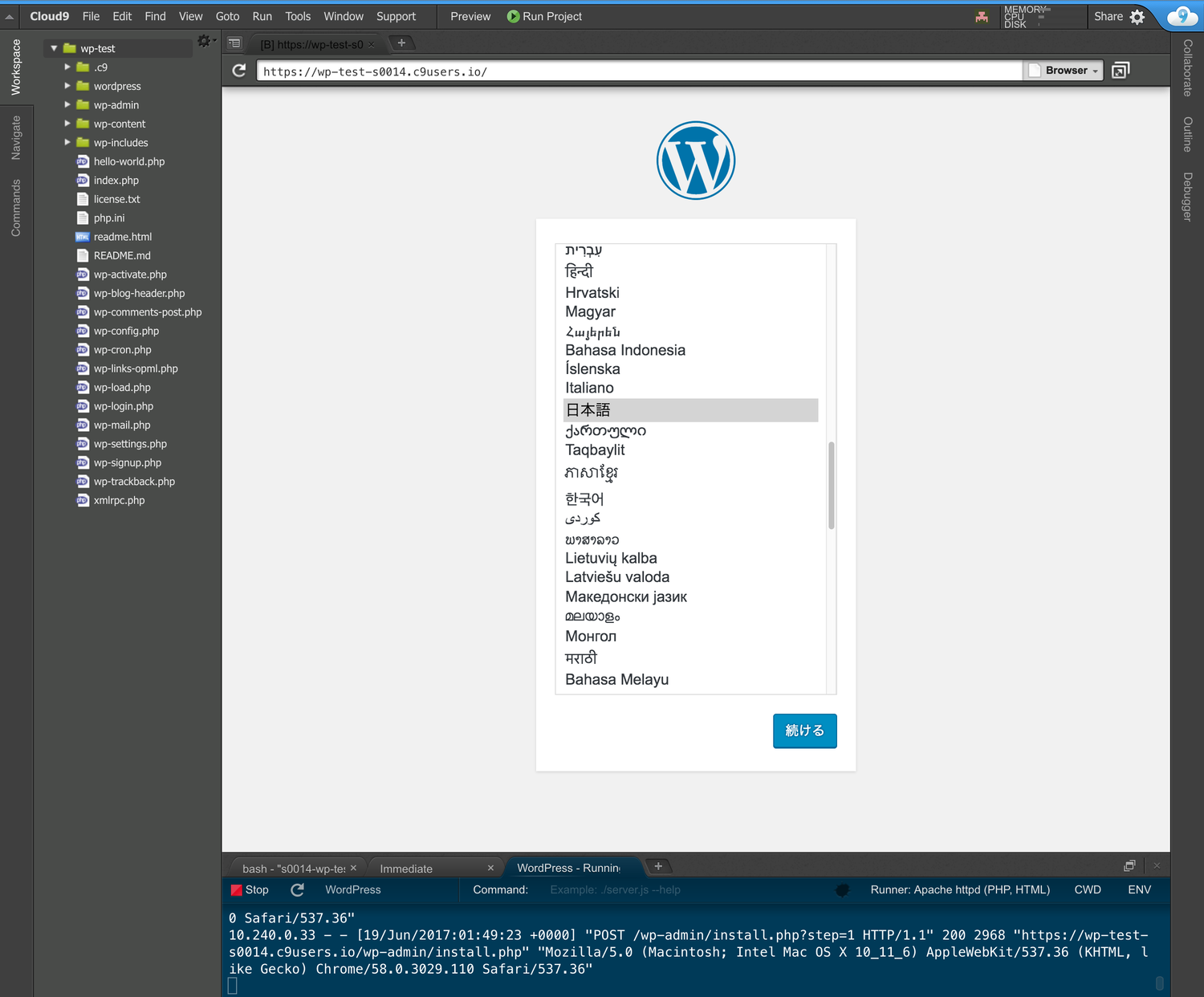
中央のビューが2つに分かれて、WordPressのインストール画面が表示されます。

README.mdはもう不要だし、これが表示されているビューを消しましょうか。

