
目次・あらすじ
フォーム構築時は面倒でミスが多くなりがち
ウェブサイトのフォーム作り。
お客さんがサイトを見て、何らかの申込をする際の重要な入り口となる重要かつ、情報の整理整頓を考えるのが楽しい仕事です。
普通の問い合わせフォームのような、入力項目がメールアドレスとメッセージしかないフォームなら、あまり入力値のチェックしなくても問題ないです。
だけと、たとえば、アンケート要素のあるフォームのように入力項目数の多くなる物だと、入力欄と実際に扱われる情報に食い違いミスが起こりやすくなるし、そもそもフォーム構築時のテスト入力自体が面倒で仕方ないです。
入力項目のラベルには名前を入力するように書いてあるのに、実際送信すると、住所としてデータ送信されるなんてミスは、これを読んでいる人なら、今まで1000回位はしてるでしょう。
テスト送信でフォームボタンを押すため、必須入力項目に片っ端から「a」とか「1」とか「あ」と、適当に一文字ずつ入力して送信ボタンを押すのも100億万回はしてるに決まってます。
こんな無意味過ぎる作業はやってられないです。もっと楽をして、その分入力して貰いやすいサイト、フォーム作りに手間をかけるべきですよね。
スクリプトで解決しちゃえ。ついでに公開しちゃえ
こういったミスを抑え、無駄な労力を少なくするために、僕はフォーム作りの際にブックマークレット化した自作スクリプトを走らせ、チェックの補助として活用してます。
スクリプトのコードは基本的に自分だけが分かれば良い物だったけど、せっかく便利なものだし、出し惜しみせず公開してみることにしました。
必須入力項目数の多いフォームのテストでは便利ですよ。
自分でフォームをコーディングする人に限らず、中小規模事業者サイトで多用される印象の強い「フォームメーラー」をはじめ、ビズクリエイト社の「オートビズ」や「パワーレスポンダー」、WordPressの大手プラグイン「ContactForm7」等でフォームを作る機会の多い人にとっても際にも便利なはずです。
ブックマークレットはこちら
とりあえず使ってみる場合は、読むのはここまででOKです。
下記リンクをブラウザのブックマークバー等にぐぐっとドラッグして登録してみてください。
こんな感じで動く
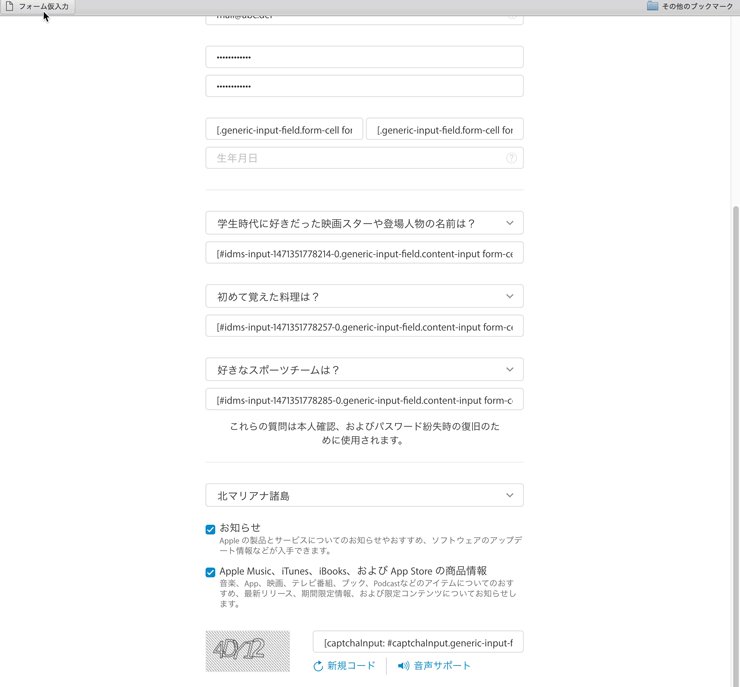
<textarea>や、<input type="text">は、フォーム内に複数入る事が多いので、タグのname、id、class属性の値も併せて入る親切設計です(笑)
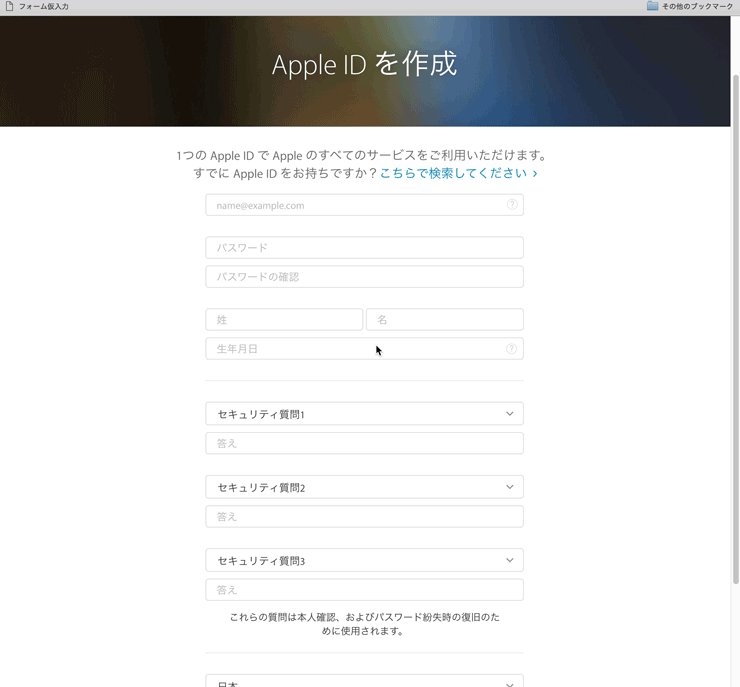
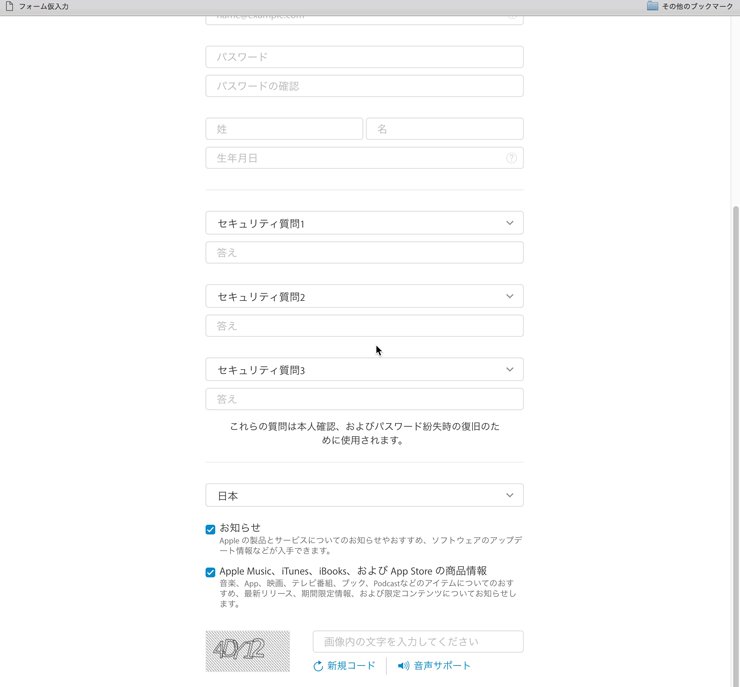
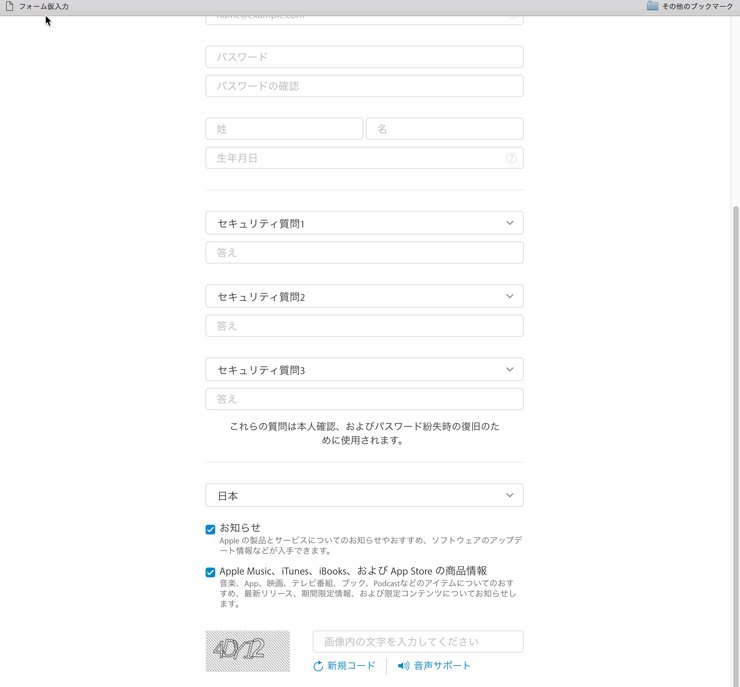
作成したスクリプトをブックマークレット化し、Apple IDの作成ページで実行してみたら、こんなふうに一気に仮入力されます。