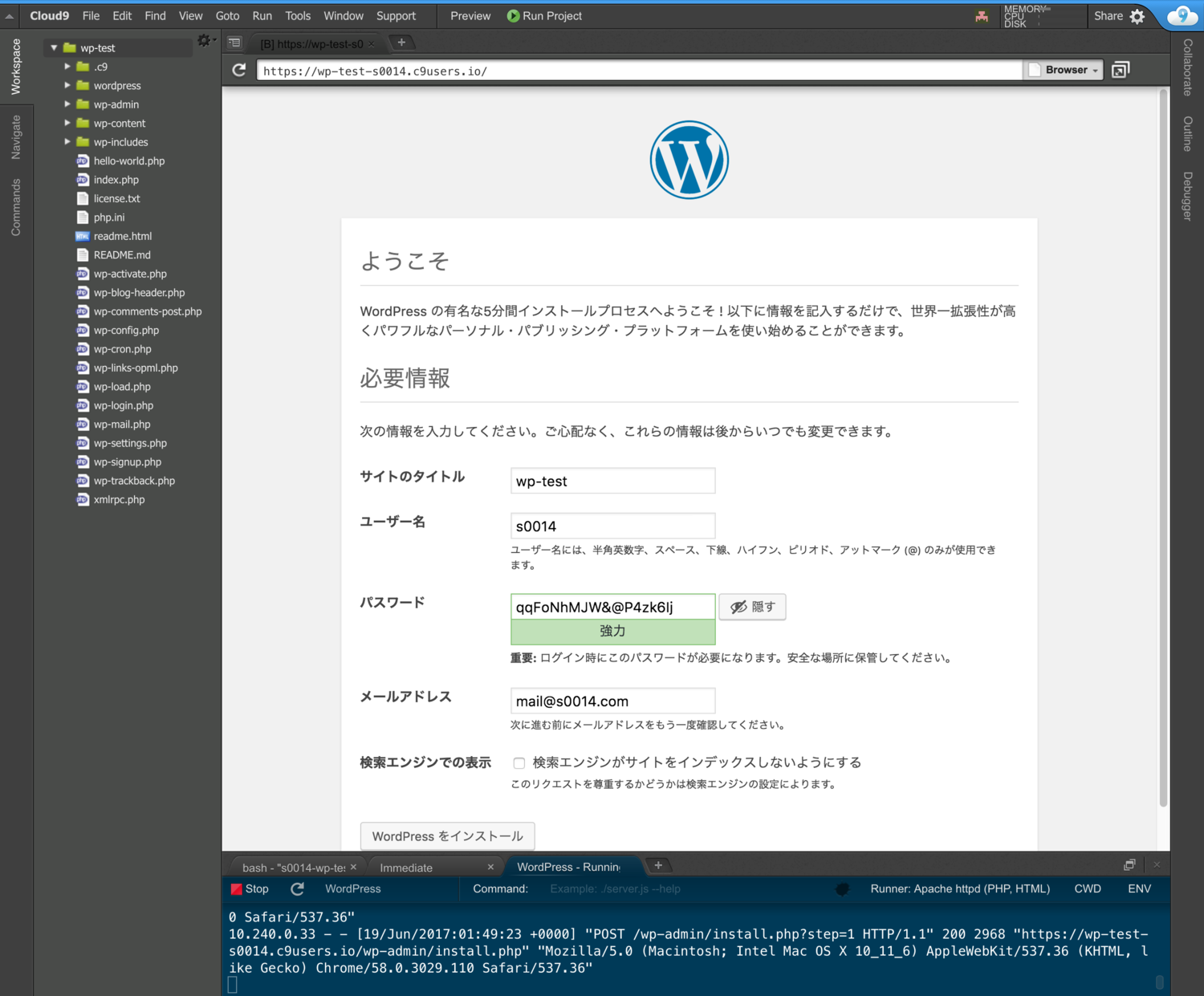
設定
あとは普通にWordPressの基本設定を入力していきます。 (ここで表示されているパスワードはきちんと控えておきましょう!)

うわっ、もうできちゃったよ。
慎重にやっても3分掛からずにテスト用環境が完成します。
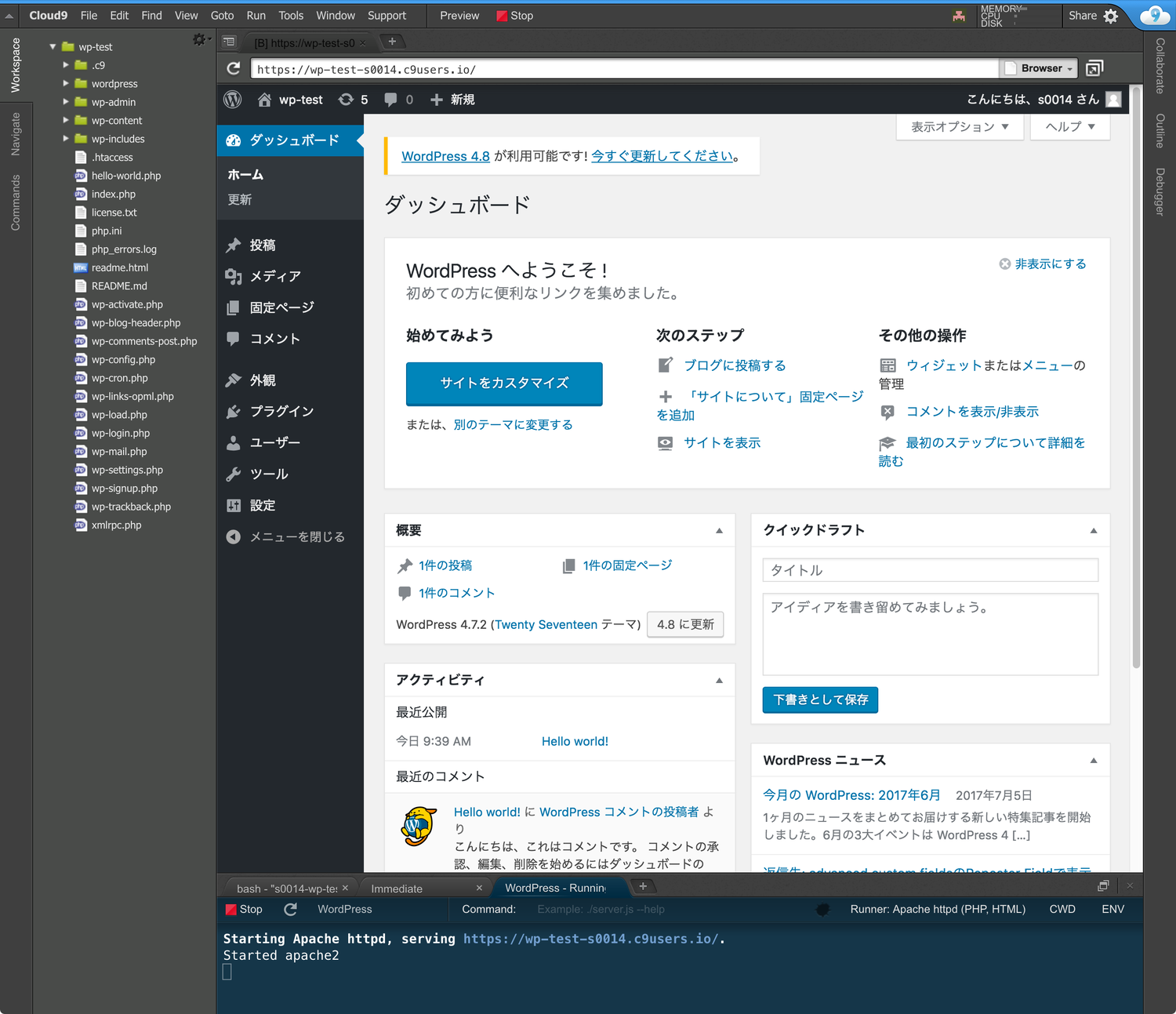
いつものWordPressダッシュボードが表示され、ほとんど本番と変わらない環境になりました。

ワークスペースをパブリックにすれば、だれでもURLでアクセスできる
ワークスペースをプライベートではなく、パブリックにすると、Cloud9のIDEのブラウザビューに表示されているURLにだれでもアクセスできるようになります。
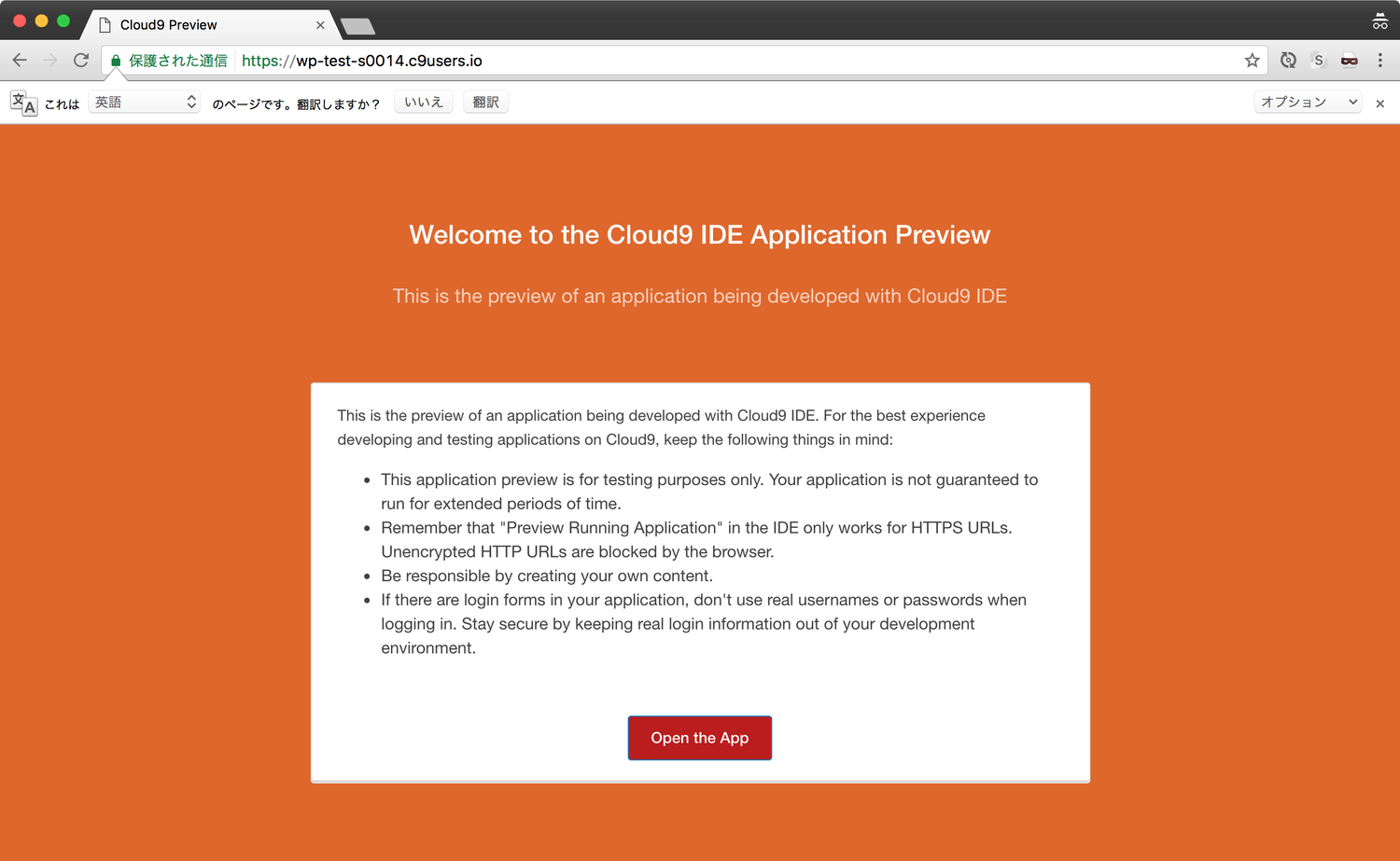
入力すると最初こんな注意書きページが表示されます。「ここで公開されていアプリはあくまでテスト用だよー」的な事が書いてある様です。