あと、フレームで埋めまれているフォームも未対応です(^^;>
実際の動作デモ
せっかくなので、ダミーフォームも用意しました。HTML5のフォームタグは大方カバーしているはずです。
登録したブックマークレットを実行するか、下にある実行ボタンを押すと、以下のフォームに一気に仮入力されます。
MacとiOS版のChromeとSafariで動作確認してます。
圧縮前のコードもあるよ!
コード上部のvaluesオブジェクト内を調整すると、初期入力値を変更することができます。
カスタマイズはご自由にどうぞ。
ブックマークレット化はBookmarkleterがコードのminify(圧縮)も併せてしてくれるので使いやすいです。
下記コードをコピーして、リンク先で変換してみてくださいね。
(function () {
// 固定で入力したい値
var values = {
textarea : 'テキスト\nエリア', // 「\n」で改行できる
input : {
'text' : 'テキスト',
'search' : '検索テキスト',
'tel' : '01234567890',
'password' : 'Password1234',
'url' : 'http://abc.def.ghi',
'email' : 'mail@abc.def',
'month' : '2016-01',
'week' : '2016-W01',
'date' : '2016-01-01',
'time' : '12:34',
'datetime-local' : '2016-01-01T12:34',
'number' : '', // 入力が無ければinputのmax属性の値が入る
'range' : '', // 入力が無ければinputのmax属性の値が入る
'color' : '#2477A0',
}
};
/**
* タグのname、id、class属性の中身を整形して返す
* <input name="this_site" id="blog" class="s0014 com">
* => [this_site : #blog.s0014.com]
* @param {Object} tag - タグエレメント
* @return {String} '[name,id,class]'
*/
var addAttrs = function (tag) {
var attr = '[';
if (tag.name) {
attr += tag.name + ": ";
}
if (tag.id) {
attr += "#" + tag.id;
}
if (tag.classList.length) {
attr += "." + String(tag.classList).replace(" ", ".");
}