そこで「Open the App」を押すと……。

おなじみのTwenty Seventeenテーマの初期ページが表示されます。作成途中のテーマやプラグインの動作を他の人にチェックして貰うのも楽々ですね。

あとは普段通りにテーマやプラグインづくりを進めるだけですね。
エディタもわりとキビキビ動いて感触が良いです。
たとえば僕はSASS/Compassでスタイルシート書かないと死んでしまう病気なので、コンソールでこんな感じて入力すれば準備完了です。
# Compassインストール
$ gem install compass
# テーマディレクトリに移動
$ cd wp-content/themes/[theme-directory]
# Compassを初期化して準備
$ compass init
# 生成されるconfig.rbを適宜設定したらウォッチを走らせる
$ compass watch
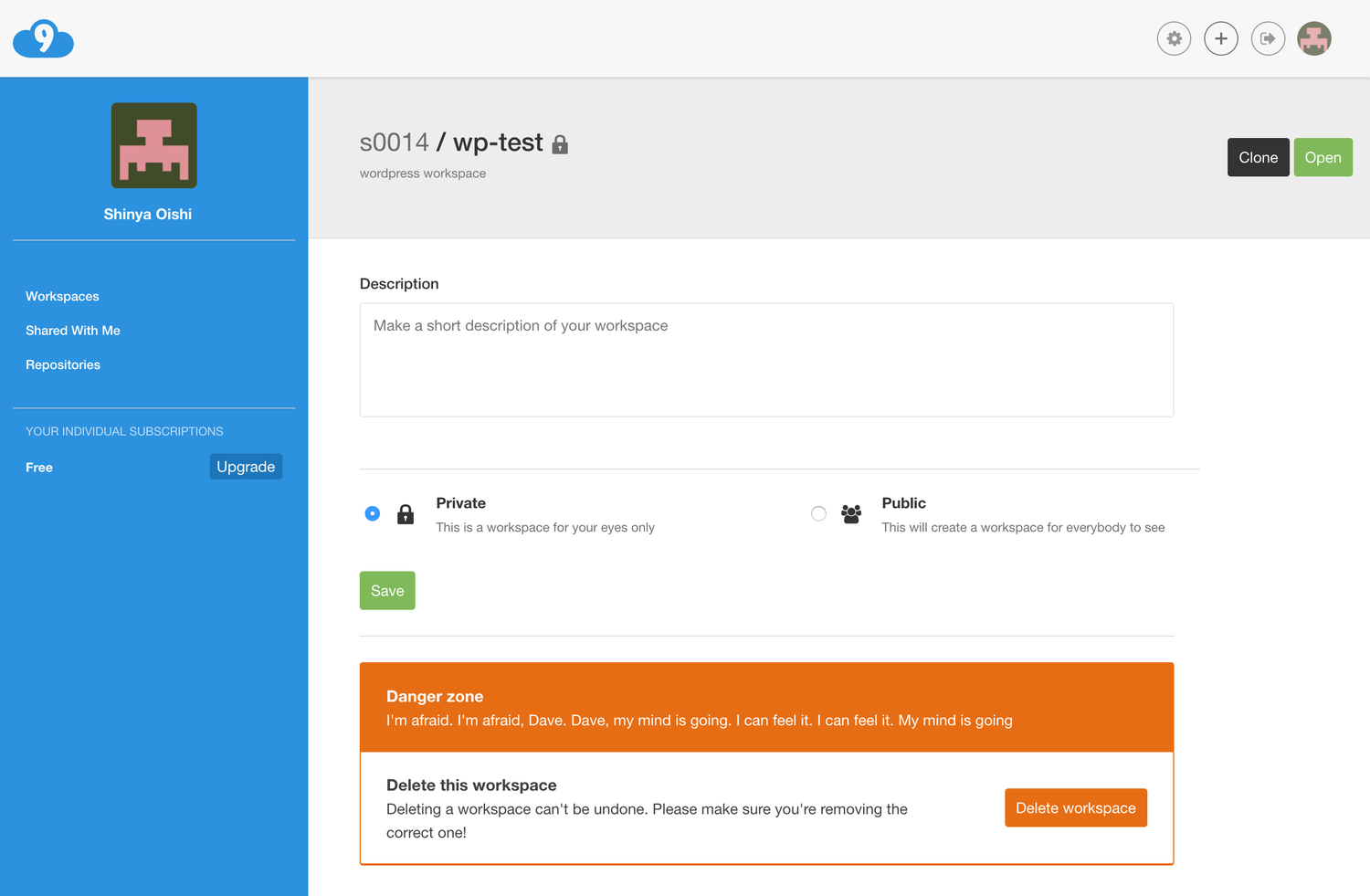
Cloud9なら後片付けも簡単
仕事が落ち着いてその環境が不要になれば、ワークスペースの設定画面から、ワークスペースごと消しちゃえば、データベースまるごと一気に消す事ができます。

レンタルサーバーとかで作ったテスト環境は、この辺の後片付けが微妙に面倒なので、アドバンテージが大きいですね。
Cloud9いいですね!
タイミングを見てどんどん活用していこうと思います。