return attr + "]";
};
/**
* メイン処理
* @param {Object} formElements - textarea,select,inputタグ
*/
var runInput = function (formElements) {
// textareaタグ
var textareas = formElements.textareas;
for (var i = 0; i < textareas.length; i += 1) {
textareas[i].value = addAttrs(textareas[i]) + values.textarea;
}
// selectタグ
var selects = formElements.selects;
for (var i = 0; i < selects.length; i += 1) {
var options = selects[i].getElementsByTagName('option');
if (options.length > 0) {
selects[i].value = options[options.length - 1].value;
}
}
// inputタグ
var inputs = formElements.inputs;
for (var i = 0; i < inputs.length; i += 1) {
// 属性毎に処理
switch (inputs[i].type) {
case 'checkbox':
case 'radio':
inputs[i].checked = 'checked';
break;
case 'text':
inputs[i].value = addAttrs(inputs[i]) + values.input[inputs[i].type];
break;
case 'range':
case 'number':
var cons = values.input[inputs[i].type];
inputs[i].value = cons? cons : inputs[i].max;
break;
default:
if (values.input[inputs[i].type]) {
inputs[i].value = values.input[inputs[i].type]
}
}
}
};
var formElements = {
textareas : document.getElementsByTagName('textarea'),
selects : document.getElementsByTagName('select'),
inputs : document.getElementsByTagName('input')
};
runInput(formElements);
})();